وایب کدینگ (Vibe Coding) چیست؟
نسخه صوتی مقاله «وایب کدینگ (Vibe Coding) چیست؟» را گوش دهید.
وایب کدینگ (Vibe Coding) به طور خلاصه روشی است که در آن توسعهدهندگان یا حتی افراد غیرمتخصص با استفاده از زبان طبیعی (مثل توضیحات ساده گفتاری یا نوشتاری) ایدهها و نیازهای خود را توصیف میکنند و هوش مصنوعی، مانند ابزارهایی مثل Cursor یا مدلهای پیشرفته زبان، کد مورد نیاز را تولید میکند.

وایب کدینگ چیست؟
وایب کدینگ (Vibe Coding) به معنای استفاده از زبان طبیعی برای توصیف ایدهها یا نیازهای یک پروژهی نرمافزاری است، بهطوری که هوش مصنوعی این توصیفات را به کد قابل اجرا تبدیل میکند. تصور کن به جای نوشتن خط به خط کد، فقط به یه ابزار بگی: «یه صفحه وب میخوام که یه گالری عکس داشته باشه و وقتی روشون کلیک میکنم، بزرگ بشن». هوش مصنوعی (مثل مدلهای زبانی پیشرفته یا ابزارهایی مثل Cursor) این «حس و حال» یا «وایب» ایدهات رو درک میکنه و کد HTML، CSS و جاوااسکریپت لازم رو برات مینویسه.
این روش فراتر از کدنویسی سنتیه، چون نیازی به دانش عمیق سینتکس یا فریمورکها نداره. به جای تمرکز روی جزئیات فنی، تو روی ایده و نتیجه نهایی تمرکز میکنی. وایب کدینگ در واقع مثل یه مکالمه با هوش مصنوعیه: تو نیازت رو میگی، اون برات پیادهسازی میکنه.
چرا وایب کدینگ مهم شده؟
در چند سال اخیر حجم پروژههای نرمافزاری و سرعت تغییرات تکنولوژی به حدی زیاد شده که روشهای سنتی برنامهنویسی دیگه پاسخگو نیستن. تیمها نیاز دارن سریعتر ایدهها رو تست کنن، محصولات رو زودتر به بازار برسونن و با منابع کمتر نتیجه بیشتری بگیرن. وایب کدینگ دقیقاً پاسخی به همین نیازهاست؛ چون فاصله میان «ایده تا اجرا» رو از چند هفته به چند ساعت کاهش میده. این روش باعث میشه تمرکز انسان روی تفکر و خلاقیت بمونه و بخشهای مکانیکی و تکراری توسعه به عهده هوش مصنوعی باشه.
ریشه و شکلگیری واژه «وایب کدینگ»
واژه «وایب کدینگ» یه اصطلاح نسبتاً جدیده که از فرهنگ عامهپسند و دنیای تکنولوژی گرفته شده. کلمه «وایب» (Vibe) تو زبان انگلیسی به معنی حس، حالوهوا یا جوئه. تو زمینه برنامهنویسی، این اصطلاح به این اشاره داره که تو فقط حس کلی یا مفهوم پروژهات رو منتقل میکنی، نه جزئیات دقیق فنی. احتمالاً این اصطلاح با محبوب شدن ابزارهای هوش مصنوعی مثل GitHub Copilot، Cursor و مدلهای زبانی مثل GPT یا LLaMA شکل گرفته، چون این ابزارها به برنامهنویسها اجازه دادن به جای نوشتن کدهای پیچیده، فقط ایدهشون رو «توصیف» کنن.
وایب کدینگ چطور صنعت نرمافزار را متحول میکند؟
وایب کدینگ فقط یک ابزار برای نوشتن سریع کد نیست؛ بلکه یک تغییر پارادایم در شیوه ساخت نرمافزار محسوب میشود. همانطور که ورود فریمورکها توسعه فرانتاند را متحول کرد یا ظهور Git جریان کاری تیمها را تغییر داد، وایب کدینگ هم فرآیند توسعه را هوشمندتر، قابل تکرارتر و مبتنی بر همکاری انسان و ماشین میکند. این مدل توسعه باعث میشود حتی تیمهایی که نیروی متخصص کم دارند بتوانند محصولاتی رقابتی تولید کنند و در بازار باقی بمانند.
وایب کدینگ چه مزایایی داره:
وایب کدینگ داره نحوه کار توسعهدهندهها و حتی غیرمتخصصها رو تغییر میده. بیایم فوایدش رو عمیقتر بررسی کنیم:
کاهش موانع ورود به برنامهنویسی:
افراد بدون دانش کدنویسی (مثل طراحان، مدیران محصول یا کارآفرینان) میتونن ایدههاشون رو به نرمافزار تبدیل کنن. مثلاً یه صاحب کسبوکار میتونه بگه: «یه سایت فروشگاهی میخوام که محصولاتم رو نشون بده» و هوش مصنوعی یه سایت کامل براش تولید کنه.
این یعنی فراگیرشدن توسعه نرمافزار: دیگه فقط برنامهنویسها نیستن که میتونن کد بزنن.
افزایش سرعت توسعه:
با وایب کدینگ، یه پروتوتایپ که قبلاً چند روز طول میکشید، تو چند دقیقه آماده میشه. مثلاً یه توسعهدهنده میتونه بگه: «یه اپلیکیشن To-Do List با قابلیت اضافه و حذف کارها» و هوش مصنوعی کد اولیه رو فوری تحویل بده. این سرعت برای استارتاپها و تیمهای کوچک که منابع محدودی دارن، یه انقلابه!
🔷 آمادهای خودت وایب کدینگ رو تجربه کنی؟ تو دوره آموزشی سایت git.ir رایگان ثبتنام کن و تو چند دقیقه شروع کن – بیا با هم ادامه بدیم و جزئیات بیشتر رو ببینیم!
تمرکز روی خلاقیت به جای مسائل فنی:
برنامهنویسها از گیر کردن تو مشکلات سینتکس (مثل یه سمیکالن گمشده) یا دیباگ کردن کدهای طولانی آزاد میشن. در عوض، میتونن روی طراحی تجربه کاربری، منطق کلی برنامه یا نوآوری تمرکز کنن. مثلاً به جای نوشتن کد CSS برای یه انیمیشن، فقط میگی: «دکمه وقتی روش میرم، یه کم بزرگ بشه و رنگش عوض بشه».
انعطافپذیری برای تیمهای کوچک:
تیمهای استارتاپی یا فریلنسرها میتونن با وایب کدینگ کارایی رو انجام بدن که قبلاً نیاز به یه تیم بزرگ (فرانتاند، بکاند، طراح) داشت. مثلاً یه نفر میتونه بگه: «یه وبسایت با دیتابیس برای ذخیره اطلاعات کاربر» و هوش مصنوعی کل ساختار رو آماده کنه.
یادگیری سریعتر برای تازهکارها:
دانشجوها و کسایی که تازه دارن برنامهنویسی یاد میگیرن، میتونن با وایب کدینگ مفاهیم پیچیده (مثل API یا دیتابیس) رو بدون نیاز به یادگیری عمیق پیادهسازی کنن و همزمان یاد بگیرن. مثلاً یه دانشجو میتونه بگه: «یه برنامه میخوام که دادهها رو از یه API بگیره و نشون بده» و با کد تولیدشده، منطق کار رو بهتر بفهمه.
کاهش هزینهها:
برای شرکتها، وایب کدینگ یعنی نیاز کمتر به استخدام توسعهدهندههای تخصصی برای کارهای ساده. یه نفر با مهارتهای اولیه میتونه با کمک هوش مصنوعی کارهای بزرگ انجام بده.
پشتیبانی از چندزبانه بودن:
چون ورودی وایب کدینگ زبان طبیعیه، میتونی به هر زبانی (مثل فارسی) ایدهات رو بگی و هوش مصنوعی همچنان کد درست رو تولید کنه. این برای کشورهایی که انگلیسی زبان اصلیشون نیست، یه مزیت بزرگه
محدودیتها و چالشهای وایب کدینگ
با وجود تمام مزایا، وایب کدینگ هنوز جایگزین کامل برنامهنویسی سنتی نیست. برای پروژههای پیچیده، همچنان نیاز به درک عمیق کدنویسی، معماری نرمافزار و امنیت وجود دارد. همچنین خروجی مدلهای هوش مصنوعی همیشه دقیق نیست و ممکن است نیاز به بازبینی یا اصلاح داشته باشد. یکی دیگر از چالشها، مهارت «درست توضیح دادن» است؛ یعنی کاربر باید بتواند نیازش را دقیق، شفاف و مرحلهبهمرحله بیان کند تا نتیجه نهایی مطلوب باشد.
وایب کدینگ برای چه افرادی مفیده؟
برنامهنویسان حرفهای: برای سرعت بخشیدن به کارشون، مثلاً تولید کدهای اولیه یا رفع باگ.
تیمهای کوچک و استارتاپها: با منابع محدود، میتونن بدون نیاز به تیم بزرگ، محصولاتی کاربردی بسازن.
غیرمتخصصها: مثل مدیران محصول، طراحان گرافیک یا حتی کارآفرینانی که ایده دارن ولی مهارت کدنویسی ندارن.
آموزشدهندهها و دانشجویان: برای یادگیری سریعتر مفاهیم برنامهنویسی یا ساخت پروژههای ساده.
وایب کدینگ در کسبوکارها و سازمانها
سازمانهایی که به دنبال افزایش بهرهوری تیمهای فنی هستند، به سرعت در حال پذیرش وایب کدینگاند. این روش نهتنها باعث کاهش هزینههای توسعه میشود، بلکه امکان ساخت نمونه اولیه (MVP) سریع را هم فراهم میکند. برای مثال، یک استارتاپ میتواند پیش از صرف هزینههای سنگین برای ساخت کامل محصول، نسخه اولیه را با کمک وایب کدینگ تولید کند و آن را با کاربران واقعی تست کند. همین موضوع ریسک مالی پروژهها را به شکل قابل توجهی کم میکند.
وایب کدینگ رو از کجا یاد بگیریم؟
چون وایب کدینگ هنوز یه مفهوم جدیده، منابع تخصصی کمی براش وجود داره. با این حال:
دورههای آنلاین: از آنجایی که وایب کدینگ یک مبحث تازه هست و منابع آموزشی کمتری میشه براش پیدا کرد. ما در سایت git.ir دوره آموزشی زیر رو برای شما قرار دادیم تا بتوانید به سرعت این مهارت رو بیاموزید.
🔷 مشاهده دوره وایب کدینگ با ChatGPT و پایتون - ساخت اپلیکیشن ها در چند دقیقه
انجمنها و مستندات: مستندات ابزارهای هوش مصنوعی مثل Cursor، GitHub Copilot یا حتی مدلهای متنباز (مثل CodeLLaMA) نقطه شروع خوبیه.
تمرین عملی: با ابزارهای وایب کدینگ مثل Cursor شروع کن، ایدههای ساده رو تست کن و کمکم پیچیدگی رو زیاد کن.
کامیونیتیها: تو X یا فرومهای برنامهنویسی مثل Stack Overflow بگرد و تجربههای دیگران رو بخون.
چطور با وایب کدینگ کار کنیم؟
وایب کدینگ معمولاً اینجوری پیش میره:
ورودی زبان طبیعی: تو با زبان خودت (مثل فارسی یا انگلیسی) توضیح میدی چی میخوای. مثلاً: «یه اپلیکیشن میخوام که لیست کارهامو نشون بده و بتونم کار جدید اضافه کنم».
پردازش توسط هوش مصنوعی: مدلهای زبانی پیشرفته (مثل من یا نسخههای تخصصیتر برای کدنویسی) ورودی تو رو تحلیل میکنن، نیازها رو شناسایی میکنن و منطق برنامه رو میسازن.
تولید کد: هوش مصنوعی کد لازم (مثل Python، JavaScript یا HTML) رو تولید میکنه. بعضی ابزارها حتی میتونن فریمورک خاص (مثل React یا Django) رو هم رعایت کنن.
بازخورد و اصلاح: اگر کد نیاز به تغییر داره، دوباره با زبان طبیعی توضیح میدی (مثلاً: «دکمه رو بزرگتر کن») و هوش مصنوعی کد رو بهروزرسانی میکنه.
اجرا و تست: کد تولیدشده رو میتونی تو محیط توسعه (مثل VS Code یا مرورگر) تست کنی.
ابزارهایی مثل Cursor این فرایند رو سادهتر میکنن چون رابط کاربریشون مستقیم با هوش مصنوعی ادغام شده و میتونی توصیف کنی، کد ببینی و همزمان ویرایش کنی.
مثال برای نحوه کار با وایب کدینگ:
فرض کن تو به یه ابزار وایب کدینگ میگی:
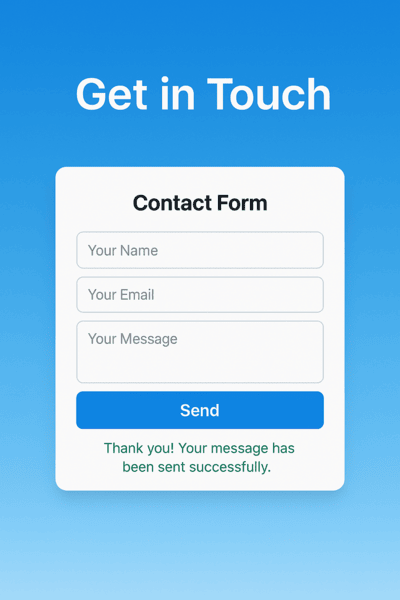
«یه صفحه وب میخوام که یه فرم تماس داشته باشه با فیلدهای نام، ایمیل و پیام. وقتی کاربر فرم رو پر میکنه و دکمه ارسال رو میزنه، یه پیام تشکر نشون بده. صفحه باید یه هدر با عنوان داشته باشه، یه پسزمینه گرادینت از آبی به سفید، و فرم باید وسط صفحه باشه با استایل مدرن.»
هوش مصنوعی این توصیف رو میگیر و کد زیر رو تولید میکنه:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contact Form</title>
<style>
body {
margin: 0;
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background: linear-gradient(to bottom, #3498db, #ffffff); /* Gradient from blue to white */
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
header {
position: absolute;
top: 20px;
text-align: center;
}
header h1 {
color: #fff;
font-size: 2.5em;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3);
}
.contact-form {
background: rgba(255, 255, 255, 0.9);
padding: 30px;
border-radius: 15px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
width: 100%;
max-width: 400px;
text-align: center;
}
.contact-form h2 {
margin-bottom: 20px;
color: #333;
}
.contact-form input,
.contact-form textarea {
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 16px;
box-sizing: border-box;
}
.contact-form textarea {
height: 100px;
resize: none;
}
.contact-form button {
background-color: #3498db;
color: white;
padding: 12px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s;
}
.contact-form button:hover {
background-color: #2980b9;
}
#thankYouMessage {
display: none;
color: #27ae60;
font-size: 1.2em;
margin-top: 20px;
}
</style>
</head>
<body>
<header>
<h1>Get in Touch</h1>
</header>
<div class="contact-form">
<h2>Contact Form</h2>
<form id="contactForm" onsubmit="handleSubmit(event)">
<input type="text" id="name" placeholder="Your Name" required>
<input type="email" id="email" placeholder="Your Email" required>
<textarea id="message" placeholder="Your Message" required></textarea>
<button type="submit">Submit</button>
</form>
<div id="thankYouMessage">Thank you! Your message has been sent successfully.</div>
</div>
<script>
function handleSubmit(event) {
event.preventDefault();
const form = document.getElementById('contactForm');
const thankYouMessage = document.getElementById('thankYouMessage');
form.style.display = 'none';
thankYouMessage.style.display = 'block';
}
</script>
</body>
</html>و در نهایت خروجی کد بالا رو به صورت زیر میتونی ببینی:

نتیجه گیری
وایب کدینگ فقط یک روش جدید برای تولید خودکار کد نیست؛ آینده این فناوری به سمتی پیش میرود که تبدیل به یک «همکار هوشمند» برای توسعهدهندهها بشه. در نسلهای بعدی، ابزارهای وایب کدینگ فقط کدنویسی نمیکنن، بلکه میتونن پیشنهاد معماری بدن، مسائل امنیتی رو تحلیل کنن، عملکرد رو بهینه کنن و حتی بخشی از مدیریت تسکها رو بر عهده بگیرن. با این حال، نقش انسان همچنان اصلی و غیرقابلجایگزینیه؛ چون خلاقیت، تصمیمگیری، درک نیازهای واقعی کاربر و طراحی تجربه کاربری چیزهایی هستن که هوش مصنوعی هنوز نمیتونه کامل جاشون رو بگیره. در نتیجه، وایب کدینگ قرار نیست انسان رو از برنامهنویسی حذف کنه، بلکه قدرت و سرعتش رو چند برابر میکنه و باعث میشه هرکسی، از استارتاپها و فریلنسرها گرفته تا دانشجوها و کارآفرینان، بتونه با زبان ساده ایدههاش رو به محصول واقعی تبدیل کنه. این ترکیب هوشمند از توانایی انسان و ماشین، آینده برنامهنویسی رو متحول میکنه و کمک میکنه مشارکت در دنیای دیجیتال برای همه آسانتر و در دسترستر بشه.
🔷 همین حالا وایب کدینگ رو امتحان کن و ایدههات رو به واقعیت تبدیل کن! تو دوره آموزشی سایت Git.ir رایگان ثبتنام کن و تو چند دقیقه برنامهنویسی رو شروع کن – بدون نیاز به دانش قبلی! نظرت درباره وایب کدینگ چیه؟ تو کامنتها برامون بنویس و تجربهات رو به اشتراک بذار!
برای ثبت دیدگاه وارد حساب کاربری خود شوید.