
برگه های سبک آبشار (CSS) یک زبان استایل شیت است که برای توصیف ارائه سندی که به زبان نشانه گذاری مانند HTML نوشته شده است، استفاده می شود. CSS فناوری سنگ بنای شبکه جهانی وب، در کنار اچ تی ام ال (HTML) و جاوااسکریپت است.
CSS به گونه ای طراحی شده است که امکان جداسازی ارائه و محتوا از جمله طرح، رنگ و قلم را فراهم می کند. این جداسازی می تواند دسترسی به محتوا را بهبود ببخشد، انعطاف پذیری و کنترل بیشتری در مشخصات ویژگی های ارائه ایجاد کند که باعث کاهش پیچیدگی و تکرار در محتوای ساختاری می شود.
CSS همچنین شما را قادر می سازد تا نمایش صفحه مورد نظر خود را در چندین حالت مختلف مانند حالت نمایش بر روی مانیتور، حالت نمایش در زمان چاپ و همچنین برای نمایش در صفحات مرورگر موبایل را به درستی تنظیم نمایید. با استفاده از این ابزار همچنین می توان تنظیماتی را اعمال نمود که نمایش صفحه وب مورد نظر بسته به اندازه صفحه نمایش کاربر متغیر (Responsive) باشد.
CSS یک زبان استایل نویسی و از نوع اعلانی می باشد که نحوه نمایش یک صفحه وب را توصیف می کند. علاوه بر HTML زبان های نشانه گذاری دیگر نیز از جمله زبان های XHTML، اکس ام ال (XML), SVG و XUL از CSS پشتیبانی می کنند.
تاریخچه سی اس اس (CSS)
CSS هم مانند HTML برای اولین بار در مجموعه CERN متولد شد. اولین بار در تاریخ ۱۰ اکتبر سال ۱۹۹۴ بود که Hakon Wium Lie با همکاری «تیم برنرز لی» بحث CSS را وسط کشیدند. در همین زمان ها بود که چندین و چند زبان Style Sheet دیگر توسط افراد دیگر معرفی شدند و بحثهای مختلفی که بین عموم افراد و همچنین در «کنسرسیوم وب جهان گستر» اتفاق افتاد، باعث شد تا در نهایت در سال ۱۹۹۶، زبان CSS به صورت رسمی معرفی شود.
نسخه های سی اس اس (CSS)
CSS 1: اولین نسخه CSS که توسط W3C به صورت رسمی به توسعه دهندگان وب پیشنهاد شد، CSS 1 بود. این نسخه در تاریخ ۱۷ دسامبر سال ۱۹۹۶ به صورت رسمی در دسترس افراد قرار گرفت.
CSS 2: نسخه دوم CSS نیز در ماه می سال ۱۹۹۸ منتشر و به کاربران ارائه شد. در این نسخه قابلیتهای جدیدی مثل جایگذاری مطلق (Absolute)، وابستگی (Relative) و ثابت (Fixed) در نظر گرفته شده بود. در این نسخه همچنین امکاناتی مانند ایجاد درک و شناخت انواع مختلف فایل های مدیا و قابلیتهای جدید برای طراحی متن ایجاد شد.
نسخه CSS2.1 نیز منتشر شده است که خطاها و باگ های CSS2 را برطرف کرده است. این نسخه چندین بار از طرف W3C نامزد پیشنهاد شده بود که هر بار برای بررسی بیشتر این کار به تعویق می افتاد. اما سرانجام در 7 دسامبر 2010 این اتفاق افتاد و این نسخه توسط W3C پیشنهاد شد.
CSS3: نسخه CSS3 برخلاف نسخه های قبلی که تمامی تعاریف و امکانات در قالب یک نرم افزار مورد استفاده کاربر قرار می گرفت، دارای ساختاری ماژولار است. هر یک از ماژول ها، قابلیت های خاصی را به نرم افزار اضافه می نماید. این نسخه از CSS در ماه ژوئن سال ۱۹۹۹ منتشر گردید. از آنجایی که CSS 3 بر پایه ماژول ها بود، تا ژوئن ۲۰۱۲ بیش از پنجاه ماژول CSS شامل Media Queries، Namespace، Selector Level و Color از جانب تیمی که روی این زبان کار میکرد، منتشر شدند. در CSS3 شما امکان استفاده از انواع فرمت های رنگی مثل HEX, RGB, RGBA و دیگر فرمت های غیر مرسوم را دارید. همه این فرمت ها به خوبی در CSS3 پیشتیبانی می شوند.
CSS4: در ماه سپتامبر سال ۲۰۰۹ W3C شروع به طراحی و تکمیل نسخه چهارم CSS نمود، گرچه هنوز هیچ یک از مرورگرهای معروف از تمامی امکانات آن پشتیبانی نمی کنند، اما پیش بینی می شود تا آینده ای نزدیک این نسخه از CSS به عنوان یکی از رایج ترین ابزارهای طراحی با امکانات ویژه ای مورد استفاده قرار بگیرد.
CSS از زمان انتشار خود بسیار پیچیده تر شده است. هر نسخه ای که از آن منتشر شده است توانایی های بیشتری به آن اضافه کرده است. در نسخه اول می توانستید کارهای ساده ای از قبیل تغییر فونت، تغییر تراز بندی جملات، تغییر رنگ پس زمینه و غیره را انجام دهید. با پیشرفته تر شدن آن شما می توانید تقریبا همه جنبه های ظاهری صفحه HTML خود را کنترل کنید. خیلی از تگ های HTML که وظیفه استایل دادن را داشتند از این زبان حذف شدند و وظیفه آنها به CSS محول شد.
ساختار سی اس اس (CSS)
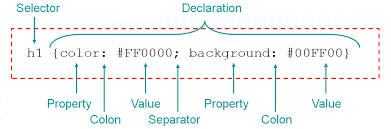
CSS زبان نحوی ساده ای دارد که از کلمات کلیدی انگلیسی برای طراحی و تنظیم مشخصات صفحات استفاده می نماید. CSS شامل لیستی از قوانین (Rule) می باشد. هر قانون تشکیل شده از یک یا چند انتخاب کننده (Selector) و یا بلوک های اعلان (Declaration block) می باشد. هر کدام از بلوک های اعلان تشکیل شده از لیستی از بلوک های اعلان متغیر دیگر می باشد. هر یک از اعلان گر های متغیر شامل یک کلون (:) و یک مقدار می باشد. همچنین در صورتی که قرار باشد چندین متغیر در یک بلوک اعلان شود، هر یک از متغیر ها توسط یک سمی کلون (;) از هم جدا می شوند.

مزایای سی اس اس (CSS)
تفکیک محتوا از ارائه
CSS انتشار محتوا را در چندین قالب نمایش و بر اساس پارامترهای اسمی تسهیل می کند. پارامترهای اسمی شامل تنظیمات صریح کاربر، مرورگرهای وب مختلف، نوع دستگاه مورد استفاده برای مشاهده محتوا (دسکتاپ یا موبایل)، موقعیت جغرافیایی کاربر و بسیاری از متغیرهای دیگر است.
سازگاری در سطح سایت
وقتی از CSS به طور موثر استفاده می شود، از نظر وراثت و "آبشاری"، می توان از یک صفحه استایل شیت سراسری برای تأثیرگذاری و سبک دهی به عناصر در سطح سایت استفاده کرد. اگر شرایطی ایجاد شود که یک ظاهر طراحی شده در عناصر باید تغییر کند یا تنظیم شود، این تغییرات را می توان با ویرایش قوانین در استایل شیت سراسری ایجاد کرد. قبل از CSS، این نوع استایل دهی و نگهداری دشوار، گران و وقت گیر بود.
پهنای باند
یک استایل شیت، داخلی یا خارجی، سبک را یک بار برای طیف وسیعی از عناصر HTML انتخاب شده توسط کلاس، نوع یا رابطه با دیگران مشخص می کند. این بسیار کارآمدتر از تکرار اطلاعات سبک به صورت درون خطی برای هر وقوع عنصر است. یک استایل شیت خارجی معمولاً در حافظه پنهان مرورگر ذخیره می شود و بنابراین می تواند بدون بارگیری مجدد در چندین صفحه مورد استفاده قرار گیرد و باعث کاهش بیشتر انتقال داده از طریق شبکه شود.
قالب بندی مجدد صفحه
با تغییر ساده یک خط، می توان از یک استایل شیت دیگر برای همان صفحه استفاده کرد. این مزایایی برای دسترسی و همچنین فراهم کردن توانایی متناسب کردن یک صفحه یا سایت برای دستگاه های مختلف هدف دارد. بعلاوه، دستگاههایی که قادر به درک یک ظاهر طراحی شده نیستند هنوز محتوا را نمایش می دهند.
دسترسی
بدون CSS، طراحان وب معمولاً باید صفحات خود را با تکنیک هایی مانند جداول HTML که مانع دسترسی کاربران کم بینا می شوند، ترتیب دهند. سی اس اس باعث می شود مزایای سایت برای همه کاربران در دسترسی قرار گیرد.
ویژگی های سی اس اس (CSS)
- جدایی محتوا از ارائه
CSS انتشار مطالب در قالب های ارائه چندگانه بر اساس پارامترهای اسمی را تسهیل می کند. پارامترهای اسمی شامل ترجیحات صریح کاربر، مرورگرهای مختلف وب، نوع دستگاه مورد استفاده برای مشاهده محتوا (رایانه دسکتاپ یا تلفن همراه)، موقعیت جغرافیایی کاربر و بسیاری از متغیرهای دیگر است.
- ثبات در سطح سایت
هنگامی که CSS به طور مؤثر مورد استفاده قرار می گیرد، از نظر وراثت و "آبشاری"، می توان از استایل شیت جهانی برای تأثیرگذاری و سبک کردن عناصر در سطح سایت استفاده کرد. اگر شرایط به وجود بیاید که یک ظاهر طراحی شده از عناصر باید تغییر داده یا تنظیم شوند، این تغییرات با ویرایش قوانین در استایل شیت جهانی ایجاد می شود. قبل از CSS، این نوع نگهداری سخت، گران و وقت گیر بود.
- پهنای باند
استایل شیت داخلی یا خارجی، یک بار استایل را برای طیف وسیعی از عناصر HTML انتخاب شده توسط کلاس، نوع یا رابطه با دیگران مشخص می کند. این روش بسیار کارآمد تر از تکرار خط مشی اطلاعاتی برای هر رویداد از عنصر است. یک استایل شیت خارجی معمولاً در حافظه نهان مرورگر ذخیره می شود و بنابراین می تواند بدون بارگذاری مجدد در چندین صفحه مورد استفاده قرار گیرد و باعث کاهش بیشتر انتقال داده از طریق شبکه می شود.
- بازنویسی صفحه
با تغییر ساده یک خط، می توانید از یک استایل شیت دیگر برای همان صفحه استفاده کنید. این مزایا برای دسترسی، و همچنین امکان تنظیم یک صفحه یا سایت برای دستگاه های هدف مختلف وجود دارد. علاوه بر این، دستگاه هایی که قادر به درک یک ظاهر طراحی شده نیستند، هنوز هم محتوا را نمایش می دهند.
- دسترسی
بدون CSS، طراحان وب معمولاً باید صفحات خود را با تکنیک هایی مانند جداول HTML که مانع از دسترسی کاربران دارای مشکل بینایی است، چیدمان دهند.
چرا باید از سی اس اس (CSS) استفاده کنیم؟
کسانی که طراحی صفحات وب با استفاده از جداول را تجربه کرده اند به خوبی می دانند که پیاده سازی طرح بندی های موردنظر با استفاده از جداول، وقت گیر و تاحدی دشوار است. ضمن اینکه با پیچیده شدن ساختار صفحه حجم کدهای XHTML تولید شده زیاد می شود و در برخی مواقع کنترل دقیق اجزاء صفحه از دست طراح خارج می گردد. همین پیچیدگی باعث می شود نرم افزارهایی که عمل جستجوی مطالب را در میان صفحات وب انجام می دهند تا آنها را برای موتورهای جستجو نمایه کنند با سردرگمی مواجه شده و نتوانند به خوبی عمل نمایه سازی را انجام دهند. برای غلبه بر چنین مشکلاتی، امروزه طراحی صفحات وب با استفاده از CSS انجام می شود که مزایای زیر را دارد :
- حجم کد تولید شده برای طرح بندی صفحه و در نتیجه حجم صفحه به شدت کاهش پیدا می کند.
- افزون بر سبک تر کردن هر صفحه وب و تمیزتر کردن آن و استفاده از دادههای تصویری و نمایشی استاندارد، روش طراحی وب را به میزان فراوانی آسان تر و دسترسی و کارایی وب را افزایش داده است.
- قالب بندی صفحه از طرح بندی آن جدا کرده و ایجاد تغییرات در صفحه به سادگی امکان پذیر است.
- موتورهای جستجو، مطالب وب سایت را به سادگی نمایه نموده و در نتیجه رتبه بندی وب سایت در موتورهای جستجو بهبود می یابد.
انواع سی اس اس (CSS)

برای نوشتن سی اس اس سه روش وجود دارد که به شرح زیر می باشد:
سی اس اس درون خطی (inline) یا تعبیه شده : در این روش ویژگی ها و مشخصات، در تگ مربوطه در همان صفحه اچ تی ام ال نوشته می شود:
<span style='text-align: center; margin:0 auto'></span>سی اس اس داخلی (internal):در این روش ویژگی ها در قسمت سرصفحه یا <head> سایت با نوشتن تگ <style> مشخص می شود:
<head>
<style type='text/css'>
Span {text-align:center; margin:0 auto;}
</style>
</head>
سی اس اس خارجی (external) :بهترین روش نوشتن سی اس اس می باشد. در این روش یک صفحه با پسوند .css ساخته می شود و از صفحه html در قسمت head لینکی برای آن ارسال می شود و این دو صفحه را به هم مرتبط می کند:
<head>
<link rel='stylesheet' type='text/css' href='style.css'/>
</head>
فریمورک های سی اس اس (CSS)
یک فریمورک CSS یک کتابخانه است که با استفاده از زبان صفحه Cascading Style Sheets، طراحی وب سازگار با استانداردهای آسانتر و سازگار را امکان پذیر می کند. بیشتر این فریمورک ها حداقل دارای شبکه هستند. فریمورک های کاربردی تر نیز دارای ویژگی های بیشتر و عملکردهای اضافی مبتنی بر JavaScript هستند، اما بیشتر مبتنی بر طراحی هستند و در مورد الگوهای UI تعاملی متمرکز هستند. این جزئیات فریمورک های CSS را از سایر فریمورک های JavaScript متمایز می کند.
فریمورک های CSS عموما یک پکیج شامل مجموعه ای از پوشه ها و فایل هایی هستند که با استفاده از کدهای پایه استاندارد (شامل HTML، CSS و جاوااسکریپت و نظایر آن) ایجاد شده است. بطور خلاصه با استفاده از این فریمورک ها امکانات استاندارد و حرفه ای زیادی در اختیار شما قرار می گیرد که با صرف وقت اندکی یادگیری آنها قادر به طراحی صفحات وب بسیار قدرتمند و زیبا که شامل عناصر حرفه ای خواهید شد که بدون داشتن این فریمورک ها روزها و ساعت ها باید وقت صرف می کردید تا آن عناصر را طراحی نمایید.
فریمورک های CSS ماژول ها و ابزارهای مختلفی را ارائه می دهند:
- تنظیم مجدد استایل شیت
- شبکه مخصوصاً برای طراحی وب پاسخگو
- تایپوگرافی وب
- مجموعه ای از آیکون ها در sprites یا قلم های آیکون
- یک ظاهر طراحی شده برای نکات ابزار، دکمه ها، عناصر فرم ها
- بخش هایی از رابط های کاربر گرافیکی مانند آکاردئون، زبانه ها، نمایش پرده ای یا پنجره های معین (Lightbox)
- اکولایزر برای ایجاد محتوای قد برابر
- اغلب از کلاس های کمکی CSS استفاده می شود (سمت چپ، پنهان)
فریمورک های بزرگتر از مفسر CSS مانند پیش پردازنده Less یا پیش پردازنده Sass استفاده می کنند.
دو نمونه قابل توجه و مورد استفاده گسترده بوت استرپ و فوندیشن (Foundation) هستند.
بوت استرپ (Bootstrap):یک فریمورک تشکیل شده از HTML،CSS و JS است که برای توسعه و طراحی سایت رسپانسیو استفاده می شود. با توجه به رشد افزایش استفاده از گوشی های همراه و تبلت، بیشتر افراد امروزه فعالیت های خود مانند بررسی وب سایت ها را با استفاه از این ابزارها انجام می دهند. پس خیلی مهم است که سایت شما در صفحات مختلف به درستی نشان داده شود تا کاربر مجبور نباشد برای خواندن مطالب یا استفاده از المان ها، از بزرگنمایی استفاده کند. برای همین از طراحی سایت رسپانسیو برای ساخت صفحات در اندازه های مختلف استفاده می شود و بهترین تکنیک و ابزار آن، فریمورک بوت استرپ می باشد. نمونه سازی اولیه طرح با بوت استرپ سریع تر انجام می شود و با تمامی مرورگرها به راحتی قابل سازگاری می باشد.
فوندیشن (Foundation): یک فریمورک (front-end framework) می باشد که دارای ابزارهای مناسب برای طراحی و ساخت سایت های متناسب با گوشی های موبایل و صفحه های نمایش با اندازه های مختلف است. ساختار این فریمورک برپایه HTML،CSS و jQuery بوده و با این که استفاده اصلی از این فریمورک توسط برنامه نویسان HTML و CSS است اما شما می توانید از آن در پروژه های مبتنی بر Sass و Rails نیز استفاده نمایید.
روش های طراحی در سی اس اس (CSS)
با افزایش اندازه منابع CSS مورد استفاده در پروژه، تیم توسعه دهنده معمولاً برای سازماندهی آنها نیاز به تصمیم گیری درباره روش متداول طراحی دارد. اهداف شامل سهولت توسعه، سهولت همکاری در هنگام توسعه و عملکرد صفحه های سبک مستقر در مرورگر است. روش های رایج شامل OOCSS (CSS شی گرا)، ACSS (CSS اتمی)، oCSS (استایل شیت آبشاری عضوی)، SMACSS (معماری مقیاس پذیر و مدولار برای CSS) و BEM (بلوک، عنصر، اصلاح کننده) است.