
آنچه در این صفحه می خوانید:
- معرفی فلکس باکس (Flexbox)
- چه موقع از فلکس باکس (Flexbox) استفاده کنیم؟
- دلیل استفاده از فلکس باکس (Flexbox)
- ویژگی های فلکس باکس (Flexbox)
- شروع کار با فلکس باکس (Flexbox)
- ویژگی های flex container
معرفی فلکس باکس (Flexbox)
CSS Flexible Box Layout که معمولا به عنوان Flexbox شناخته می شود، یک مدل طرح بندی وب با استفاده از سی اس اس (CSS) است. Flexbox Layout به عناصر رسپانسیو درون یک container اجازه می دهد به صورت خودکار براساس اندازه صفحه (یا دستگاه) تنظیم شوند. اکثر صفحات وب به صورت ترکیبی از HTML و CSS نوشته شده اند. به طور خلاصه، اچ تی ام ال (HTML) محتوا و ساختار منطقی صفحه را مشخص می کند، در حالی که CSS مشخص می کند که چطور به نظر برسد: رنگ ها، فونت ها، قالب بندی، طرح بندی و سبک ها.
مهمترین نکته ای که در روزهای اول ارائه Flexbox وجود داشت این بود که این کدها تنها برای طراحی بخشی از صفحه سایت (برای مثال منو) استفاده می گردید و برای طراحی قالب کل صفحه مورد استفاده نبود، چرا که برای ساخت قالب اصلی سایت با Flexbox ها باید از مجموعه کدهای Flexbox و CSS در کنار هم استفاده شود که به این مجموعه Grid Layout Module گفته می شود. جدا از تمام مزایای Grid Layout Module، این مجموعه یک محدویت بزرگ را برای طراحان به همراه داشت، حتی آخرین نسخه های بروزرسانی مرورگرها هم با آن مشکل داشتند. در واقع یکی از علت هایی که ورژن های مختلفی از Flexbox ها ارائه شد تردید شرکت های ارائه دهنده مرورگر ها در پشتیبانی از آن بود.
قبل از ماژول Flexbox Layout، چهار حالت layout یا صفحه بندی وجود داشت:
- Block: برای بخش های مختلف یک صفحه وب
- Inline: برای متن
- Table: برای داده های جدول دو بعدی
- Position: برای موقعیت قرارگیری یک عنصر
ماژول Flexbox Layout، طرح بندی رسپانسیو و انعطاف پذیر بدون استفاده از float و position را آسان تر می کند. به کمک کد های Flexbox می توانیم بجای اینکه برای هر آبجکت بصورت انفرادی خصوصیت تعیین کنیم، تمام آبجکت ها را بصورت گروه در آورده و برای آنها style های گروهی قرار دهیم. در واقع استفاده از Flexbox ها بهترین گزینه برای موقعیت دهی آبجکت های درون یک صفحه می باشد.
عرض و ارتفاع flexboxes برای انطباق با فضای صفحه نمایش متفاوت است. منطق Flexbox همچنین می پرسد آیا شما می خواهید div را به سمت راست یا پایین متمرکز کنید. نظم نمایش عناصر flexbox مستقل از نظم آنها در کد منبع است. طرح بندی های محبوب می تواند به سادگی و با کدنویسی ساده ایجاد شود. مشخصات مدرن flexbox تا چندین بار از زمان انتشار اولیه در سال 2009 به روز شده است.

چه موقع از فلکس باکس (Flexbox) استفاده کنیم؟
Flexbox یک مدل چیدمان است که به عناصر اجازه می دهد تا فضای داخل یک کانتینر را تراز و توزیع کنند. با استفاده از عرض و ارتفاعات انعطاف پذیر، می توان عناصر را برای پر کردن یک فضا یا توزیع فضای بین عناصر تراز کرد، و این باعث می شود آن را به یک ابزار عالی برای استفاده در سیستم های طراحی رسپانسیو تبدیل کنید.
عبارت اصلی "توزیع فضا و تراز کردن محتوا" است. Flexbox همه چیز در مورد گرفتن یک دسته از چیزها (که اندازه های مختلف دارند) و قرار دادن آنها در یک کانتینر (که خود دارای اندازه های مختلف است) است. Flexbox سعی می کند بهترین چیدمان ممکن را برای موارد ما ایجاد کند و به وسایل بزرگتر فضای بیشتری اختصاص دهد و فضای کمتری نیز داشته باشد، بنابراین خوانایی محتوا را حفظ می کند.
وقتی افراد Flexbox را سخت و عجیب می بینند، اغلب به این دلیل است که آنها سعی می کنند از Flexbox به عنوان یک سیستم گرید استفاده کنند و سعی می کنند کنترل اندازه و توزیع فضا را پس بگیرند. هنگامی که شما این کار را انجام دهید، Flexbox ممکن است عجیب و سخت به نظر برسد، زیرا شما با همان چیزی که باعث می شود Flexbox شود، یعنی این انعطاف پذیری ذاتی، می جنگید.
همچنین الگوهای وجود دارد که می خواهید خطوط بسته بندی شده داشته باشید، با این حال، شما یک گرید سخت نمی خواهید. اگر گرید را در مقابل مثال Flexbox در نظر بگیریم در جایی که از تکرار خودکار تکرار نحو در گرید استفاده می کنیم و سپس یک کانتینر فلکس با خطوط فلکس پیچیده شده استفاده می کنیم. در اینجا ما بلافاصله تفاوت بین دو روش را مشاهده می کنیم.
در موارد گرید در ردیف ها و ستون ها قرار می گیرند. در حالی که تعداد ردیف های ستون تغییر می کند (بسته به فضای آن)، آیتم ها همیشه به سلول گرید بعدی که در دسترس است، می روند. در حقیقت، در صورت وجود برخی سلول های خالی برای پر کردن سناریوی جریان خودکار، راهی برای پرسیدن از عناصر گرید وجود ندارد.
دلیل استفاده از فلکس باکس (Flexbox)
با وجود HTML5 و CSS3 گام های مهمی در مدرن سازی استانداردهای وب برداشته شده، از ارائه پشتیبانی کافی برای رسانه ها و بهبود پشتیبانی از cross-browser برای یک ظاهر طراحی، هنوز هم به استفاده از تکنیک های میراث برای تراز کردن و جابجایی محتوا در اطراف صفحه نمایش اعتماد دارید. با این حال، ظهور Flexbox در این مشخصات، به طرز چشمگیری می تواند طراحی و ساخت وب سایت ها را بهبود ببخشد. در اینجا 5 دلیل برای شروع استفاده از Flexbox در پروژه های وب آورده شده است.
- به طور گسترده در مرورگرهای دسکتاپ و موبایل پشتیبانی می شود.
یکی از مهمترین عواملی که در ایجاد وب سایت وجود دارد این است که اطمینان حاصل کنید که از خصوصیات وب که انتخاب شده استفاده کنید، در بین مرورگرهای مختلف پشتیبانی می شود. در اینجا با تمایز، ما می توانیم از ویژگی Can I Use استفاده کنیم تا خصوصیات HTML و CSS را بررسی کنیم. بیش از 95٪ مرورگر برای Flexbox وجود دارد، که بسیار بهتر از دیگر ویژگی های مدرن نوظهور CSS مانند CSS Grid است. بدیهی است در هنگام استفاده از Flexbox ضعف کمی وجود دارد.
با وجود اینکه Flexbox با مرورگرهای قدیمی مانند IE 8 و IE9 ناسازگار است، اعلامیه مایکروسافت مبنی بر متوقف کردن پشتیبانی از همه نسخه های IE قبل از IE11 در اوایل سال جاری، همراه با ادامه کاهش در سهم بازار اینترنت اکسپلورر، از میراث IE پشتیبانی می کند که از اهمیت کمتری برخوردار است. در سال با این حال، اگر می دانید که از IE9 و پایین تر از آن پشتیبانی می کنید، احتمالاً Flexbox برای شما مناسب نیست.
با این حال، پشتیبانی نسبتاً همهجانبه Flexbox به این معنی است که هنگام طراحی وب سایت در چندین مرورگر، درد سر هایی برای مواجهه با آنها وجود دارد. همانطور که اشاره شد، این در حال حاضر قدرت اصلی Flexbox در مقایسه با سایر خصوصیات CSS در حال ظهور است (97٪ پشتیبانی در مقابل 8٪ برای CSS Grid).
- ایجاد عناصر قابل تکرار سریع و آسان است
ایجاد عناصر قابل تکرار با Flexbox بسیار قدرتمند است به خصوص هنگامی که با انتخاب کننده nth-child همراه باشد. این به ما امکان می دهد بدون ایجاد زمان توسعه قابل ملاحظه، الگوهای طراحی قوی و قابل تکرار ایجاد کنیم. در نظر بگیرید که بدون Flexbox، الگویی مانند نمونه زیر با توجه به سادگی نسبی آن، بسیار زمان بر خواهد بود تا تولید شود. مزیت استفاده از Flexbox این است که کد مورد نیاز برای ایجاد یک الگوی متناوب را بطور قابل توجهی به ویژه با استفاده از خاصیت "سفارش" به حداقل می رساند.
این به برنامه نویسان اجازه می دهد تا با استفاده از یک یا دو خط کد، صفحه نمایش مطالب را روی صفحه تنظیم کنند. به مثال زیر نگاهی بیندازید و ببینید چگونه می توان از ویژگی سفارش استفاده کرد. برای موارد استفاده معمولی، مانند صفحات فرود یا صفحات اخبار و رویدادها، این به ما کمک می کند تا توسعه دهندگان بتوانند صفحات ساده را سریع و کارآمد بسازند و وقت خود را برای حل اشکالات پیچیده تر و مشکلات مرورگر مرورگر آزاد می کنیم.
- Flexbox را با media queries ترکیب کنید
اتحاد بین Flexbox و media queries می تواند به ما امکان ایجاد عناصر وب انعطاف پذیر، همراه با موبایل را بدهد. مثال زیر را در نظر بگیرید. با وجود این ساده بودن برای دستیابی با استفاده از C "معمولی"، ما می توانیم با استفاده از 5 خط کد میزان کد مورد نیاز برای تغییر طراحی خود را از ستون ها به ردیف ها کاهش دهیم.
.flex-contain { flex-direction:column; } .blue,.red { width:100%; height:50vh;}قدرت Flexbox بار دیگر با سهولت نشان داده می شود، با ویژگی "flex-direction" به ما امکان می دهد جریان عناصر خود را در صفحه تغییر دهیم. علیرغم اینکه ادعا می کند Flexbox می تواند روشی را که شما توسعه می دهید تغییر دهد، سهولت استفاده آن می تواند باعث شود که برای موبایل و دسکتاپ ناهمزمان به نظر برسید و در هنگام تهیه راه حل های مناسب برای صفحه نمایش های مختلف، تعداد نگرانی ها را به حداقل برسانید.
- عناصر مرکز در نهایت آسان است
برای یافتن وبلاگ های بی شماری در مورد چگونگی دستیابی به آنچه باید یک کار نسبتاً ساده باشد، فقط به "مرکزیت CSS" Google نیاز دارید، و برجسته کردن دستیابی به ویژگی های مدرن چقدر دشوار است. با این حال، به نظر می رسد که با Flexbox نور در انتهای تونل نزدیک است. کاملاً ساده، Flexbox در مقایسه با روش های معمول CSS یک رؤیای مطلق برای محوریت عناصر است. دو خاصیتی که باعث می شود این Flexbox جادویی اتفاق بیفتد، موارد توجیهی و محتوا هستند. از هر دو این خصوصیات می توان برای مرتب کردن موارد با روش های مختلف استفاده کرد. وقتی می خواهید عناصر را در صفحه قرار دهید که ممکن است به صورت پویا توسط یک فرم در Kentico ایجاد شود و محتوا را به ویژه مفید کنید. به عنوان مثال، ما ممکن است یک جدول قیمت گذاری داشته باشیم که در هر زمان، 3-5 گزینه داشته باشد. Flexbox فقط به سه خط نیاز دارد تا بتوانیم محتویات خود را در قسمت دیدگاه متمرکز کنیم.
display:flex;justify-content: center;flex-wrap:wrap;مهم نیست که تعداد امتیازات اضافی را به آن اضافه کنیم، محتوای ما دقیقاً مطابق با خواسته ما است. این به خصوص مفید است زیرا می توانیم عرض موارد را تنظیم کنیم و محتوای ما همیشه در والدین آن تراز شود. علاوه بر این، این مسئله در مورد هر دو جهت گیری عمودی و افقی نیز صادق است، که یک گام بزرگ به جلو از دنیایی است که در آن تراز کردن موارد به صورت افقی و عمودی نیاز به تعداد زیادی ترفند و هک CSS دارد. هنگام ساخت سایت هایی که داده های پویا را به نمایش می گذارند، این ابزار به ویژه هنگامی که با CMS مانند Kentico همراه است بسیار قدرتمند می شود.
- Flexbox آینده طراحی گرید است.
همانطور که اشاره کردیم، Flexbox استفاده شده برای یک یا دو عنصر در یک صفحه می تواند در انزوا بسیار قدرتمند باشد. با این حال، هنگامی که شما شروع به nest کردن عناصر فلکس کنید، قدرت Flexbox ده برابر افزایش می یابد. با استفاده از ترکیبی از Flexbox، نمایش داده شدگان رسانه ها و انتخابگرهای nth-child، می توانیم اندازه صفحه را بطور پویا هدف قرار دهیم تا موارد را به سرعت و به راحتی مرتب سازی و برجسته کنیم. این می تواند باعث شود تا ایده ها و طرح های بسیار سریعتر از ویژگی های معمول میراث CSS که تاکنون مجاز بوده اند، طراحی کنند.
همان اندازه که پایه CSS آمده است به یک فریمورک "پخته شده" (مانند Bootstrap) نزدیک است. بدین ترتیب چندین فریمورک محبوب Flexbox را برای نسخه های بعدی خود اتخاذ کرده اند که Bootstrap 4 و Foundation 6 هر دو شامل یک فریمورک گرید Flexbox هستند. این آینده برای توسعه دهندگان فرانت اند بسیار مضحک است، زیرا به این معنی است که می توانیم در ایجاد طرح های هیجان انگیز و گسترده که بطور طبیعی با اندازه صفحه نمایش با حداقل تلاش سازگار هستند، متمرکز شویم، نه این که بخواهیم تلاش خود را در مرکز و تغییر عناصر DOM با استفاده از Javascript یا jQuery متمرکز کنیم.
ویژگی های فلکس باکس (Flexbox)
- پشتیبانی از تمام مرورگر ها
- عدم نگرانی در باره سینتکس
- یادگیری و استفاده آسان
- متمرکز کردن عناصر عمودی و افقی
- تغییر آسان عناصر درون خطی
- ساده سازی پیچیدگی ها
شروع کار با فلکس باکس (Flexbox)
برای استفاده از طرح flexbox ، فقط ویژگی display را روی عنصر HTML تنظیم کنید:
.flex-container {
display: -webkit-flex; /_ Safari _/
display: flex;
}یا اگر می خواهید آن را مانند یک عنصر درون خطی نمایش دهید:
.flex-container {
display: -webkit-inline-flex; /_ Safari _/
display: inline-flex;
}توجه: این تنها ویژگی مورد نیاز برای تنظیم بر روی کانتینر والدین است و همه فرزندان نزدیک آن به طور خودکار تبدیل به موارد منعطف می شوند. روش های مختلفی برای گروه بندی خصوصیات flexbox وجود دارد و تا کنون ساده ترین راه برای فهمیدن گزینه های flexbox و استفاده از آنها تقسیم آنها به دو گروه یکی برای کانتینر فلکس و دیگری برای موارد فلکس است. در زیر همه آنها و چگونگی تاثیر بصری در چیدمان توضیح داده شده است.
ویژگی های flex container
- flex-direction : نحوه ی قرار گرفتن flex item هارا به صورت ستونی و یا ردیفی تعیین می کند.
- flex-wrap : به صورت پیشفرض تمامی فلکسآیتم ها در یک خط قرار می گیرند. می توان با استفاده از خاصیت flex-wrap تعیین کرد که فلکس آیتم ها در چند خط قرار بگیرند که به هر یک از این خط ها flex line می گویند.
- flex-flow : می توانید دو مقدار و را با استفاده از این مقدار تنظیم کنید. مقدار پیشفرض آن است.
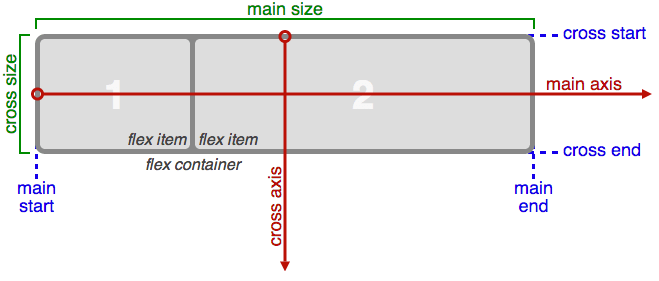
- justify-content :نحوه ی چینش آیتم ها در محور اصلی(main axis) را تعیین می کند.
- align-items : نحوه چینش فلکسآیتم هارا در محور عرضی(cross axis) مشخص می کند.
- align-content : هنگامی که flex container دارای فضای بیشتر از flex line هاست، می تواند نحوه ی چینش آنها را تعیین کند.