
در این صفحه می خوانید:
- معرفی فلاتر (Flutter)
- آیا Flutter یک زبان برنامه نویسی است؟
- فلاتر و دارت (Dart)
- کاربرد فلاتر (Flutter)
- معماری فلاتر (Flutter)
- پایگاه داده های فلاتر
- آیا فلاتر برای شما مناسب است؟
- چرا فلاتر بهترین گزینه برای توسعه اپلیکیشن چند سکویی می باشد؟
- آیا Flutter فقط برای UI است؟
- آیا Flutter آینده توسعه موبایل است؟
- آیا فلاتر بک اند است یا فرانت اند؟
- آیا برای پیاده سازی اپلیکیشن باید کاتلین هم یاد گرفت یا تنها فلاتر کافی است؟
- چه شرکت هایی از فلاتر استفاده می کند؟
- اشکال زدایی برنامه های Flutter
- آموزش توسعه اپلیکیشن موبایل با فلاتر
- دوره های آموزش فلاتر
- مثال های فلاتر (Flutter)
- جمع بندی
معرفی فلاتر (Flutter)
فلاتر (Flutter) یک کیت توسعه نرم افزار UI اوپن سورس است که توسط گوگل ساخته شده است. جهت توسعه برنامه های کاربردی برای Android، iOS، Windows، Mac، Linux، Google Fuchsia و وب استفاده می شود. نسخه اول Flutter با نام رمزگذاری شده "Sky" شناخته شد و روی سیستم عامل اندروید اجرا شد. این برنامه در اجلاس برنامه نویس Dart 2015 رونمایی شد، با هدف اعلام شده که قادر به ارائه مداوم با سرعت 120 فریم در ثانیه است.
همچنین فلاتر (Flutter) یک فریمورک اوپن است که در سال 2017 توسط گوگل معرفی شد و به کمک آن می توانید اپلیکیشن های نیتیو (Native) برای اندروید و iOS بسازید. شما به کمک فلاتر می توانید با یک بار کدنویسی یک اپلیکیشن زیبا و نیتیو طراحی کنید که روی اندروید و iOS قابل اجرا است. همچنین شما میتوانید طراحی رابط کاربری اپلیکیشن های Native که با کاتلین، جاوا و یا سوئیفت می نویسید را نیز با Flutter انجام دهید.
فلاتر سهولت توسعه را با عملکردی مشابه عملکرد نیتیو ترکیب می کند و در عین حال سازگاری بصری بین پلتفرم ها را حفظ می کند. زبان برنامه نویسی فلاتر، دارت، در ابتدا به عنوان جایگزینی برای جاوا اسکریپت در نظر گرفته شد. مهمتر از همه، Flutter منبع باز و کاملا رایگان است. در حال حاضر، Flutter با React Native در GitHub و Stack Overflow محبوبیت یکسانی دارد.
فلاتر چیست؟
فلاتر یک فریمورک متن باز برای ایجاد برنامه های کاربردی تلفن همراه با کیفیت بالا و کارایی بالا در سراسر سیستم عامل های تلفن همراه - اندروید و iOS است. فلاتر یک SDK ساده، قدرتمند، کارآمد و آسان برای نوشتن برنامه تلفن همراه به زبان خود Google، یعنی Dart، ارائه می دهد.
تاریخچه فلاتر (Flutter)
اولین نسخه فلاتر به نام Sky برای سیستم عامل اندروید ارائه شد. این برنامه در نشست توسعه دهندگان دارت سال 2015 معرفی شد. گوگل در نشست توسعه دهندگان Google در شانگهای در تاریخ 4 دسامبر 2018 اعلام کرد در رویدادی به نام Flutter Live نسخه اول فلاتر را معرفی خواهد کرد. در خلال اصلی روزهای توسعه دهنده Google در شانگهای، Google اعلام کرد انتشار پیش نمایش 2 Flutter که آخرین نسخه بزرگ قبل از Flutter 1.0 است. در تاریخ 4 دسامبر 2018، Flutter 1.0 در رویداد Flutter Live منتشر شد و اولین نسخه "پایدار" Framework را نشان داد. در 11 دسامبر سال 2019، Flutter 1.12 در رویداد Flutter Interactive منتشر شد، اعلام شد که Flutter اولین پلتفرم UI است که برای محاسبات محیطی طراحی شده است. در رویداد Flutter Live اولین نسخه پایدار این فریمورک معرفی و منتشر شد.
نسخه های مختلف فلاتر
از اولین نسخه فلاتر که در تاریخ 5 نوامبر 2018 منتشر شده است تا آخرین نسخه آن در تاریخ 18 می 2021 ویژگی های زیادی به آن آضافه شده است و هر سری کامل تر از قبل شده تا بتواند خود را به عنوان بهترین فریمورک چندسکویی تثبیت کند.
ویژگی های فلاتر (Flutter)
فلاتر اوپن سورس است. شما می توانید مستندات Flutter را در گیت هاب در این صفحه ببینید. فلاتر چندسکویی است. شما با یک بار نوشتن کد می توانید دو خروجی برای اندروید و iOS بگیرید. خروجی فلاتر نیتیو (Native) است. این ویژگی باعث افزایش فوق العاده کارایی اپلیکیشن ها به نسبت سایر تکنولوژی های چندسکویی می شود.
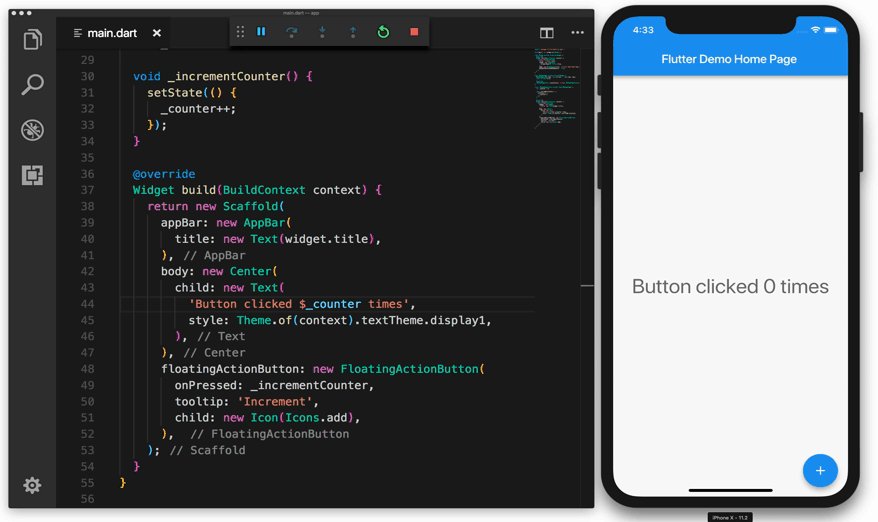
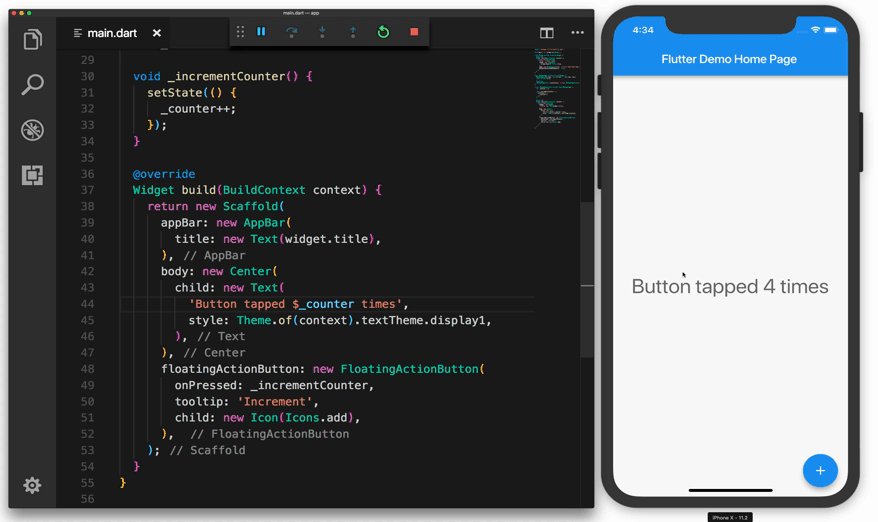
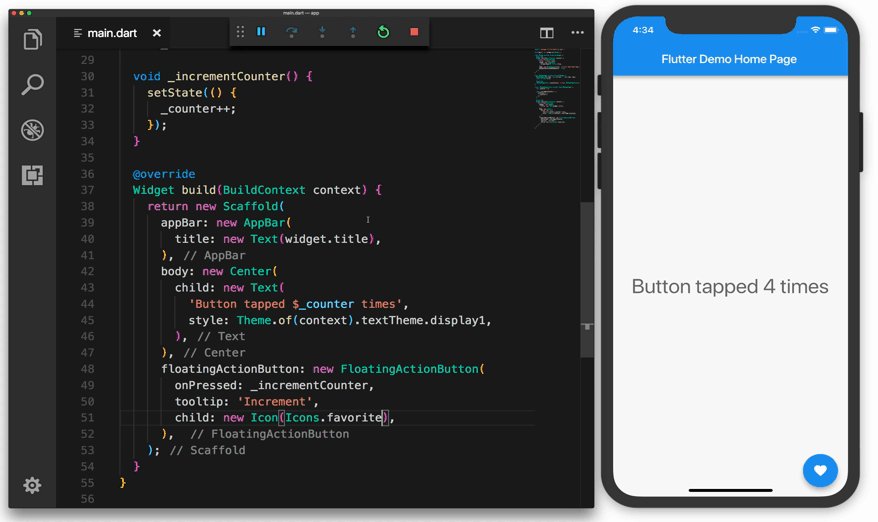
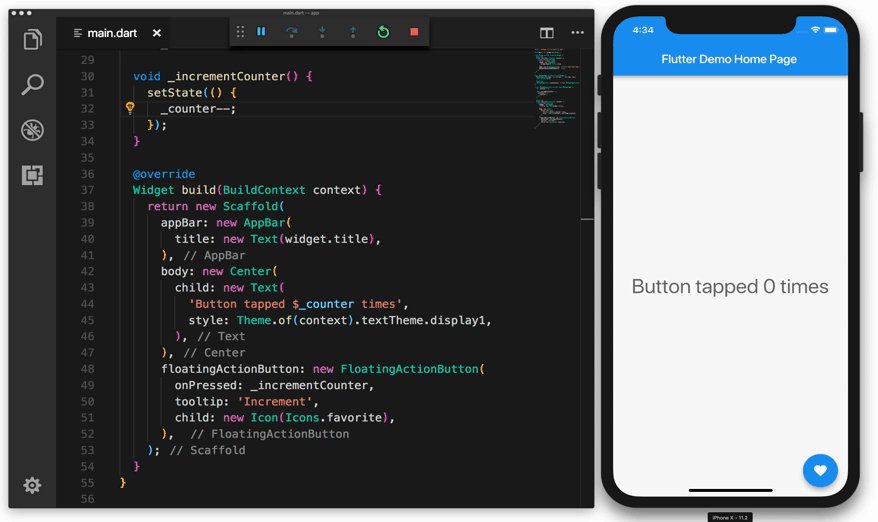
Hot Reload
ویژگی Hot Reload Flutter به شما کمک می کند تا به سرعت و به راحتی آزمایش کنید، رابط کاربر را ایجاد کنید، ویژگی های خود را اضافه کنید و اشکالات را برطرف کنید. Hot Reload با تزریق فایل های کد منبع به روز شده در دستگاه در حال اجرا Dart Virtual (VM) کار می کند. بعد از اینکه کلاس های VM با نسخه های جدید زمینه ها و توابع به روزرسانی می کنند، فریمورک Flutter بطور خودکار درخت ویجت را مجدداً بازسازی می کند و به شما امکان می دهد تا به سرعت اثرات تغییرات خود را مشاهده کنید.

این ویژگی سرعت برنامه نویسی اپلیکیشن ها را افزایش می دهد. به این صورت که هر بار که کد برنامه را تغییر می دهید نیاز نیست منتظر بمانید تا برنامه از نو کامپایل شود و خیلی سریع می توانید تغییرات را ببینید.
Hot Reload در فلاتر به صرفه جویی در زمان در حین توسعه کمک می کند تا برنامه نویس تغییرات اعمال شده را در بلادرنگ ببیند. این قابلیت به توسعه دهندگان کمک می کند تا به طور قابل توجهی کارآمدتر و سازنده تر باشند. هات ریلود در فلاتر بهتر از ویژگی های مشابه رقبا عمل می کند. به توسعه دهنده اجازه می دهد تا اجرای کد را متوقف کند، تغییراتی در کد ایجاد کند و کد را از همان مکان ادامه دهد. این امر توسعه را تا حد زیادی سرعت می بخشد و امکان تست بیشتر را فراهم می کند.
توسعه کراس پلتفرم
CPD باعث صرفه جویی در وقت، انرژی و پول می شود. با استفاده از Flutter، شما باید یک بار کد را بنویسید، آن را برای دو برنامه حفظ و استفاده کنید. نیاز به تهیه کد متفاوتی برای یک بستر متفاوت است. با استفاده از Flutter، می توانید برای پلتفرم Fuchsia که یک سیستم عامل آزمایشی است که در Google انجام می شود، تلاش کنید.
ویژگی های قابل دسترس نیتیو و SDK ها
روند توسعه برنامه شما از طریق کدهای نیتیو Flutter، ادغام های شخص ثالث و API های سیستم عامل آسان و لذت بخش می شود. بنابراین، شما می توانید به راحتی به ویژگی های نیتیو و SDK ها در هر دو سیستم عامل اندروید و iOS دسترسی پیدا کرده و از زبان های برنامه نویسی پرکاربرد مانند Kotlin و Swift استفاده مجدد کنید.
کد مینیمال
فلاتر با استفاده از زبان برنامه نویسی دارت توسعه یافته است. دارت از ترکیب JIT و AOT استفاده می کند که به بهبود زمان کلی راه اندازی، عملکرد و سرعت بخشیدن به عملکرد کمک می کند. JIT سیستم عملکرد را با عملکرد Hot Reload بهبود می بخشد. این نرم افزار UI را بدون تلاش برای ساختن یک محصول جدید، تازه می کند.
مزایای فلاتر
باعث صرفه جویی در وقت و هزینه شما می شود
Flutter ابزاری برای توسعه چندسکویی است. این بدان معناست که توسعه دهندگان نرم افزار می توانند از همان کد برای ساخت یک برنامه iOS و Android استفاده کنند. توسعه کراس پلتفرم بهترین روش برای صرفه جویی در وقت و منابع در تمام مراحل توسعه است.
اجرای فوق العاده
Flutter به دو دلیل عملکرد فوق العاده ای را ارائه می دهد. اول، استفاده از دارت است که در کد محلی کامپایل می شود. دوم، Flutter ابزارک های خاص خود را دارد، بنابراین نیازی به دسترسی به موارد نصب شده نیست. در نتیجه، ارتباط کمتری بین برنامه و سیستم عامل وجود دارد. این دو ویژگی Flutter زمان شروع سریع برنامه و به طور کلی مشکلات عملکرد کمتری را تضمین می کند.

توسعه سریع به لطف Hot Reload
Flutter به دلیل Hot Reload مورد توجه بسیاری از توسعه دهندگان موبایل قرار گرفته است. Hot Reload باعث می شود تغییرات اعمال شده در کد در شبیه سازها و سخت افزارها فوراً مشاهده شود. کد تغییر یافته در کمتر از یک ثانیه بارگیری می شود. در تمام مدت، برنامه در حال اجرا است و توسعه دهندگان نیازی به اتلاف وقت برای راه اندازی مجدد آن ندارند. این کار باعث ایجاد UI ها، افزودن ویژگی های جدید و رفع اشکالات می شود. اگر برنامه ای با خطایی روبرو شود، معمولاً می توانید آن را برطرف کنید و سپس استفاده از برنامه را ادامه دهید، انگار که هرگز رخ نداده است. حتی اگر مجبور به انجام مجدد بارگیری کامل برنامه شوید، می توانید مطمئن باشید که این برنامه در کمترین زمان انجام می شود و روند توسعه را تسریع می کند.
سازگاری
یکی دیگر از مزایای Flutter این واقعیت است که با ویجت های خاص خود همراه است و در نتیجه مشکلات سازگاری کمتری ایجاد می شود. توسعه دهندگان مشکلات کمتری را در نسخه های مختلف سیستم عامل مشاهده خواهند کرد و می توانند زمان کمتری را برای تست برنامه در نسخه های سیستم عامل قدیمی صرف کنند. همچنین، می توانید اطمینان داشته باشید که برنامه شما روی نسخه های بعدی سیستم عامل کار خواهد کرد.
توجه: با انتشار نسخه جدید Android یا iOS، ابزارک های Flutter باید به روز شوند (حتی اگر این ابزار از ابزارک های بستر اصلی استفاده نمی کند). شاید از خود بپرسید که Flutter چه مدت طول می کشد تا ابزارک های خود را به روز کند. از آنجا که گوگل یک کاربر داخلی عظیم از Flutter است، تیم Flutter به شدت انگیزه دارد تا مجموعه ابزارک های خود را تا حد ممکن در جریان و نزدیک به ابزارک های سیستم عامل نگه دارد. همچنین، ابزارک های Flutter قابل تنظیم هستند و توسط هر کسی قابل به روزرسانی هستند. برنامه شما حتی می تواند از ابزارک های جدید در نسخه های قدیمی سیستم عامل استفاده کند!
یکی از مهمترین مزایای Flutter نحوه استفاده از ویجت های آماده است. این تضمین می کند که Flutter یک مدل سازگار برای توسعه و طراحی ارائه می دهد. ویجت ها مبتنی بر گوگل هستند، بنابراین کیفیت کد بالایی دارند و عملکرد بهتری نسبت به سایر فریمورک های منبع باز دارند. از آنجایی که اکثر آنها بسیار قابل سفارش سازی هستند، مانند هیچ فریمورک دیگری در زمان توسعه دهندگان صرفه جویی می کنند. علاوه بر ویجتهای طرح بندی اصلی، ویجتهای Flutter از ظاهر Material و Cupertino پیروی میکنند که یک مزیت بزرگ است.
متن باز
Flutter یک فناوری متن باز است که توسط جامعه فعال توسعه دهندگانی احاطه شده است که پشتیبانی را ارائه می دهند، به اسناد گسترده ابزار کمک می کنند و منابع مفیدی را توسعه می دهند. استفاده از دارت و فلاتر رایگان است.
نوآورترین فناوری
فلاتر یکی از نوآورترین فناوری های موبایل در حال حاضر در بازار است. مزایایی که به تیم های توسعه می بخشد آن را به عنوان کاندیدای امیدوارکننده فناوری همراه در آینده نزدیک انتخاب می کند.
رابط کاربری عالی
ویل لارچ، مهندس نرمافزار در گوگل، میگوید: «معماری فلاتر برای ایجاد رابط کاربری زیبا و سفارشی طراحی شده است. هدف اصلی Flutter این است که ساختن رابط های برنامه های سفارشی را به تجربه ای سریع تر و لذت بخش تر برای طراحان و توسعه دهندگان تبدیل کند. فلاتر به اندازه کافی قدرتمند است که بتواند هر چیزی را که طراحان رویایش دارند ترسیم کند.
طراحی زیبا و سفارشی
ویژگی قدرتمند Flutter Skia است، موتور گرافیکی منبع باز و با کارایی بالا که توسط Adobe، Chrome و Amazon Kindle استفاده می شود. Flutter به کاربران اجازه می دهد تا برنامه هایی با طرح های سفارشی توسعه دهند که در دستگاه های iOS و Android به همان اندازه خوب به نظر می رسند. برنامههای توسعهیافته بر روی Flutter - بر خلاف رقبای خود - هیچ خطری برای خرابی رابط کاربری در هنگام بهروزرسانی نرمافزار ندارند.
منطق تجاری و UI مشابه
امکان اشتراک گذاری رابط کاربری Flutter و منطق تجاری در دستگاه های Android و Apple به توسعه دهندگان امکان می دهد بدون در نظر گرفتن سیستم عامل به یک تجربه یکپارچه دست یابند. این در درجه اول برای برندهایی با سبک شرکتی منحصر به فرد و برجسته مهم است.
پتانسیل سفارشی سازی UI
مزیت بزرگ Flutter این است که میتوانید هر چیزی را که روی صفحه میبینید، بدون در نظر گرفتن پیچیدگی عنصر، سفارشی کنید. میزان تلاش مورد نیاز اساساً کمتر از تلاش مورد نیاز در نرم افزار توسعه پلت فرم های بومی است.
معایب فلاتر
فلاتر علیرغم مزایای بسیاری که دارد معایب زیر را نیز دارد:
- از آنجایی که به زبان دارت کدگذاری شده است، یک توسعه دهنده باید زبان جدیدی را یاد بگیرد (اگرچه یادگیری آن آسان است).
- فریم ورک مدرن سعی می کند تا حد امکان منطق و UI را از هم جدا کند، اما در Flutter، رابط کاربری و منطق در هم آمیخته می شوند. ما می توانیم با استفاده از کدنویسی هوشمند و استفاده از ماژول سطح بالا برای جداسازی رابط کاربری و منطق بر این مشکل غلبه کنیم.
- Flutter یک چارچوب دیگر برای ایجاد اپلیکیشن موبایل است. توسعه دهندگان در انتخاب ابزارهای توسعه مناسب در بخش بسیار پرجمعیت با مشکل مواجه هستند.
پشتیبانی جامعه فلاتر
نیازی به گفتن نیست که Flutter از زمان انتشار اولیه خود در سال 2017 از حمایت اجتماعی زیادی برخوردار بوده است. این مخزن ستاره دار در میان فریمورک های چند پلتفرمی در Github با 128 هزار ستاره است و در مجموع در رتبه شانزدهم قرار دارد.
برای شروع توسعه با Flutter میتوانید از مکانهایی مانند StackOverflow، Flutter Awesome، Flutter Community، و It’s All Widgets کمک بگیرید.
آیا Flutter یک زبان برنامه نویسی است؟
با این حال، Flutter یک زبان برنامه نویسی نیست. این یک کیت توسعه نرم افزار (SDK) با کد پیش نویسی است که متشکل از ابزارک های آماده و قابل تنظیم و همچنین کتابخانه ها، ابزارها و اسنادی است که در کنار هم برای ساخت برنامه های چند سکویی کار می کنند. زبان Flutter برای توسعه بین پلتفرمی Dart است که توسط Google نیز ساخته شده است. فلاتر از استفاده از پل برای برقراری ارتباط با لایه بومی (مانند Android یا iOS) خودداری می کند. این موارد عملکرد را به حداقل می رساند و زمان راه اندازی برنامه را افزایش می دهد. البته، Flutter داشتن زبان برنامه نویسی خاص خود به این معنی است که برای توسعه برنامه خود، به برنامه نویسان برای کدنویسی در Dart نیاز دارید. با این حال، دارت کاملاً شبیه Java ، .Net ، Kotlin ، Swift یا JavaScript است و یادگیری آن نسبتاً آسان است.
بنابراین آیا فلاتر ارزش آزار و اذیت را دارد؟ چه مزایایی برای محصول شما به همراه خواهد داشت و ویژگی های Flutter به عنوان SDK و زبان برنامه نویسی آن چیست؟

SDK چیست - نمونه هایی از کیت های توسعه نرم افزار برای برنامه های تلفن همراه
SDK یک بسته آماده نصب ابزار توسعه نرم افزار است که ایجاد یک برنامه را تسهیل می کند. دو نوع SDK وجود دارد - نیتیو و چند سکویی. SDK های نیتیو مخصوص هر سیستم عامل است، به این معنی که اگر برای توسعه یک برنامه Android از SDK Android Google استفاده می کنید، برای ایجاد همان برنامه برای iOS اپل باید از ابتدا شروع کنید - و بالعکس. با این حال، SDK هایی نیز وجود دارند که توسعه چندسکویی را ارائه می دهند. Flutter یکی از آنهاست. برخی دیگر از گزینه های محبوب عبارتند از:
- React Native - که توسط فیسبوک و به صورت متن باز توسعه یافته است، از JavaScript به عنوان زبان برنامه نویسی خود برای ساخت برنامه ها استفاده می کند، اما همچنین به شما امکان می دهد ماژول ها را به زبان های دیگر از جمله C ، Java و Swift بنویسید.
- Xamarin - توسط مایکروسافت ایجاد شده است و در اندروید، iOS و ویندوز کار می کند. مایکروسافت ادعا می کند که به توسعه دهندگان این امکان را می دهد تا به طور متوسط 90٪ از برنامه خود را در سیستم عامل به اشتراک بگذارند.
- Ionic - از زبان هایی مانند CSS و JavaScript برای توسعه برنامه ها استفاده می کند.
مقایسه فلاتر و React Native
-فلاتر یک مجموعه ابزار UI قابل حمل برای ساخت اپلیکیشن های کامپایل شده نیتیو در تلفن همراه، وب و دسکتاپ از یک پایگاه کد واحد است. اما React Native فریمورکی برای ایجاد اپلیکیشن های نیتیو با استفاده از React می باشد.
- فلاتر توسط گوگل و React Native توسط فیسبوک ایجاد شده است.
- هر دوی آنها اون سورس و رایگان هستند و عملکرد نیتیو آنها عالی می باشد.
- فلاتر با زبان دارت و React Native با جاوا اسکریپت نوشته شده است.
- بدیهی است که هر دو فریمورک در توسعه نرم افزار دارای مزایای یکسانی هستند و ویژگی های کلی یکسانی دارند.
- هر دو برای ساختن یک MVP چند سکویی تلفن همراه با امکان استفاده مجدد از کد و تمدید آن با هر یک از افزونه های رایگان رسمی یا ارائه شده توسط جامعه خوب است.
- هر دو هنگام توسعه برای چندین سیستم عامل، هزینه های بازار و پروژه را کاهش می دهند.
- ابزارهای Flutter نه تنها وب و تلفن همراه، بلکه دسکتاپ و تعبیه شده را نیز هدف قرار می دهد. استفاده از آن زمانی مفید است که برنامه ای به راحتی در هر دستگاهی قابل دسترسی باشد: تلفن همراه، تبلت، لپ تاپ.
- با وجود این واقعیت که دسترسی به توسعه دهندگان React آسان تر است، این واقعیت که Flutter توسط Google پشتیبانی می شود ، آن را به عنوان یک جایگزین جدی React Native در نظر می گیرد.
- توسعه تلفن همراه چندسکویی گوگل متکی به کامپایلر دارت است، در حالی که توسعه React Native متکی به لایه WebView و جاوا اسکریپت است که به طور موثر سرعت برنامه موبایل React Native را کاهش می دهد.
- فلاتر دارای موتور رندر مخصوص به خود است که امکان ایجاد طرح های منحصر به فرد را با افزایش وزن پروژه فراهم می کند.
- React Native محدود به استفاده از کامپوننت های نیتیو است که ممکن است نیاز به سفارشی سازی بیشتر با دست داشته باشد.
- یک برنامه Flutter می تواند بلافاصله وارد محیط دسکتاپ شود، در حالی که یک برنامه React باید از رابط وب به عنوان رابط برای آن موقعیت استفاده کند.
فلاتر و دارت (Dart)
دارت (Dart) یک زبان برنامه نویسی بهینه شده برای برنامه های سریع در سیستم عامل های مختلف است. دارت توسط گوگل توسعه یافته و برای ساختن برنامه های موبایل، دسکتاپ و وب مورد استفاده قرار می گیرد. شرکت گوگل زبان برنامه نویسی دارت (Dart) را طراحی کرد تا جاوااسکریپت که زبان داخلی مرورگرهای وب است را توسط کامپایلر dart2js با آن جایگزین کند. کد نوشته شده در Dart می تواند در بعضی موارد سریعتر از کد معادل با استفاده از اسکریپت های جاوااسکریپت اجرا شود. نحو Dart براساس جاوااسکریپت است و برپایه کلاس، وراثت یگانه و شی گرایی تعریف شده که شبیه زبان C می باشد. برنامه های Flutter را می توان با زبان برنامه نویسی Dart نوشت.
دارت چیست و چگونه با Flutter کار می کند؟
طبق گفته Google، زبان فلاتر، یعنی Dart "یک زبان بهینه شده برای مشتری برای برنامه های سریع در هر سیستم عامل" است. مانند جاوا ، سی پلاس پلاس و پایتون شی گرا است. پیش از موعد به کد محلی ARM یا x64 کامپایل می شود (و به bytecode جاوا اسکریپت برای وب). این باعث می شود نتوان یک برنامه نوشته شده در دارت را از یک برنامه نیتیو در سطح دستگاه متمایز کرد.
دارت کاربردهای فراتر از Flutter نیز دارد: مهندسان Google آن را برای برخی از برنامه ها مانند Google Ads، هم برای وب و هم برای تلفن همراه به کار می گیرند. بنابراین واضح است که Google در این زبان سرمایه گذاری کرده و در حال حاضر به نظر می رسد که در آینده نیز در توسعه خود سرمایه گذاری خواهد کرد.
با این حال، دارت هنوز زبان چندان محبوبی نیست - همچنان در حدود 20 امین نفر در لیست محبوب ترین زبان های برنامه نویسی و شماره 32 در فهرست TIOBE است. جستجوی توسعه دهندگان با تجربه در دارت ممکن است یک مشکل باشد، اما افرادی که در زبان های دارای نحو C مانند مهارت دارند باید بتوانند آن را به سرعت درک کنند.

فریمورک فلاتر که به زبان برنامه نویسی دارت نوشته شده است دارای موتور فلاتر، کتابخانه Foundation و ویجت است. رویکرد توسعه در Flutter با نوشتن رابط کاربری اعلانی آن با سایرین متفاوت است. در اینجا، نیاز به شروع از پایان وجود دارد، به این معنی که قبل از شروع توسعه برخی از عناصر، کاربر باید تصویر کاملی از نوع رابط کاربری آن را در ذهن داشته باشد. بسیاری از توسعه دهندگان این نوشتار رابط کاربری را به عنوان یک نوشتار واضح تر تشخیص می دهند، اما در ابتدا باعث ایجاد مشکلات خاصی برای توسعه دهندگان می شود.
ایده اصلی Flutter این است که توسعه دهندگان می توانند کل رابط کاربری را به سادگی با ترکیب ویجت های مختلف بسازند. رابط برنامه از ویجت های تو در تو مختلف تشکیل شده است که می تواند هر شیئی باشد. این برای هر چیزی از دکمهها گرفته تا padding اعمال میشود، و با ترکیب ویجتها، توسعهدهنده میتواند برنامه را به طور اساسی سفارشی کند. ویجت ها می توانند بر یکدیگر تأثیر بگذارند و از توابع داخلی برای پاسخ به تغییرات خارجی در وضعیت استفاده کنند. ویجت ها عناصر مهم رابط کاربری هستند و با مشخصات طراحی اندروید، iOS و وب اپلیکیشن های معمولی مطابقت دارند.
با Flutter، توسعهدهندگان میتوانند ویجتهای سفارشی ایجاد کنند که به راحتی میتوانند با ابزارکهای موجود ترکیب شوند. توجه داشته باشید که هیچ ویجت OEM وجود ندارد، اما Flutter Gallery ویجتهای آماده خود را در اختیار توسعهدهندگان قرار میدهد - مجموعهای از نمونههای کاربردی که نحوه استفاده از ویجتهای استاندارد را نشان میدهد - که شبیه زبانهای طراحی اندروید و iOS بومی (Material و کوپرتینو) هستند.
Flutter همچنین به توسعه دهندگان این امکان را می دهد که ویجت ها را به سبک واکنش گرا مشاهده کنند. برای رکورد، Flutter اولین کسی نیست که این کار را انجام می دهد، اما Flutter تنها SDK تلفن همراه است که بدون نیاز به پل جاوا اسکریپت ظاهر واکنش گرا را ارائه می دهد. علاوه بر این، دارت با یک مخزن از بسته های نرم افزاری برای افزایش قابلیت های برنامه ها همراه است. به عنوان مثال، چندین بسته را ارائه می دهد که به دسترسی به Firebase کمک می کند تا توسعه دهندگان بتوانند برنامه های بدون سرور ایجاد کنند. بسته دیگری دسترسی به انبار داده Redux را امکان پذیر می کند یا دسترسی به خدمات پلت فرم و تجهیزات مانند دوربین ها را تسهیل می کند.

کاربرد فلاتر (Flutter)
روش های بی شماری برای توسعه برنامه های کاربردی موبایل cross-platform وجود دارد. واضح ترین کاربردهای بومی، مبتنی بر ابزاری است که به طور خاص برای پلتفرم مربوطه ساخته شده است (Google و Apple). با این حال، آنها شما را مجبور می کنند یک برنامه جداگانه و در عین حال یکسان را با کدی متفاوت و غیر قابل حمل دوباره ایجاد کنید، که این موضوع را به یک پیشنهاد گران قیمت تبدیل می کند. سپس روشهای مختلفی از کار با یک کدبانوی واحد وجود دارد که هرکدام مزایا و اشکالاتی دارند.
در تاریخ 27 فوریه، گوگل اولین نسخه بتا Flutter را منتشر کرد. در 4 دسامبر، این رویداد ویژه ای را در موزه علوم لندن با نام "Flutter Live" ترتیب داد تا نسخه 1.0 SDK خود را به سبک اجرا کند. به نظر می رسد گوگل امید جدیدی برای آخرین debutante خود دارد.
فلاتر بر اساس زبان برنامه نویسی Dart است، که بطور خاص برای توسعه تلفن همراه ساخته شده است. Flutter از موتور رندر مخصوص خود براساس كتابخانه گرافیکی 2D Skia كه توسط گوگل در سال 2005 خریداری شده بود، استفاده كرد و متعاقبا تحت مجوز BSD اصلاح شده در دسترس قرار گرفت و هم اکنون توسط سیستم عامل های Chrome و Google Chrome استفاده می شود و این زمانی است که شما می توانید تفاوت قابل توجهی را بین این و یک برنامه کاملاً نیتیو مشاهده کنید.
Flutter به جای استفاده از اجزای گرافیکی سیستم، همه چیز را از جمله بازتولید های کامل به پیکسل در عناصر رابط iOS و اجزای طراحی Material برای Android ترسیم می کند.
گوگل از Flutter برای ماژول های مختلف دستیار گوگل و رابط کاربری Google Home Hub استفاده می کند. علاوه بر این، در حال حاضر 50000 برنامه Flutter در فروشگاه Google Play موجود است و این تعداد با سرعت بالایی در حال افزایش است. گروه Alibaba، eBay، Groupon، و سایر ارائه دهندگان محبوب تجارت الکترونیک از Flutter نیز استفاده می کنند تا ظاهری یکنواخت به وب اپلیکیشن و موبایل خود بدهند.
فلاتر برای توسعه اندروید و آی او اس (iOS)
دانش و مهارت مجموعه اندروید و آی او اس (iOS) شما هنگام ساختن با Flutter بسیار ارزشمند است زیرا Flutter برای قابلیت ها و تنظیمات بی شماری به سیستم عامل تلفن همراه اعتماد دارد. Flutter روشی جدید برای ساخت UI موبایل دارد، اما برای ارتباط با Android و iOS برای کارهای غیر از UI دارای یک سیستم افزونه است.
فلاتر برای توسعه وب
پس آیا فلاتر برای توسعه وب مناسب است؟
پاسخ بله است. Flutter از تولید محتوای وب با استفاده از فن آوری های وب مبتنی بر استاندارد پشتیبانی می کند: HTML ، CSS و JavaScript. بر اساس پشتیبانی وب ، می توانید کد Flutter موجود را که در Dart نوشته شده است ، در یک تجربه مشتری جاسازی شده در مرورگر و استفاده در هر وب سرور، کامپایل کنید. شما می توانید از تمام ویژگی های Flutter استفاده کنید و نیازی به افزونه مرورگر ندارید. Flutter برای وب در حال حاضر به عنوان پیش نمایش فنی در دسترس است. اگر هنوز هم اهمیت Flutter را در توسعه تلفن همراه و وب در نظر دارید، Flutter مجموعه ای از استانداردهای بالا است و غیر قابل انکار برای آینده است که امیدوار کننده به نظر می رسد.
موارد استفاده جهانی فلاتر
امروزه Flutter در سراسر جهان در صنایع، پلتفرمها و سیستمهای عامل مورد استفاده قرار میگیرد، که عمدتاً به دلیل پشتیبانی بین پلتفرمی است. تیمها تشخیص دادهاند که فلاتر در زمان و هزینه صرفهجویی میکند، زیرا میتوانند از یک پایگاه کد واحد برای توسعه در پلتفرمها استفاده کنند.
تویوتا که سیستم های اطلاعات سرگرمی خود را با فلاتر تامین می کند، توانایی فلاتر در داخل سیستم های تعبیه شده را نشان می دهد. علاوه بر این، ناشر اوبونتو Canonical از Flutter پشتیبانی یکپارچه کرده است، در حالی که مایکروسافت پشتیبانی از دستگاه های تاشو را برای Flutter آورده است.
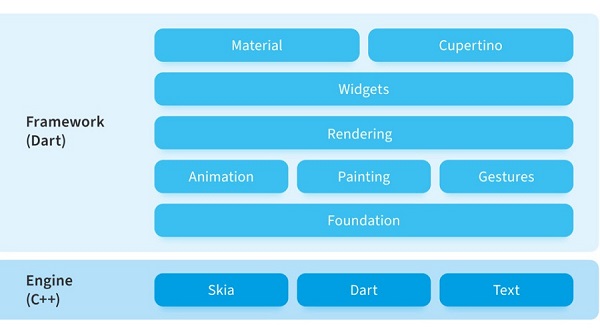
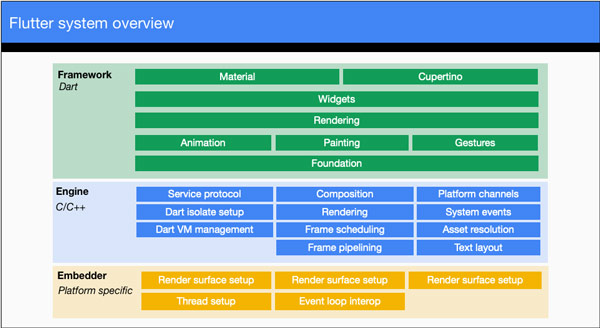
معماری فلاتر (Flutter)

اجزای اصلی فلاتر عبارتند از:
پلتفرم دارت
برنامه های Flutter به زبان دارت نوشته شده اند و از بسیاری از ویژگی های پیشرفته این زبان استفاده می کنند. در ویندوز، macOS و لینوکس از طریق پروژه جاسازی نیمه رسمی Flutter Desktop، Flutter در دستگاه مجازی Dart اجرا می شود که دارای یک موتور کامپایل Just In Time است. در هنگام نوشتن و اشکال زدایی برنامه، Flutter از Just In Time استفاده می کند و امکان Hot Reload را فراهم می کند، که با استفاده از آن می توانید تغییرات در فایل های منبع را به یک برنامه در حال اجرا تزریق کنید.
فلاتر با پشتیبانی از Hot Reload، این امر را گسترش می دهد، جایی که در بیشتر موارد تغییر در سورس کد می تواند بلافاصله در برنامه در حال اجرا بدون نیاز به راه اندازی مجدد یا از بین رفتن حالت منعکس شود. این ویژگی که در فلاتر اجرا شده است ستایش گسترده ای را به دست آورده است. نسخه های منتشر شده از برنامه های Flutter با AOT در Android و iOS گردآوری شده است و باعث عملکرد عالی Flutter در دستگاه های تلفن همراه می شود.
موتور فلاتر
موتور Flutter، که در درجه اول در سی پلاس پلاس نوشته شده است، با استفاده از کتابخانه گرافیکی Skia Google، پشتیبانی رندر سطح پایین را ارائه می دهد. علاوه بر این، آن را با SDK های خاص برای سیستم عامل مانند برنامه های ارائه شده توسط Android و iOS واسط برقرار می کند. Flutter Engine یک ران تایم قابل حمل برای میزبانی از برنامه های Flutter است. این کتابخانه کتابخانه های اصلی Flutter، از جمله انیمیشن و گرافیک، فایل و شبکه I / O، پشتیبانی از قابلیت دسترسی، معماری افزونه و یک ابزار ران تایم و کامپایل Dart را پیاده سازی می کند. بیشتر توسعه دهندگان با Flutter از طریق Flutter Framework تعامل می کنند، که یک فریمورک رسپانسیو مدرن و مجموعه غنی از ویجت های پلتفرم، چیدمان و پایه را فراهم می کند.
کتابخانه Foundation
کتابخانه Foundation، که در دارت نوشته شده است، کلاس ها و کارکردهای اساسی را ارائه می دهد که برای ساخت برنامه های کاربردی با استفاده از Flutter، مانند API برای ارتباط با موتور استفاده می شود.

ویجت های Flutter
طراحی UI در Flutter شامل استفاده از ترکیب برای جمع آوری / ایجاد "ویجت" از سایر ویجت ها است. ترفند درک این موضوع این است که بدانیم هر درخت از اجزای سازنده (ویجت) که تحت یک روش واحد ()build ساخته می شود نیز به عنوان یک ویجت واحد گفته می شود. این بدان دلیل است که آن ویجت های کوچکتر نیز از ویجت های حتی کوچکتر ساخته شده اند و هرکدام یک روش ()build ساخت خاص خود را دارند. اینگونه است که فلاتر از ترکیب استفاده می کند.
اسناد می گویند: "ویجت توضیحات تغییرناپذیر بخشی از رابط کاربری است." یک انسان به شما خواهد گفت که این یک طرح است، که یک روش بسیار ساده تر برای فکر کردن در مورد آن است. با این وجود، باید به خاطر داشته باشید که انواع مختلف ویجت ها در Flutter وجود دارد، و شما نمی توانید همه آنها را ببینید یا لمس کنید. متن یک ویجت است، اما TextStyle آن نیز وجود دارد که مواردی مانند اندازه، رنگ، خانواده فونت و وزن را تعریف می کند. ویجت هایی وجود دارند که چیزهایی را نمایان می کنند، ویژگی هایی را نشان می دهند (مانند TextStyle) و حتی دیگران که کارهایی را انجام می دهند مانند FutureBuilder و StreamBuilder.
ویجت های پیچیده را می توان با ترکیب بسیاری از ساده ترها ایجاد کرد، و یک اپلیکیشن در واقع فقط بزرگترین ویجت همه آنها (که اغلب "MyApp" نامیده می شود) است. ویجت MyApp شامل همه ویجت های دیگر است، که می توانند حاوی ویجت های کوچکتر نیز باشند، و در کنار هم برنامه شما را تشکیل می دهند.
با این وجود استفاده از ویجت برای ساخت برنامه های Flutter کاملاً لازم نیست. یک گزینه جایگزین، معمولاً فقط توسط افرادی که دوست دارند هر پیکسلی را که روی بوم کنترل می شود، کنترل کنند، استفاده از روش های مستقیم کتابخانه بنیاد است. از این روش ها می توان برای ترسیم اشکال، متن و تصاویر به طور مستقیم به بوم استفاده کرد. از این توانایی Flutter در چند فریمورک مانند موتور بازی اوپن سورس Flame استفاده شده است.
ویجت ها: هسته رابط کاربری Flutter
فریمورک فلاتر که به زبان برنامه نویسی دارت نوشته شده است دارای موتور فلاتر، کتابخانه Foundation و ویجت است.
ویجت ها بلوک های سازنده رابط برنامه Flutter هستند و ساختار یک عنصر UI را تعریف می کنند. رابط برنامه Flutter ترکیبی از ویجت های تو در تو است.
اگر از دنیای React Native آمدهاید، یک ویجت شبیه به یک عنصر JSX است. حتی اگر ویجت ها به طور پیش فرض تغییر ناپذیر هستند، Flutter اجازه می دهد تا حالت های قابل تغییر را با استفاده از StatefulWidgets مرتبط کنیم.
دو نوع از متداول ترین ویجت های فلاتر عبارتند از:
- StatelessWidget - ویجتی که فقط به پیکربندی آن بستگی دارد و state به روز نمی شود.
- StatefulWidget - ویجتی که اجازه می دهد state به صورت پویا تغییر کند.
علاوه بر این، Flutter ویجت های مخصوص پلتفرم را ارائه می دهد. به عنوان مثال، ابزارکهای متریال طراحی متریال گوگل را پیادهسازی میکنند و Cupertino Widgets تجربهی اصلی iOS را ارائه میکنند. این بدان معنا نیست که شما باید دو پایگاه کد مختلف را حفظ کنید. طراحی متریال در تمامی پلتفرم ها قابل استفاده است.
ویجت های مخصوص طراحی
فریمورک Flutter شامل دو مجموعه ویجت است که با زبان های طراحی خاص مطابقت دارد. ویجت های Design Material زبان طراحی گوگل را با همین نام پیاده سازی می کنند، و ویجت های Cupertino دستورالعمل های رابط انسانی در iOS را طراحی می کنند.

مدیریت State در فلاتر
State اطلاعاتی در داخل یک برنامه است که می تواند در طول زمان یا به دلیل تعاملات کاربر تغییر کند. Flutter با ترسیم مجدد رابط کاربری هر زمان که تغییر State رخ می دهد State را مدیریت می کند. فلاتر برای این کار به اندازه کافی سریع است. Flutter قصد دارد برنامه ها را با عملکرد 60 فریم در ثانیه (fps) ارائه دهد. فلاتر State برنامه را در دو رویکرد شناسایی می کند، یعنی State UI و App State. درواقع State UI وضعیت محلی یک ویجت است.
App state یک حالت جهانی است که در بسیاری از بخشهای برنامه مشترک است. به عنوان مثال، جزئیات احراز هویت یک کاربر ساکن در App State. برای مدیریت وضعیت در سطح برنامه، می توانید از رویکردهای رایج مانند Redux یا Rx استفاده کنید.
پایگاه داده های فلاتر
اگرچه بازار پایگاه داده بسیار گسترده و پویاست، اما اگر توسعه دهنده برنامه Flutter / Dart هستید، فقط چند گزینه برای انتخاب وجود دارد. در این برهه از زمان، چشم انداز پایگاه داده برای Flutter Dart هنوز بسیار محدود است. بنابراین ، بیایید به سرعت بازیگران فعلی بازار را معرفی کنیم.
- Firebase Realtime DB یک پایگاه داده ابر میزبان است. داده ها را به صورت JSON ذخیره می کند و آنها را با مشتریان متصل همگام سازی می کند.
- Hiveیک پایگاه داده با ارزش کلیدی بسیار سبک وزن است که با استفاده از Bitcask برای برنامه های Flutter در دارت نوشته شده است.
- ObjectBox DB یک پایگاه داده بسیار سبک وزن و سبک NoSQL است. اشیا را ذخیره می کند.
- Sqflite یک wrapper در اطراف SQLite است که یک پایگاه داده رابطه ای است و بدون پشتیبانی مستقیم از آبجکت های دارت است.
- Moorیک کتابخانه ماندگاری واکنش گرا برای Flutter و Dart است که در بالای sqlite ساخته شده است.
آیا فلاتر برای شما مناسب است؟
با توجه به اینکه Google منابع زیادی را پشت سر Flutter قرار داده است، شکی نیست که این SDK در جامعه فناوری سرعت بیشتری خواهد گرفت. اینکه شما باید اعتیاد به مواد مخدر را دنبال کنید یا خیر مسئله دیگری است: هیچ راه حل یکسانی وجود ندارد و Flutter برای همه مناسب نیست.
چرا فلاتر را در پروژه بعدی خود انتخاب کنید؟
چیزهایی هستند که برای کسب و کار ارزش زیادی دارند - ثبات پلت فرم، عملکرد آن، تضمین پشتیبانی موفق و بهبود فناوری ها و محصولات. هرگونه مشکل و کاستی در هر یک از این جنبه ها ممکن است منجر به خطراتی از جمله زیان مالی مستقیم و غیرمستقیم شود.
با در نظر گرفتن این موضوع، فلاتر خطرات کسب و کار شما را به دلیل نکات زیر کاهش می دهد:
بهترین عملکرد در کلاس (کراس پلتفرم یا چندسکویی) و مصرف منابع به دلیل کامپایل کد نیتیو و موتور رندر با کارایی بالا. اولی راه آسانی برای برقراری ارتباط بین کدهای پلتفرم نیتیو و دارت از طریق کانال های پلت فرم فراهم می کند. بنابراین، توسعه دهندگان می توانند هر کاری را که یک برنامه نیتیو می تواند انجام دهد را در یک برنامه Flutter پیاده سازی کنند، فقط با کمی تلاش بیشتر در سمت اصلی. به دلیل موتور (Flutter از Skia برای رندر کردن خود استفاده می کند)، یک رابط کاربری ساخته شده در Flutter می تواند تقریباً روی هر پلتفرمی راه اندازی شود، با فرض اینکه این پلت فرم از Flutter پشتیبانی می کند. به عبارتی دیگر، توسعهدهندگان دیگر نیازی به تنظیم UI برای انتقال آن به یک پلتفرم ندارند، که فرآیند توسعه را بسیار ساده میکند.
یک UX خوب به طور باورنکردنی به عملکرد برنامه بستگی دارد. عملکرد برنامه فلوتر در بیشتر موارد از برنامه اصلی قابل تشخیص نیست. این به این دلیل است که Flutter به بازنمایی یا تفسیر کد میانی متکی نیست. برنامه در Flutter مستقیماً در کد ماشین کامپایل می شود و هر گونه خطای عملکرد در فرآیند تفسیر را حذف می کند. این بالاترین عملکرد را برای آن فراهم می کند و آن را به بیشترین نرم افزار صرفه جویی در منابع در میان فناوری های چند سکویی تبدیل می کند.
بهره وری بهتر توسعه دهندگان به دلیل طراحی Flutter در درجه اول برای نوشتن کد سریعتر به دست می آید.این شامل ویجت های آماده برای استفاده است، نحو آن نیاز به کد کمتری برای نوشتن دارد، و سرعت هات ریلود مجدد جستجو و تصحیح باگ ها را افزایش می دهد. همه اینها منجر به ساعات کار کمتر برای توسعه دهندگان می شود.
همچنین، پیدا کردن مهندسان Flutter در سال 2022 مشکلی نیست - جامعه طرفداران به ویژه در میان توسعه دهندگان اندروید در حال رشد است. طبق نظرسنجیStack Overflow Developer Survey ، 68.8٪ از توسعه دهندگان - که جزو 3 برنامه برتر است - عاشق استفاده از Flutter هستند و علاقه خود را برای ادامه توسعه با آن ابراز کرده اند.
انتشار سریعتر اپلیکیشن. با توجه به بهره وری بیشتر توسعه دهندگان فلاتر، زمان کمتری برای ایجاد یک برنامه نیاز است، به این معنی که در مقایسه با سایر زبان ها و فریم ورک های برنامه نویسی، برنامه های کاربردی در فلاتر سریعتر نوشته می شوند و با تلاش یکسان زودتر وارد بازار می شوند. بنابراین، هرچه تلاش کمتری برای کدنویسی و پشتیبانی مورد نیاز باشد، زمان عرضه به بازار سریعتر خواهد بود.
توسعه اپلیکیشن کم هزینه. Flutter کار توسعه کارآمدتری را ارائه می دهد و بر این اساس، برای توسعه یک برنامه کاربردی به ساعت کار کمتری نیاز است. در عین حال، هزینه یک ساعت در سطح متوسط بازار (و گاهی اوقات حتی پایین تر) است. در نتیجه، هزینه برنامه در Flutter کمتر از زمانی است که از سایر زبان های چند پلتفرمی یا توسعه نیتیو استفاده می شود.
چرا فلاتر بهترین گزینه برای توسعه اپلیکیشن چند سکویی می باشد؟
در حال حاضر بسیاری از سیستم عامل های توسعه برنامه های چند سکویی در دسترس هستند - Xamarin توسط Microsoft ، React Native توسط Facebook و Angular توسط Google ساخته و استفاده می شوند و همه قبل از فلاتر در بازار موجود بودند.
مسئله این است که استارتاپ ها کدام پلتفرم را باید انتخاب کنند تا از دنیای تحت سلطه موبایل بیشترین بهره را ببرند؟
به نظر می رسد فلاتر گزینه امیدوار کننده ای است. فعلاً، Flutter به سرعت مقام اول را در لیست توسعه چندسکویی بدست آورده است. فقط سه سال از انتشار اولیه، این پلتفرم متن باز با پشتیبانی Google می گذرد که دارای جامعه گسترده ای است که متشکل از بیش از 2 میلیون توسعه دهنده می باشد. بنابراین فلاتر بهترین گزینه برای توسعه اپلیکیشن چندسکویی شما است چرا که:
- توسعه سریع را فراهم می کند
- تجربه کاربری بصری و غنی با موتور رندر خود دارد
- عملکردی نزدیک به عملکرد برنامه نیتیو دارد
- ایده آل برای توسعه برنامه MVP می باشد
آیا Flutter فقط برای UI است؟
جواب منفی است. Flutter فقط یک فریمورک معمولی نیست که بتوانید یک UI عالی بسازید. این کد در یک نرم افزار محلی نصب شده و از زبان برنامه نویسی دارت استفاده می کند. فلاتر فقط برای ایجاد UI نیست، مانند نحوه استفاده Google از Flutter برای ساخت برخی از برنامه های خود، مانند Stadia. شرکت های دیگری مانند نیویورک تایمز به طور کامل از فریمورک Flutter برای ساخت برنامه های خود در وب، Android ، iOS ، Mac و Windows استفاده می کنند. این برنامه ها همه بسیار عالی کار می کنند.

آیا Flutter آینده توسعه موبایل است؟
بله، تجربه کاربران با Flutter مدرک اثبات شده ای را ارائه می دهد که این فریمورک همه فرصت ها را دارد تا گزینه مناسبی برای توسعه برنامه های تلفن همراه باشد. این امکان را به ما می دهد تا با تجربه کاربری بهتر، عملکرد قوی، برنامه نویسی کارآمد و صرفه جویی در وقت و هزینه، برنامه های تلفن همراه را بسازیم.
آیا فلاتر بک اند است یا فرانت اند؟
Flutter یک فریمورک است که به طور خاص برای frontend طراحی شده است. بنابراین، هیچ برنامه پشتیبان "پیش فرض" برای بک اند Flutter وجود ندارد. Backendless یکی از اولین سرویس های بدون کد/ کم کد بک اند بود که از یک Flutter frontend پشتیبانی می کرد.
اکنون Backendless SDK for Flutter علاوه بر برنامه های تلفن همراه Android و iOS از توسعه وب Flutter نیز پشتیبانی می کند. در حال حاضر، اپلیکیشن فلاتر شما می تواند از همه عملکردها و ویژگی های پشتیبان Backendless در برنامه های وب و تلفن همراه لذت ببرد.
Backendless همه چیزهایی را که بک اند فلاتر به آن نیاز دارد فراهم می کند: پایگاه داده بلادرنگ، مدیریت کاربر، push notifications، منطق بدون کد و موارد دیگر. همه این ویژگی ها استاندارد هستند و برای توسعه سریع و آسان طراحی شده اند. پیش از این، Flutter SDK فقط از بک اند فلاتر شما در سیستم عامل های تلفن همراه (Android و iOS) پشتیبانی می کرد. با افزایش محبوبیت Flutter، به ویژه در مورد فریمورک های مشابه مانند React Native، بسیاری از کاربران درخواست پشتیبانی وب را آغاز کردند.
اکنون، با استفاده از این SDK برای Flutter Web، می توانید راه حل های چند سکویی را برای هر دو سیستم عامل تلفن همراه و وب پیاده سازی کنید.
آیا برای پیاده سازی اپلیکیشن باید کاتلین هم یاد گرفت یا تنها فلاتر کافی است؟
اگر می خواهید اپلیکیشن های نیتیو ایجاد کنید باید کاتلین و سوئیفت را فرا بگیرید. و اگر می خواهید برنامه هیبریدی ایجاد کنید، باید به سراغ فلاتر بروید. flutter از زبان Dart گوگل استفاده می کند. یادگیری دارت چندان متفاوت نیست. اما در مقایسه با سایر کتابخانه ها، تعداد کمتری از کتابخانه ها برای فلاتر موجود است.
چه شرکت هایی از فلاتر استفاده می کند؟
- گوگل
- علی بابا
- Grab
- نیویورک تایمز
- Ebay
- GROUPON
- CapitalOne
- Tencent
- Square
- BMW
- Sonos
- EMAAR
- Dream 11
اشکال زدایی برنامه های Flutter
به لطف ویژگی بارگذاری مجدد، اشکال زدایی برنامه های فلاتر آسان است. Hot Reload به شما این امکان را می دهد که خروجی تغییرات کد را در بلادرنگ بدون شکستن state فعلی مشاهده کنید. هم در شبیه سازها و هم در دستگاه ها پشتیبانی می شود.
برنامههای Flutter در طول توسعه بر روی یک ماشین مجازی دارت اجرا میشوند و از کامپایل Just-in-time (JIT) برای پشتیبانی از Hot Reload استفاده میکنند. Flutter طیف گسترده ای از ابزارهای اشکال زدایی را با ویژگی DevTools خود ارائه می دهد. DevTools بینش های ارزشمندی را برای بازرسی UI، نمایه سازی CPU، حافظه و پروفایل شبکه و غیره ارائه می دهد. DevTools در یک مرورگر اجرا می شود، و همچنین به عنوان افزونه در Android Studio و VS Code در دسترس است.
آموزش توسعه اپلیکیشن موبایل با فلاتر
شما برای آموزش توسعه اپلیکیشن موبایل با فلاتر باید مهارت های کار با فریمورک، دانش کاملی در مورد برنامه نویسی شی گرا و دانش اولیه در مورد فریمورک اندروید و برنامه نویسی دارت را داشته باشید. اگر در هر یک از این مفاهیم مبتدی هستید، به شما پیشنهاد می کنیم قبل از شروع با فلاتر، ابتدا آموزش های مربوط به این موارد را مرور کنید.
این دوره های آموزش فلاتر برای حرفه ای هایی که آرزوی حرفه ای شدن در زمینه اپلیکیشن های موبایل را دارند آماده شده است. این آموزش قصد دارد تا شما را در شروع کار با فریم ورک فلاتر و عملکردهای مختلف آن راحت کند.
به طور کلی، توسعه یک اپلیکیشن موبایل یک کار پیچیده و چالش برانگیز است. فریمورک های زیادی برای توسعه اپلیکیشن موبایل وجود دارد. اندروید یک فریمورک نیتیو مبتنی بر زبان جاوا و iOS است که یک فریمورک نیتیو مبتنی بر زبان Objective-C / Swift ارائه میکند.
با این حال، برای توسعه برنامهای که از هر دو سیستمعامل پشتیبانی میکند، باید به دو زبان مختلف با استفاده از دو فریمورک متفاوت کدنویسی کنیم. برای کمک به غلبه بر این پیچیدگی، چارچوب های موبایلی وجود دارد که از هر دو سیستم عامل پشتیبانی می کند. این فریمورکها از فریمورک برنامه کاربردی تلفن همراه ترکیبی ساده مبتنی بر HTML (که از HTML برای رابط کاربری و جاوا اسکریپت برای منطق برنامه استفاده میکند) تا فریمورک خاص زبان پیچیده (که تبدیل کد به کد اصلی را انجام میدهد) را شامل میشود. صرف نظر از سادگی یا پیچیدگی، این فریمورک ها همیشه دارای معایب زیادی هستند که یکی از ایرادات اصلی عملکرد کند آنهاست.
در این سناریو، Flutter - یک فریمورک ساده و با کارایی بالا مبتنی بر زبان دارت، با رندر کردن رابط کاربری مستقیماً در canvas سیستم عامل و نه از طریق فریمورک اصلی، عملکرد بالایی را ارائه میکند.
Flutter همچنین بسیاری از ویجت های آماده برای استفاده (UI) را برای ایجاد یک برنامه مدرن ارائه می دهد. این ویجت ها برای محیط موبایل بهینه شده اند و طراحی اپلیکیشن با استفاده از ویجت ها به سادگی طراحی HTML است.
به طور خاص، برنامه Flutter خود یک ویجت است. ویجت های Flutter از انیمیشن ها و ژست ها نیز پشتیبانی می کنند. منطق برنامه مبتنی بر برنامه نویسی واکنش گرا است. ویجت ممکن است به صورت اختیاری حالت داشته باشد. با تغییر وضعیت ویجت، Flutter به طور خودکار (برنامه نویسی واکنش گرا) وضعیت ویجت (قدیمی و جدید) را مقایسه می کند و به جای رندر کردن مجدد کل ویجت، ویجت را تنها با تغییرات لازم رندر می کند.
دوره های آموزش فلاتر
این دوره های آموزشی اصول اولیه فریم ورک فلاتر، نصب Flutter SDK، راه اندازی اندروید استودیو برای توسعه اپلیکیشن مبتنی بر فلاتر، معماری فریمورک فلاتر و توسعه انواع اپلیکیشن های موبایل با استفاده از فریم ورک فلاتر را ارائه می دهد.
این دوره های آموزشی فلاتر برای حرفه ای هایی که آرزوی حرفه ای شدن در زمینه اپلیکیشن های موبایل را دارند آماده شده است. این دوره های آموزشی قصد دارد تا شما را در شروع کار با فریم ورک فلاتر و عملکردهای مختلف آن راحت کند.
مثال های فلاتر (Flutter)
Hello World در فلاتر چنین است:
import 'package:flutter/material.dart';
void main() => runApp(HelloWorldApp());
class HelloWorldApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World App',
home: Scaffold(
appBar: AppBar(
title: Text('Hello World App'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
}جمع بندی
Flutter امروزه به یک موضوع داغ در میان توسعه دهندگان تبدیل شده است. دلیل اصلی رتبه بندی Flutter در مقایسه با سایر فریم ورک های مشابه، توانایی پاسخگویی به 6 پلتفرم مختلف تنها با یک کد پایه است.
علاوه بر این، Flutter با ویجت های از پیش ساخته شده، مدیریت state و ابزارهای اشکال زدایی بصری زندگی توسعه دهندگان را آسان می کند. همچنین توسط یک جامعه توسعه دهندگان عظیم و غول های صنعت پشتیبانی می شود.