
در این صفحه می خوانید :
معرفی React VR
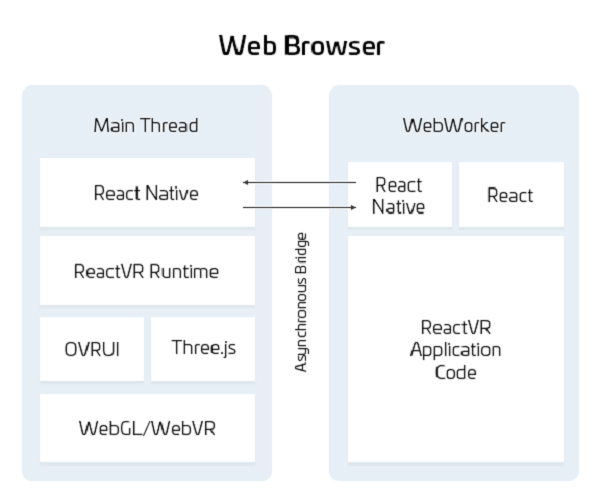
React VR یک فریمورک برای ایجاد برنامه های واقعیت افزوده با استفاده از جاوااسکریپت است که در مرورگر وب شما اجرا می شود. این فریمورک، API های مدرن مانند WebGL و WebVR را با قدرت اعلام کننده React جفت می کند، که باعث می شود دستکاری 3D اشیا بسیار ساده باشد. هر شی در صحنه توسط مولفه React نمایان است، بنابراین هر تغییر بلافاصله آن را به روز می کند. با استفاده از فناوری های وب و اکوسیستم موجود ری اکت، React VR قصد دارد ساخت نمایش اسلاید 360 را ساده کرده و ایجاد محتوای VR را دموکراتیک سازد. اگر با React آشنا هستید، اکنون می توانید VR بسازید و برنامه خود را از طریق وب به دستگاه های دسکتاپ، تلفن همراه و VR اعمال کنید. در تصویر زیر ReactVR ترکیبی از React، React Native و three.js است.

عملیات انجام شده در اجزای ری اکت بر روی موضوع اصلی تاثیر نمی گذارد، بنابراین روند رندر 3D توسط تغییرات مجازی DOM متوقف نمی شود. ارزش آن را در نظر داشته باشید، مخصوصا زمانی که میخواهید هر ماژول سفارشی را اضافه کنید. به دلیل اینکه بخشی از برنامه در زمینه مرورگر کار نمی کند، شما باید از رویدادهای خاص برای برقراری ارتباط بین React و ReactVR استفاده کنید. این رفتار طبیعی برای Web Workers است. در کنار React DOM مجازی و جداسازی موضوعات، ReactVR مجموعه ای از ابزارهای مفید را فراهم می کند که کار شما را ساده تر می کند. شما دسترسی به کتابخانه انیمیشن ها، کنسول ها، کنترل کننده های فعلی و حتی جلوه های صوتی دارید. این فریمورک دارای همه چیزهایی است که شما برای ایجاد برنامه های VR قوی و تعاملی نیاز دارید.
مرورگر کروم از WebVR API پشتیبانی می کند و حتی یک پسوند از آن را شبیه سازی می کند، اما بهترین پشتیبانی را با Firefox Nightly ، ویندوز و همچنین آخرین نسخه Node.js دریافت خواهید کرد. اگر یک دستگاه اندرویدی و هدست Gear VR داشته باشید، می توانید مرورگر Carmel Developer Preview را نصب کنید تا برنامه React VR خود را از طریق هدست خود بررسی کنید. اصول پایه React و ES6 را فرا بگیرید و شروع کنید.
ویژگی های React VR
React VR یک فریمورک برای ساخت برنامه های VR با استفاده از جاوااسکریپت است. این کار با استفاده از همان طراحی ری اکت انجام می شود. به این معنی که همه مفاهیم و ویژگی ها و مزایای React می توانند برای برنامه های VR اعمال شوند. با استفاده از React، می توان برنامه های دسکتاپ، برنامه های VR، برنامه های کاربردی وب و برنامه های تلفن همراه (Native) را ایجاد کرد. شرکت هادر جهت تصمیمات بهتر برای کسب و کار توسعه دهندگانی را استخدام می کنند که قادر باشد برنامه را برای همه دستگاه ها توسعه دهند. آنها اکنون تنها یک توسعه دهنده React را استخدام می کنند که از لحاظ نظری می تواند از VR، دسکتاپ، تلفن همراه و برنامه های کاربردی وب بدون نیاز به یادگیری زبان ها و تکنولوژی های جداگانه استفاده کنند. این به طور بالقوه می تواند یک کسب و کار را از نیاز به پیدا کردن یک توسعه دهنده برای هر پلتفرم خاص صرفه جویی کند. این باعث می شود همه چیز برای توسعه دهندگان راحت تر و هیجان انگیز تر باشد. به خصوص با React VR، ما می توانیم به ایجاد برنامه های کاربردی VR بدون نیاز به چرخ مجدد استفاده کنیم. این موجب صرفه جویی در زمان، حذف سردرگمی بین پروژه های کاری و شخصی می شود و به توسعه دهندگان اجازه می دهد تا به عنوان یک مهارت متمرکز آزمایش کنند.
از دیگر ویژگی های VR توانایی افزودن صحنه های سه بعدی و پانورامای 360 درجه در رابط کاربری و همچنین استفاده از API هایی مانند WebGL و WebVR است. همچنین قابلیت توسعه تست و بررسی ایده ها و نمونه های اولیه VR را فراهم میکند. Three.js از WebGL (Graphics Library) پشتیبانی می کند که یک API جاوااسکریپت است که به ما اجازه می دهد تا گرافیک سه بعدی را در مرورگرهای وب بدون افزونه ارائه دهیم. Three.js همچنین از WebVR پشتیبانی می کند که شکاف بین مرورگرهای وب و هدست های سازگار VR را از بین می برد. ری اکت نیتیو از طرح Flexbox استفاده می کند که جایگزین طرح Grid برای موقعیت عناصر در رابط کاربری است. علاوه بر این با استفاده از اجزای اصلی از پیش تعریف شده، کتابخانه هسته React را گسترش می دهد. یعنی View، Image و Text. علاوه بر این React VR اجزای VR مانند Pano، Mesh و PointLight را به Mix اضافه می کند.
ساختار فایل React VR
ساختار فایل اصلی برای React VR به شرح زیر است :
- index.vr.js : نقطه ورود برای برنامه
- پوشه vr : کدی که برنامه را اجرا می کند را ذخیره می کند که شامل فایل های index.html و client.js می شود.
- static_assets : فروشگاه تصاویر، فایل های صوتی و سایر منابع خارجی است.
ساختار فایل جدید برای React 360:
هنگامی که دایرکتوری حاوی پروژه خود را باز میکنید، چند فایل برای شما ایجاد شده است. ما آنچه را که هر فایل انجام می دهد و چگونگی آن را به طور کامل درک می کنیم.
index.js : این کد اصلی برنامه شماست. هر کد وارد شده در index.js بخشی از برنامه شما می شود و به شما این امکان را می دهد که برنامه خود را در بسیاری از فایل های مختلف سازماندهی کنید.
client.js : این کد است که مرورگر شما را به برنامه کاربردی React بصورت Runtime متصل میکند. این فایل سه کار را انجام می دهد. اول، یک نمونه جدید از React 360 ایجاد می کند، کد React را بارگذاری می کند و آن را به یک مکان خاص در DOM پیوند می دهد. جایی است که برنامه شما می تواند گزینه های گوناگونی برای راه اندازی مجدد را تصویب کند. سپس، فایل در واقع مکان کد React شما را در صحنه قرار می دهد. نقطه اعلام شده در index.js به سطح پیش فرض برنامه شما متصل است. یک لایه استوانه ای که در آن یک رابط کاربری 2D را می توان قرار داد. سرانجام، پروژه شروع کننده بلافاصله یک عکس پس زمینه 360 اضافه می کند. این بخش اختیاری است، اما در حالی که رمز شما در حال بارگذاری اجازه می دهد تا عکس را برای کاربر نشان داده شود.
index.html : این صفحه وب است که هنگام بارگیری برنامه خود را مشاهده می کنید. همه چیز در اینجا شکل می گیرد و یک نقطه برای نصب جاوااسکریپت را فراهم می کند.این روش عمدی است که اکثر قابلیت ها از HTML خارج می شوند، به طوری که شما به راحتی می توانید برنامه React 360 خود را در صفحات سرور رندر یا برنامه های وب موجود ادغام کنید.
نمونه کد در React VR
در اینجا یک مولفه React داریم و ما چیزهای مشابهی را به آنچه که در یک برنامه ری اکت معمولی مانند Text و View وارد می کنیم.
import React from "react";
import { AppRegistry, asset, Pano, Text, View } from "react-vr";
export default class WelcomeToVR extends React.Component {
render() {
return (
<View>
<Pano source={asset("chess-world.jpg")} />
<Text
style={{
backgroundColor: "#777879",
fontSize: 0.8,
fontWeight: "400",
layoutOrigin: [0.5, 0.5],
paddingLeft: 0.2,
paddingRight: 0.2,
textAlign: "center",
textAlignVertical: "center",
transform: [{ translate: [0, 0, -3] }]
}}
>
hello react-vr
</Text>
</View>
);
}
}
AppRegistry.registerComponent("WelcomeToVR", () => WelcomeToVR);