
آنچه در این صفحه می خوانید:
- معرفی اچ تی ام ال (HTML)
- مزایا و معایب اچ تی ام ال (HTML)
- کاربرد اچ تی ام ال (HTML)
- ارتباط اچ تی ام ال (HTML) با CSS و جاوااسکریپت
- ویرایشگر های کد اچ تی ام ال (HTML)
- مثال های اچ تی ام ال (HTML)
معرفی اچ تی ام ال (HTML)
Hypertext Markup Language یا به اختصار HTML، زبان نشانه گذاری استاندارد اسنادی است که برای نمایش در مرورگر وب طراحی شده است. از فناوری هایی نظیر CSS و زبان های اسکریپتی مانند جاوااسکریپت می توان در آن بهره برد. مرورگرهای وب اسناد HTML را از وب سرور یا از فضای ذخیره محلی دریافت می کنند و اسناد را در صفحات وب چند رسانه ای ارائه می دهند. HTML ساختار صفحه وب را از نظر معنایی توصیف می کند و در اصل نشانه هایی را برای ظاهر شدن درج می کند. HTML زبان طراحی صفحات وب است و تمام کدهای صفحه، چه سمت سرور و چه سمت کلاینت در نهايت به کد های HTML تبديل شده و توسط مرورگر به نمایش در می آیند. به این توجه داشته باشید که HTML زبان برنامه نویسی به حساب نمی آید.
المان های HTML بلوک های ساختاری صفحات HTML هستند. با المان های HTML، تصاویر و اشیاء دیگر مانند فرم های تعاملی می توانند در صفحه ارائه شده تعبیه شوند. HTML وسیله ای برای ایجاد اسناد ساختاری با نشان دادن معنای ساختاری برای متن مانند عناوین، پاراگراف ها، لیست ها، لینک ها، نقل قول ها و موارد دیگر فراهم می کند. المان های HTML توسط تگ ها، که با استفاده از براکت های زاویه ای نوشته می شوند، ترسیم می شوند. تگ هایی مانند <img /> و <input /> مستقیماً محتوا را وارد صفحه می کنند. تگ های دیگر مانند <p> اطلاعات مربوط به متن سند را احاطه کرده و ممکن است تگ های دیگر را به عنوان المان فرعی در برگیرد. مرورگرها تگ های HTML را نشان نمی دهند بلکه از آن ها برای تفسیر محتوای صفحه استفاده می کنند.
HTML می تواند برنامه هایی را که به زبان اسکریپتی مانند JavaScript نوشته شده است، را در خود تعبیه کند، که بر رفتار و محتوای صفحات وب تأثیر می گذارد. گنجاندن CSS نمایش و چیدمان محتوا را مشخص می کند. کنسرسیوم جهانی وب گسترده (W3C)، نگهبان سابق HTML و نگه دارنده فعلی استانداردهای CSS، از سال 1997 استفاده از CSS بر روی HTML ارائه صریح را ترغیب کرده است.
تفاوت HTML و HTML5
HTML5 جدیدترین نسخه زبان برنامه نویسی وب است که تغییرات بسیاری نسبت به نسخه های قبل خود کرده است. HTML5 دارای قابلیت ها و امکانات جدیدی است که کار را برای طراحان وب بسیار ساده کرده است. از جمله این امکانات می توان به طراحی اشیا به صورت دو بعدی و یا پخش فایل های صوتی و تصویری بدون نیاز به نرم افزار جانبی اشاره کرد.
تاریخچه اچ تی ام ال (HTML)
در سال 1980، فیزیکدان Tim Berners-Lee، پیمانکار INQUIRE، سیستمی را برای محققان CERN برای استفاده و به اشتراک گذاری اسناد پیشنهاد و نمونه سازی کرد. در سال 1989، برنرز لی یادداشتی را نوشت که سیستم ابرمتن مبتنی بر اینترنت را ارائه می دهد. برنرز لی HTML را مشخص کرد و در اواخر سال 1990 نرم افزار مرورگر و سرور را نوشت. در آن سال، رابرت کالییا مهندس سیستم داده های CERN، درخواست مشترک برای بودجه همکاری کردند، اما این پروژه به طور رسمی توسط CERN تصویب نشده است.
اولین توصیف در دسترس عموم از HTML، سندی به نام "HTML Tag" بود که نخستین بار در اواخر سال 1991 توسط تیم برنرز لی در اینترنت ذکر شد. 18 المان شامل طراحی اولیه و نسبتاً ساده HTML است. به غیر از تگ هایپر لینک، این ها تحت تأثیر SGMLguid، فرم اسناد مبتنی بر استاندارد داخلی (SGML) در CERN قرار گرفتند. در سال 2004، توسعه در HTML5 در گروه کاری فناوری WHATWG شروع شد که در سال 2008 با W3C قابل تحویل شد و در سال 2008 تکمیل و استاندارد شد.
اچ تی ام ال (HTML) چطور کار میکند؟
HTML برای توصیف ظاهر بصری داکیومنتی که توسط یک مرورگر اینترنت نمایش داده می شود، استفاده می شود. اسناد HTML از تگ های داکیومنت تشکیل شده است که برای توصیف مستقیم ظاهر بصری یک صفحه وب یا ارائه یک دستورالعمل راهنما مانند درج تصاویر یا پیوند به صفحه وب دیگر در یک سند، عمل می کنند. اسناد HTML در قالب متن ذخیره می شوند و به گونه ای طراحی شده اند که در هر سیستم عامل که قادر به اتصال به اینترنت باشد، مشاهده یا ویرایش شوند. XHTML به جدیدترین نسخه (های) تعریف HTML اشاره دارد که به منظور استفاده از قوانین تعریف زبان علامت گذاری توسعه یافته و نحو ساخته شده است تا به توسعه دهندگان وب اجازه دهد تا به پیشرفت صفحه وب ادامه دهند.
قسمت های مورد نیاز یک صفحه HTML چیست؟
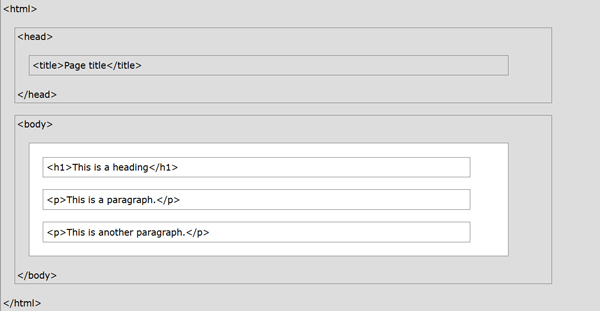
اسناد HTML با تگ هایی تعریف شده اند که شامل یک تگ باز و بسته می باشند. تمام اسناد HTML باید دارای HTML و BODY باشند. به منظور نمایش در یک مرورگر وب، تگ گذاری کنید. سایر تگ های مشترک در صفحات HTML شامل تگ های سند HEAD، TITLE و P (پاراگراف) می باشد. مثلا:
<HTML>
<HEAD>
<TITLE>My Top Bits Web Page</TITLE>
</HEAD>
<BODY>
<H2>Page Heading</H2>
<P>My First Web Page paragraph</P>
</BODY>
</HTML>تگ <HTML> در کد مثال، تایپ صفحه این سند را از نوع HTML مشخص می کند. تگ <HEAD> حاوی یک تگ <TITLE> است که در بالای یک مرورگر وب نمایش داده می شود و همچنین می تواند شامل Javascript و سایر اطلاعات داده متا برای صفحه وب باشد. تگ <BODY> حاوی اطلاعات قابل نمایش در سند HTML است و شامل یک تگ عنوان <H2> می باشد و یک تگ پاراگراف جدید <P> را تعریف می کند. اگرچه یک صفحه HTML بدون داشتن همه تگ ها با تگ های بسته قابل نمایش است، اما ممکن است سند دارای خطا های نمایش باشد.
چگونه HTML تصاویر را درج می کند؟
کد HTML به منظور نمایش صحیح تصویر در صفحه وب، به مرجع تصویری که در یک وب سرور به همراه اندازه و سایر اطلاعات متا ذخیره می شود را ارائه می دهد. اگر تصویر را نمی توان از وب سرور بازیابی کرد، به منظور تهیه نمایشگر متنی یا اطلاعات جایگزین برای کسانی که قادر به مشاهده تصاویر نیستند، اطلاعات جایگزین گنجانده شده است. یکی از تگ های رایج مورد استفاده برای نمایش تصاویر در اسناد HTML، تگ <IMG> است. به عنوان مثال، برای درج تصویر در مثال قبلی، خط زیر کد HTML را بین تگ های <BODY> باز و بسته اضافه کنید:
<IMG SRC="http://hallu.xyz/myimage.png” alt=” my test image”>
کد تصویر برای بازیابی تصویر تلاش خواهد کرد و در صورت عدم امکان بارگیری تصویر برای مشاهده، متن "my test image" را به کاربر نهایی نمایش می دهد.
چگونه لینک HTML به صفحات وب وصل می شود؟
یکی از جنبه های متداول اسناد HTML ارتباط بیش از حد به سایر صفحات وب یا منابع موجود در اینترنت است. تگ HTML که برای پیوند به صفحه دیگر استفاده می شود، تگ anchor است، <A>. در بین اعلامیه تگ لنگر افتتاحیه و بسته شدن، متن یا تصویر مربوط به آدرس وب را ارائه می دهید مثلا:
<A href=”http://www.hallu.xyz”> Top Bits </A>
این عبارت HTML کلمات "Top Bits" را نشان می دهد که می توانند برای باز کردن یک پنجره جدید در مرورگر وب شما برای نمایش صفحه وب Top Bits نمایش داده شوند. از ویژگی href برای تهیه URL برای منبعی که توسط بیانیه تگ لنگر با آن در ارتباط است، استفاده می شود.
چه کسی تعاریف HTML Tag را کنترل می کند؟
کنسرسیوم جهانی وب، یا W3C، یک جامعه بین المللی با سازمان های عضو است که برای توسعه و اجرای استانداردهای وب کار می کنند. یک مشکل رایج در اوایل استفاده از اینترنت عدم وجود استانداردهای سازگار برای نحوه تفسیر و نمایش صفحات وب بود. این منجر به کیفیت متناقض توسط کاربر نهایی و افزایش هزینه های صنعت برای برنامه ریزی صفحات برای چندین مرورگر وب شده بود. کارگروه W3C HTML به منظور ارائه توصیه هایی در مورد نسخه های بعدی HTML (یا XHTML) به عنوان استانداردهای بین المللی و توسط شرکت های مرورگر وب، با صنعت و دانشگاه همکاری کرد.
ساختار اچ تی ام ال (HTML)

در کد HTML خود می توانید بخش هایی از محتوا را بر اساس عملکرد آن ها مشخص کنید. می توانید از المان هایی استفاده کنید که بخش هایی از مطالب گفته شده را با ابهام نشان می دهند و فناوری های کمکی مانند فیلم های صفحه نمایش می توانند آن المان را بشناسند. عدم استفاده از ساختار المان مناسب و معناشناسی برای شغل مناسب، عواقب بسیاری را به دنبال خواهد داشت. برای پیاده سازی چنین نشانه گذاری معنایی، HTML تگ های اختصاصی را ارائه می دهد که می توانید برای نمایش چنین بخش هایی استفاده کنید، برای مثال:
- عنوان: <header>.
- نوار ناوبری: <nav>.
- محتوای اصلی: <main>، با زیربخش های مختلف محتوا که توسط المان های <article>،<section> و <div> نمایش داده شده است.
- نوار کناری: <aside>؛ غالباً درون <main> قرار می گیرد.
- پاورقی: <Footer>.
تشریح یک عنصر HTML
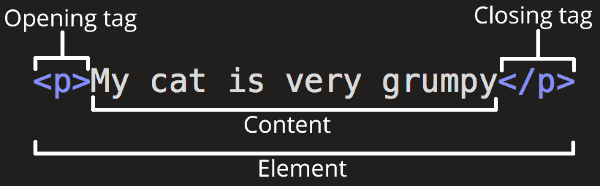
اجازه دهید عنصر پاراگراف را کمی بیشتر مورد بررسی قرار دهیم:

بخش های اصلی عنصر مذکور عبارتند از:
- تگ باز شده: این تگ(علامت) حاوی نام المان مورد نظر است (در اینجا,عنصر p)، به طوری که در داخل براکت های زاویه ای(یعنی همان علامت های < و >) قرار می گیرد. این بخش جایی است که المان ما شروع می شود و آغاز به تاثیر گذاری می کند، در این صورت می توان گفت که این بخش جایی است که پاراگراف ما شروع می شود.
- تگ بسته شده: این تگ مشابه با تگ باز شده، می باشد با این تفاوت که حاوی یک علامت اسلش رو به جلو (یعنی/) قبل از نام آن المان است. این بخش همان جایی است که المان ما پایان می پذیرد. نبستن یک تگ معمولا یک خطا است که تازه کارها دچار آن می شوند. که می تواند باعث نتایج زیان باری شود.
- محتوا: این همان محتوای المان است، که در این مورد تنها یک متن است.
- المان: به تگ باز شده به اضافه تگ بسته شده به اضافه محتوا,المان گفته می شود.
مزایا و معایب اچ تی ام ال (HTML)
مزایای استفاده از HTML:
- اولین مزیت این است که به طور گسترده استفاده می شود.
- هر مرورگر از زبان HTML پشتیبانی می کند.
- آسان برای یادگیری و استفاده.
- به طور پیش فرض در هر پنجره است، بنابراین نیازی به خرید نرم افزار اضافی ندارید.
معایب HTML:
- این فقط می تواند صفحات ایستا و ساده ایجاد کند، بنابراین اگر به صفحات پویا نیاز داریم، HTML مفید نیست.
- برای ایجاد یک صفحه وب ساده نیاز به نوشتن کد زیادی دارید.
- ویژگی های امنیتی در HTML خوب نیست.
- در صورت نیاز به ایجاد یک کد طولانی برای ایجاد یک صفحه وب، آن را پیچیدگی ایجاد می کند.
کاربرد اچ تی ام ال (HTML)
در زیر لیست 10 کاربرد برتر HTML قرار دارد:
- توسعه صفحات وب: از HTML برای ایجاد صفحاتی استفاده می شود که در شبکه جهانی وب نمایش داده می شوند. هر صفحه شامل مجموعه ای از تگ های HTML از جمله لینک های ارتباطی است که برای اتصال به صفحات دیگر استفاده می شود. هر صفحه ای که شاهد آن هستیم، در سراسر جهان، با استفاده از نسخه کد HTML نوشته شده است.
- ایجاد اسناد وب: ایجاد اسناد در اینترنت توسط HTML حاکم است و مفهوم اصلی آن از طریق تگ و DOM، تگ های HTML قبل و بعد یا عباراتی درج شده اند تا فرمت و مکان آنها در صفحه قرار بگیرد. سند وب شامل سه بخش Title ،Header و Body است. عنوان شامل اطلاعات مربوط به شناسایی سند از جمله عنوان و سایر کلید واژه های مهم دیگر است. Title در نوار مرورگر مشاهده می شود و بخش Body قسمت اصلی قابل مشاهده وب سایت برای بیننده است. هر سه بخش با استفاده از تگ های HTML طراحی و ساخته شده اند. هر بخش دارای مجموعه ای از تگ های خاص خود است که به طور اختصاصی با نگه داشتن Header ،Title و مفاهیم Body در حلقه ارائه می شوند.
- پیمایش اینترنتی: این یکی از مهمترین کاربردهای HTML است که در نوع خود انقلابی است. این پیمایش با استفاده از مفهوم Hypertext امکان پذیر است. در اصل متنی است که به سایر صفحات وب یا متن اشاره می کند و وقتی کاربر روی آن کلیک کند، می تواند به متن یا صفحه ارجاع شده حرکت کند. HTML برای جاسازی لینک در صفحات وب استفاده می شود. کاربر می تواند به راحتی در صفحات و بین وب سایت ها، که در سرورهای مختلف قرار دارند، حرکت کند.
- ویژگی Cutting edge: مجموعه ای از استانداردها با HTML5 و API خود برای معرفی برخی از آخرین روندهای ایجاد وب سایت مورد استفاده قرار می گیرد. مانند کتابخانه های چند منظوره، که توسط مرورگرهای قدیمی نیز به خوبی پشتیبانی می شوند. مرورگر مانند Google Chrome هنگام اجرای جدیدترین مجموعه استانداردها و API های HTML5 گزینه مناسبی است.
- تصاویر رسپانسیو در صفحات وب: در سطح ابتدایی در برنامه های HTML، می توان از نمایش داده شد تا از تصاویر استفاده کند، که ماهیتاً رسپانسیو هستند. با استفاده از ویژگی srcset عنصر img در HTML و ترکیب آن با المان تصویر، توسعه دهنده می تواند نحوه ارائه کاربر تصویری را به طور کامل کنترل کند. اکنون با استفاده از عنصر img می توان انواع مختلفی از تصویر را با تغییر اندازه بارگیری کرد. قوانین را می توان به راحتی با عنصر تصویر تنظیم کرد، ما می توانیم عنصر img را با منبع پیش فرض اعلام کنیم و سپس برای هر مورد می توان منبع تهیه کرد.
- ذخیره سازی سمت کلاینت: پیش از این، کاربر نمی تواند داده های مرورگر را که در طول نشست ها باقی می ماند، ذخیره کند. برای پاسخگویی به این نیاز، باید زیرساخت های سمت سرور ساخته شود یا از کوکی های کاربر استفاده شود. اما با HTML5، ذخیره سازی سمت کلاینت با استفاده از localStorage و IndexDB امکان پذیر است. این دو استراتژی استانداردها و ویژگی های خاص خود را دارند. localStorage اساساً فضای هش جدول مبتنی بر رشته را می دهد. API آن بسیار ساده است و روش های setItem،getItem و removeItem را در اختیار توسعه دهنده قرار می دهد. از طرف دیگر، IndexDB فروشگاه داده بزرگتر و بهتر از طرف کلاینت است. بانک اطلاعاتی IndexDB با اجازه کاربر قابل گسترش است.
- استفاده از قابلیت های آفلاین: هنگامی که داده ها در مرورگر ذخیره می شوند، هنگام قطع ارتباط، توسعه دهنده می تواند برای ایجاد برنامه های کاربردی، به استراتژی فکر کند. HTML5 دارای مکانیزم حافظه نهان برنامه کاربردی است که نحوه مدیریت مرورگر وضعیت آفلاین را تعریف می کند. حافظه نهان برنامه، مسئول توانایی آفلاین در واقع از مؤلفه های مختلفی تشکیل شده است، که شامل روش های API است که بروزرسانی را ایجاد می کند، فایل مانیفست و وقایع را می خواند با استفاده از ویژگی خاص در HTML5، توسعه دهنده می تواند بررسی کند که آیا این برنامه آنلاین است یا خیر. توسعه دهنده همچنین می تواند در حافظه نهان برنامه وب سایت اطلاعاتی را مانند آنچه مرورگر مدیریت منابع برای استفاده آفلاین را مشخص کند، مشخص کند. در فایل مانیفست، منابعی که بصورت آفلاین در دسترس هستند نیز می توانند مشخص شوند.
- پشتیبانی از ورود داده با HTML: استاندارد HTML5 و مجموعه API ها می توانند برای پشتیبانی از سطح کار ورود داده ها استفاده شوند. با پیاده سازی مرورگرها استانداردهای جدید HTML5، توسعه دهندگان می توانند به سادگی ویژگی هایی را به تگ اضافه کنند که نشان دهنده زمینه های لازم، متن، فرمت داده ها و غیره است. HTML5 با چندین ویژگی جدید برای هدایت صفحه کلید روی صفحه، تأیید اعتبار و ورود اطلاعات دیگر همراه شده است. تجربه می کند تا کاربر نهایی بتواند از داده های بهتری برخوردار باشد.
- استفاده در توسعه بازی: قبل از ظهور HTML5، توسعه بازی دامنه انحصاری Flash و Silverlight بود. از آنجا که مرورگرها از مشخصات جدید HTML5 از جمله CSS3 و موتور جاوااسکریپت سریع استفاده می کنند تا تجربه غنی و جدید را تجربه کنند، HTML5 می تواند واقعیت توسعه بازی را ممکن سازد، که قبلاً Flash و سیلور لایت (Silverlight) بود. تک تک ویژگی های API نیازی به پیاده سازی ندارند، اما با از بین بردن بقیه ویژگی ها می توان از مناسب ترین آن ها استفاده کرد.
- استفاده از API های نیتیو برای غنی سازی وب سایت: HTML5 توانایی ها و ابزارهای جدید بسیاری را اضافه می کند، که این فقط تصور در گذشته بود. مجموعه بزرگی از API های جدید در رابطه با سیستم فایل، موقعیت جغرافیایی، کشیدن و رها کردن، رسیدگی به رویداد، ذخیره مشتری و غیره قابلیت هایی هستند که استفاده از HTML5 را از گذشته راحت تر می کند. تجربه برنامه را می توان با سایر API ها مانند Fullscreen،Visibility و Media Capture افزایش داد. برنامه وب مدرن دارای طبیعت ناهمزمان است که می تواند با استفاده از Websockets و کارمندان وب مانند API تقویت شود.
ارتباط اچ تی ام ال (HTML) با CSS و جاوااسکریپت

تصور کنید در حال ساخت یک ساختمان اداری هستید. شما داربست و ساختار بتن پایه را می سازید. در این مرحله، می توانید از پله های خام بالا و پایین بروید، اما چیز دیگری نیست که قابل استفاده باشد. سپس کفپوش، رنگ، سقف، کارهای چوبی و سایر کارهای تزئینی را انجام می دهید که باعث می شود سازه قابل زندگی و قابل استفاده باشد. سرانجام مردم به داخل ساختمان می روند و در آنجا شروع به کار می کنند.
ساختار فونداسیون همان چیزی است که HTML به شما امکان می دهد ایجاد کنید. این امکان را به شما می دهد تا عناصری مانند برچسب پاراگراف (<p> برخی از متن </ p>)، برچسب های تصویری (<img src = "" ") و بسیاری موارد دیگر از جمله فرم ها، div ها و غیره ایجاد کنید.
سپس سی اس اس (CSS) را وارد می کنید. CSS به شما امکان می دهد HTML خام خود را استایل دهی کنید. به عنوان مثال برای متن، از CSS استفاده می کنید تا نوع قلم، اندازه، رنگ، موقعیت، سایه متن و مواردی مانند underline / Straterough و غیره را تنظیم کنید. برای div ها می توانید عرض / ارتفاع، موقعیت، پس زمینه آنها را تنظیم کنید. همچنین رنگ، شفافیت، مرزها و غیره. بدون CSS، صفحه شما خام و خسته کننده به نظر می رسد و نیاز به تلاش زیادی برای تنظیم موارد فقط با استفاده از HTML همراه دارد. این ویژگی های بصری عناصر HTML را در صفحه شما تعریف می کند. شما کد CSS را یا در صفحه (تمرین بد) یا در یک فایل css. جداگانه که به عنوان یک استایل شیت شناخته می شود می نویسید که می تواند با استفاده از <link rel = "stylesheet" href = "stylesheet.css"> به صفحه HTML وصل شود.
جاوااسکریپت منطق را به صفحه شما اضافه می کند. افرادی که در ساختمان کار می کنند، مغزهایی هستند که می دانند چگونه از منابع برای یک هدف معنی دار استفاده کنند. به طور مشابه، جاوااسکریپت تعامل، عملکرد و هدف را به صفحه ای غیرقابل استاتیک که به نظر خوب می رسد امکان پذیر است اما علاوه بر انتشار اطلاعات به عنوان متن و تصاویر، کاری شایسته انجام نمی دهد. جاوااسکریپت با صفحه شما ارتباط برقرار می کند و محتوای HTML و CSS را مانند همه هشدار هایی که هنگام استفاده از فیس بوک برنامه ریزی می کنید ایجاد، خواندن، حذف و دستکاری می کند. وقتی پیام وضعیت خود را تایپ می کنید و بر روی دکمه ارسال کلیک می کنید، JavaScript که در پشت صحنه اجرا می شود، پست شما را می گیرد، آن را به سرور ارسال می کند و در آخر آن را به صورت زنده وارد فید می کند تا شما آن را ببینید.
سه گانگی HTML + CSS + JavaScript با هم، یک صفحه وب کامل و پویا را تشکیل می دهد که دارای خصوصیات و عملکردهای ویژوال است. همچنین برای نوشتن برنامه هایی که این روزها روی سرور اجرا می شوند (به عنوان نود جی اس (Node.js)) و حتی در تلفن همراه (ری اکت نیتیو (React Native)) استفاده می شود. بنابراین، عملاً، JS فراتر از صفحات وب (HTML) استفاده می شود.
ویرایشگر های کد اچ تی ام ال (HTML)
ویرایشگر HTML هم برای مبتدیان و هم برای توسعه دهندگان پیشرفته ارزشمند است. ویژگی های اساسی ویرایشگر HTML، مانند برجسته سازی سینتکس، درج عناصر HTML مشترک و تکمیل خودکار است. همه این ها باعث می شود که كد شما با تلاش كمتر تمیز نگه داشته شود. به عنوان مثال، ویرایشگر به شما اطلاع می دهد که فراموش کنید که برچسب پایان </ را در یک عنصر کد قرار دهید.
از مهمترین ویرایشگر های کد HTML می توان به موارد زیر اشاره کرد:
نرم افزار دریم ویور (Adobe Dreamweaver)
Adobe Dreamweaver CC ابداع و مدیریت شده توسط غول فناوری شرکت ادوبی، ابزاری ممتاز، قدرتمند و چند منظوره است. این هم توسعه فرانت اند و هم بک اند دارد. Adobe همچنین پشتیبانی، افزونه ها و ویژگی هایی را برای اطمینان از اینکه همیشه یکپارچه کد می کنید فراهم می کند. Dreamweaver یکی از ویرایشگرانی است که از دو روش متنی و WYSIWYG پشتیبانی می کند. بنابراین، شما انتخاب می کنید که آیا می خواهید با یک نمایش بصری زنده کدگذاری کنید یا به روش کلاسیک بروید.
بدون نصب هیچگونه نرم افزار دیگری می توان به راحتی یک وب سایت را به کمک Dreamweaver طراحی کرد. این برنامه کاملا هوشمند و کار با آن ساده است. به همین دلیل لازم به حفظ تمامی کد ها و ویرایش کلمات غلط نیست. با زبان HTML می توان صفحات سایت را برپایه استاتیک و یا دینامیک طراحی و ایجاد کرد و با استفاده از گزینه FTP در نرم افزار صفحات ایجاد شده را به هاست انتقال داد.
ویژوال استودیو کد (Visual Studio Code)
ویژوال استودیو کد، یک ویرایشگر کد رایگان، چندسکویی، فوق العاده سریع و سبک وزن است که توسط مایکروسافت برای ویندوز، لینوکس و Mac ایجاد شده است. این برنامه شامل پشتیبانی از دیباگینگ، گیت کنترل جاسازی شده و گیت هاب (GitHub)، برجسته سازی سینتکس، تکمیل کد هوشمند، اسنیپت و اصلاح مجدد کد است. بسیار قابل تنظیم است و به کاربران امکان تغییر تم، کلید های میانبر صفحه کلید، تنظیمات اضافی و نصب برنامه های افزودنی را فراهم می کند که قابلیت های دیگری را اضافه می کند.
دیگر ویرایشگر های کاربردی عبارتند از:
- Atom
- ++Notepad
- Sublime Text
مثال های اچ تی ام ال (HTML)
ساختار بالا با کد زیر نشان داده شده است.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My page title</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.css">
<!-- the below three lines are a fix to get HTML5 semantic elements working in old versions of Internet Explorer-->
<!--[if lt IE 9]>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<!-- Here is our main header that is used across all the pages of our website -->
<header>
<h1>Header</h1>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Our team</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul>
<!-- A Search form is another commmon non-linear way to navigate through a website. -->
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<!-- Here is our page's main content -->
<main>
<!-- It contains an article -->
<article>
<h2>Article heading</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h3>Subsection</h3>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h3>Another subsection</h3>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<!-- the aside content can also be nested within the main content -->
<aside>
<h2>Related</h2>
<ul>
<li><a href="#">Oh I do like to be beside the seaside</a></li>
<li><a href="#">Oh I do like to be beside the sea</a></li>
<li><a href="#">Although in the North of England</a></li>
<li><a href="#">It never stops raining</a></li>
<li><a href="#">Oh well...</a></li>
</ul>
</aside>
</main>
<!-- And here is our main footer that is used across all the pages of our website -->
<footer>
<p>©Copyright 2050 by nobody. All rights reversed.</p>
</footer>
</body>
</html>