
آنچه در این صفحه می خوانید :
- معرفی ری اکت نیتیو (React Native)
- تاریخچه ری اکت نیتیو (React Native)
- ویژگی های ری اکت نیتیو (React Native)
- معماری ری اکت نیتیو (React Native)
- مثال های ری اکت نیتیو (React Native)
- چرا ری اکت نیتیو مهم است؟
- چرا باید از ری اکت نیتیو استفاده کنیم؟
معرفی ری اکت نیتیو (React Native)
توسعه دهندگان برنامه های تلفن همراه برای انطباق با دنیای فزاینده سریع، نیاز به تکنولوژی پیشرفته برای ساخت برنامه های کاربردی تلفن همراه و هماهنگ سازی با تقاضا دارند. React Native به عنوان یک راه حل مناسب برای نوشتن برنامه های درخشان در دنیای تلفن همراه است. ری اکت نیتیو یک فریمورک کاربردی برای برنامه موبایل است که توسط Facebook ایجاد شده است. این برنامه برای توسعه برنامه های کاربردی برای Android ، iOS و UWP است که به توسعه دهندگان اجازه می دهد تا از React همراه با قابلیت های پلتفرم ری اکت استفاده کنند. به شما این امکان را می دهد تا برنامه های موبایل خود را با استفاده از جاوا اسکریپت بسازید. مانند ری اکت از همان طراحی استفاده می کند و به شما اجازه می دهد یک رابط کاربری غنی موبایل از اجزای اعلام شده ایجاد کنید. با React Native، شما یک برنامه وب موبایل، یک برنامه اچ تی ام ال یا یک برنامه هیبریدی ایجاد نمی کنید؛ شما یک برنامه تلفن همراه واقعی ایجاد می کنید که از برنامه ساخته شده با استفاده از Objective-C یا جاوا قابل تشخیص نیست. ری اکت نیتیو با استفاده از همان بلوک های اساسی UI به عنوان برنامه های منظم iOS و اندروید استفاده می کند. شما این بلوک های ساختمان را با استفاده از جاوااسکریپت و React باهم ادغام کنید.
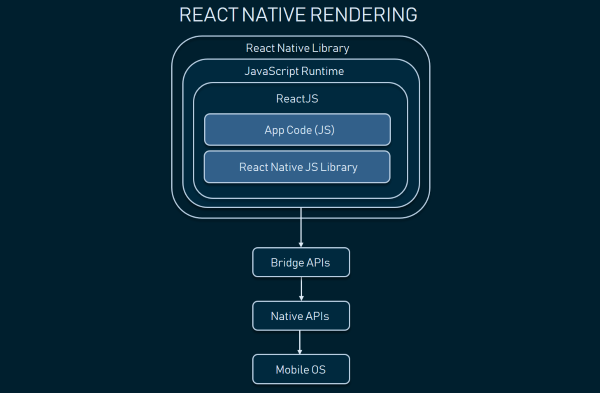
اصول کار React Native تقریباً با React یکسان است، مگر اینکه React Native DOM را از طریق Virtual DOM دستکاری نکند. این کار در یک فرآیند پس زمینه (که تفسیر JavaScript است که توسط توسعه دهندگان نوشته شده است) بطور مستقیم بر روی دستگاه انتهایی اجرا می شود و از طریق یک سریال سازی، ناهمزمان و ناهموار Bridge با پلتفرم نیتیو ارتباط برقرار می کند. مؤلفه های ری اکت کد نیتیو موجود را پیچیده و با API های نیتیو از طریق پارادایم اعلامی UI و JavaScript با آنها تعامل برقرار کنید. این امکان ایجاد برنامه نیتیو را برای تیم های جدید توسعه دهندگان فراهم می کند و می تواند به تیم های نیتیو موجود اجازه دهد خیلی سریعتر کار کنند. React Native از HTML استفاده نمی کند. در عوض، پیام هایی از موضوع JavaScript برای دستکاری دیدگاه های نیتیو استفاده می شود.
تاریخچه ری اکت نیتیو (React Native)
در سال 2012، مارک زوکربرگ اظهار داشت:"بزرگترین اشتباهی که ما به عنوان یک شرکت انجام دادیم، بیش از حد بر روی HTML در مقایسه با Native ها شرط بندی کردیم." او قول داد که فیسبوک به زودی یک تجربه بهتر تلفن همراه را ارائه دهد. در داخل فیس بوک Jordan Walke راهی را برای تولید عناصر UI برای iOS از پس زمینه JavaScript thread پیدا کرد. آنها تصمیم گرفتند یک Hackathon داخلی را برای تکمیل این نمونه اولیه بسازند تا قادر به ساخت برنامه های نیتیو با این تکنولوژی باشند. پس از چند ماه توسعه، فیس بوک اولین نسخه برای پیکربندی ری اکت جاوا اسکریپت در سال 2015 را منتشر کرد. طی یک بحث فنی، Christopher Chedeau توضیح داد که فیس بوک در حال استفاده از React Native در تولید برای گروه برنامه و برنامه مدیریت آگهی خود است.
ویژگی های ری اکت نیتیو (React Native)
یک بار بنویسید و در همه جا استفاده کنید.
تا کنون بهترین ویژگی و مفهوم واقعی در مورد آنچه استوار است، کدی که در کار React Native تقریبا در هر سیستم عامل تلفن همراه نوشته شده است. این برنامه شامل IOS، اندروید، ویندوز و غیره است. ما نیازی به نوشتن کد در Swift برای IOS، جاوا برای اندروید یا سی شارپ برای ویندوز نداریم. برنامه های ساخته شده با استفاده از React native هستند، به این معنی که آنها روی چندین سیستم عامل کار می کنند.
زبان برنامه نویسی
زبان برنامه نویسی یک چارچوب یکی از بخش های مهمی است که توسعه دهندگان زیادی را تحت تأثیر قرار می دهد. اگر یک چارچوب از یک زبان برنامه نویسی استفاده کند که محبوب و گسترده باشد، همیشه بر انتخاب یک توسعه دهنده تأثیر می گذارد. React Native با استفاده از چنین زبانی، که جاوا اسکریپت بدون شک یکی از محبوب ترین و پر کاربردترین زبان های برنامه نویسی است. این یکی از سه فناوری اصلی شبکه جهانی وب (WWW) است، دو مورد دیگر HTML و CSS. هر شخصی که حتی کمی تجربه در توسعه وب دارد، نحوه استفاده از جاوا اسکریپت را می داند. علاوه بر این، چارچوب های محبوب وب نیز در جاوا اسکریپت ساخته شده اند. همچنین یادگیری زبان برنامه نویسی ساده و آسان است.
UI متمرکز شده
React Native صرفاً در طراحی UI مورد توجه قرار گرفته است. بسیار رسپانسیو است و توانایی های ارائه آن به بهترین وجه بهترین هستند.
جامعه
جامعه React Native یکی از قویترین جامعه توسعه برنامه های کاربردی تلفن همراه کراس پلتفرم جهان است. توسعه React.js در سال 2013 توسط فیسبوک آغاز شد و در سال 2015 راه اندازی شد. به زودی این منبع باز شد و محبوبیت آن به سرعت افزایش یافت. توسعه دهندگان با مشارکت از سراسر جهان منجر به حضور پر قدرت جامعه می شوند، محبوبیت آن بیشتر شود.
زمان توسعه
زمان توسعه در React Native بطور قابل توجهی کوتاه است.
پشتیبانی از کتابخانه های شخص ثالث
استفاده از كتابخانه هاي شخص ثالث هميشه نكته مثبتي است. این آزادی انتخاب را به توسعه دهندگان می دهد.
NPM برای نصب
روند نصب همیشه مخصوصاً برای تازه واردان سردرد است. React Native از Node Package Manager یا NPM برای نصب استفاده می کند و استفاده از آن بسیار ساده است. افرادی که غیر جاوا اسکریپت دارند با NPM تجربه می کنند و همچنین یادگیری دستورات NPM برای تازه کارها چندان دشوار نیست.
کارایی محیط های موبایل
بیشتر برنامه های نیتیو گرایش به CPU دارند در حالی که برنامه های ساخته شده با استفاده از React Native گرافیکی گرا هستند. این منجر به عملکرد بهتر از برنامه های گرا به CPU می شود.
Live Reload
اکنون این همان چیزی است که آنها در توسعه برنامه های تلفن همراه جادو می نامند. ویژگی بارگذاری مجدد زنده دو صفحه نمایش را فراهم می کند، یکی برای تغییر کد و دیگری برای دیدن اصلاح. هرکسی که در زمینه توسعه برنامه های تلفن همراه تجربه دارد، می داند که چگونه این ویژگی می تواند تغییری ایجاد کند.
شما می توانید از دانش جاوا اسکریپت موجود برای ساخت برنامه های تلفن همراه نیتیو استفاده کنید. همچنین می توانید بسیاری از کد های خود را در سیستم عامل های مختلف به اشتراک بگذارید. از طرفی جامعه در حوزه React و React Native بزرگ است و شما قادر خواهید بود هر پاسخی را که نیاز دارید پیدا کنید.در توسعه اپلیکیشن موبایل می توان از تکنولوژی های مختلفی هم برای نیتیو و هم هیبرید مانند React Native، زامارین، کوردوا، جی کوئری، Kendo UI Ionic و Native Script و غیره استفاده کرد. برای درک بهتر این موضوع به مقاله مقایسه اپلیکیشن های Native اندروید و آی او اس با React Native، Ionic و Native Script مراجعه کنید. ری اکت نیتیو به شما امکان می دهد برنامه خود را سریعتر بسازید. به جای کامپایل مجدد، می توانید برنامه خود را بلافاصله بارگیری کنید. با Hot Reloading، شما حتی می توانید کد جدید را در حین نوشتن برنامه خود اجرا کنید و آن را امتحان کنید که این یک تجربه جادویی است.
معماری ری اکت نیتیو (React Native)

عملکردReact Native نزدیک به نیتیو است؛ زیرا اجزای کد را مستقیما به API های نیتیو با استفاده از ماشین مجازی جاوا اسکریپت برای iOS و Android ارائه می دهد. در حالی که JavaScript Core به طور پیش فرض در iOS گنجانده شده، React باید VM را در اندروید نصب کند، که کمی اندازه Android را افزایش می دهد. ری اکت همچنین به ماژول نوشته شده در Objective-C و جاوا اجازه استفاده از نیتیو iOS و اندروید را می دهد. آنها نمی توانند در دو سیستم عامل مجددا استفاده شوند و هدف اصلی آنها دستیابی به وظایفی است که درAPI های چند سکویی جاوااسکریپت گنجانده نشده است. همچنین ممکن است در دستیابی به عملکرد بالاتر در عملیات پیچیده مانند ویرایش تصویر یا پخش ویدیو مفید باشد. برای ارتباط با ماژول های نیتیو، شما باید API های به اصطلاح Bridge را برای اندروید و iOS بسازید. با قیمانده کد پایه را می توان در سراسر سیستم عامل ها به اشتراک گذاشت. به طور کلی، برنامه های React Native می توانند از 80 تا 90 درصد کد جاوااسکریپت را به اشتراک بگذارند. ری اکت نیتیو از JIT تلفیقی برای اندروید استفاده می کند ولی AOT برای iOS را ارائه نمی دهد که در مورد iOS، آن را کامپایل نمی کند اما کد جاوا اسکریپت را تفسیر می کند.
برخی از برنامه های بزرگی که از ری اکت نیتیو استفاده میکنند :
- Facebook Ads Manager
- Facebook Analytics
- Bloomberg
- Skype
- Tesla
- Uber
- Walmart
- Wix.com
مثال های ری اکت نیتیو (React Native)
نمایش !Hello world در ری اکت نیتیو شبیه به این است :
import React, { Component } from 'react';
import { AppRegistry, Text } from 'react-native';
export default class HelloWorldApp extends Component {
render() {
return (
<Text>Hello world!</Text>
);
}
}
// Skip this line if using Create React Native App
AppRegistry.registerComponent('HelloWorld', () => HelloWorldApp);
// The ReactJS code can also be imported into another component with the following code:
import HelloWorldApp from './HelloWorldApp';چرا ری اکت نیتیو مهم است؟
- با React Native Framework، می توانید UI را برای سیستم عامل های iOS و سیستم عامل های Android ارائه دهید.
- این یک فریمورک اوپن سورس است که می تواند در آینده نزدیک با سیستم عامل های دیگر مانند Windows یا tvOS سازگار باشد.
- از آنجا که اجزای React Native از حقوق همتای خود برخوردار هستند، می توانید از این مؤلفه ها برای ساختن هر دو برنامه Android و iOS استفاده مجدد کنید.
- می توانید اجزای REACT Native را نیز در کد برنامه موجود وارد کنید یا از کد مبتنی بر کوردووا با کمک افزونه نیز استفاده مجدد کنید. با این حال، برنامه موجود شما باید با کد Cordova و Ionic ساخته شود.
- React Native Development نسبتاً ساده، سریع و کارآمد است.
- REACT Native یک انتخاب عالی برای آن دسته از توسعه دهندگان است که در جاوا اسکریپت تخصص دارند، زیرا نیازی به یادگیری جاوا یا iOS خاص Swift برای Android ندارند.
- React Native یک UI متمرکز است که باعث می شود برنامه ها به سرعت بارگذاری شوند و احساس نرم تری به شما می دهد.
- یکی دیگر از دلایلی که فریمورک REACT Native در سال های اخیر محبوبیت زیادی پیدا کرده این است که این فریمورک به شما کمک می کند تا هر دو سیستم عامل را با یکباره تهیه کرده و به جنگ مقدس انتخاب یا توسعه IOS یا Android برای توسعه دهندگان تلفن همراه پایان دهد. از این رو کمپانی های غول پیکر مانند فیسبوک، اینستاگرام، اسکایپ، Airbnb، تسلا، والمارت، بایدو موبایل، بلومبرگ، UberEATS Vogue و بسیاری دیگر چشم های خود را به سمت آن سوق داده اند.
- علاوه بر این، با استفاده از فریمورک React شکاف بین تمرکز در یک بازار گسترده و سودآوری را پر می کند. از آنجا که تعداد کاربران iOS در مقایسه با کاربران اندرویدی کمتر است و در عین حال سود بیشتری به همراه دارد، بسیاری از صنایع با این مشکل روبرو می شوند که آیا باید فقط با ساخت برنامه های iOS یا ایجاد قدرت کاربر فقط از طریق برنامه های اندرویدی، بر کسب سود بیشتر تأکید کنند.
چرا باید از ری اکت نیتیو استفاده کنیم؟
اولین و مهمترین دلیل استفاده از فریمورک React Native این است که توسعه دهنده برای لذت بردن از عملکرد برنامه های کاربردی موبایل REACT Native Mobile باید یک مجموعه کد، یعنی کد JavaScript را بنویسد. در ابتدا این فریمورک اختراع شده برای توسعه IOS ،REACT Native Framework محبوبیت و موفقیت را می بیند و از این رو ، فیسبوک، بعداً تصمیم به پشتیبانی از پلتفرم اندرویدی نیز گرفت. بنابراین، برنامه های REACT را می توان با استفاده از یک پایه کد برای هر دو سیستم عامل به طور همزمان توسعه داد، که باعث افزایش محبوبیت آن نیز می شود.
در مراحل اولیه، برنامه های "هیبریدی" یا "وب موبایل" به دلیل نادر بودن آنها عمدتاً محبوب بودند. با این حال، وقتی صحبت از عملکرد می شود، برنامه ها پیچیده تر و بیشتر از آن تجربه می کنند. از این رو، REACT Native برای شکستن یخ به تصویر آمد! برنامه های REACT Native به کدهای مکتوب نیتیو وارد شده اند، این امکان را می دهد تا نه تنها روی هر دو سیستم عامل کار کند بلکه در هر دو سیستم عامل به هیچ وجه عملکردی یکسان داشته باشد.
از دیگر مزایای استفاده از فریمورک REACT می توان به توسعه سریعتر آن، امکان استفاده مجدد از قطعات و حفظ سهولت آن اشاره کرد. علاوه بر این، این یک فرایند صرفه جویی در زمان است و بنابراین بسیاری از صنایع و حتی افراد امروزه برای ایجاد برنامه های متحیر کننده موبایل از استفاده از React Native و NodeJS ترجیح می دهند.
علی رغم داشتن تعداد کمی از نقاط ضعف، فریمورک React Native تمام آزمایش ها و موانع را پشت سر می گذارد تا تقریباً برای هر شرکت توسعه React Native تبدیل به شماره یک انتخاب برای توسعه برنامه های تلفن همراه شود. یک توسعه دهنده React Native نه تنها ضمن تهیه برنامه های React Native، چابکی و سهولت را پیدا می کند، بلکه راندمان بالا و کم هزینه و بار کاری را نیز در طول فرایند تجربه می کند. آنچه این فرایند را هیجان انگیز تر می کند این است که برای ایجاد برنامه نیازی به تمرکز روی هر دو سیستم عامل iOS و Android ندارید. از این رو، بسیاری از شرکت های عظیم در جهان برای ایجاد برنامه های مهیج که روزانه از آنها استفاده می کنند، به فریمورک React Native متکی هستند.