
آنچه در این صفحه می خوانید:
- معرفی فتوشاپ (Photoshop)
- ویژگی های فتوشاپ (Photoshop)
- کاربرد فتوشاپ (Photoshop)
- مزایای فتوشاپ (Photoshop)
- مفهوم UI/UX در فتوشاپ
- مقایسه فتوشاپ (Photoshop) با ایلوستریتور (Adobe Illustrator)
معرفی فتوشاپ (Photoshop)
فتوشاپ نرم افزاری حرفه ای و قدرتمند در میان نرم افزارهای گرافیکی است که بسیار معروف است و کاربران زیادی از این نرم افزار استفاده می کنند. کاربرد این نرم افزار بیشتر در زمینه ویرایش عکس و طراحی گرافیک می باشد.
فتوشاپ یا کارگاه عکس، نوعی پردازشگر گرافیکی می باشد که توسط شرکت ادوبی (Adobe) تولید شده است. فتوشاپ یک نرم افزار ادیت عکس است که به راحتی می توان در لایه های مختلف تغییرات مورد نظر را بروی عکس اعمال کرد. مانند تغییر دادن نور عکس، کم و زیاد کردن کنتراست، حذف یا اضافه کردن قسمتی از عکس و غیره. همچنین با استفاده از این نرم افزار می توان به راحتی چند عکس را با یکدیگر ترکیب و یک عکس را از صفر تا صد ایجاد کرد.
این نرم افزار قابلیت نصب بر روی سیستم عامل ویندوز و مک را نیز دارد و می توانید به راحتی از امکانات آن استفاده کنید.
فتوشاپ یک نرم افزار پیکسلی است و محاسبات آن بر اساس پیکسل (یا نقاط رنگی) است. به طور کلی برای تولید و ذخیره سازی فایل های تصویری کامپیوتری از دو روش پیکسلی و برداری استفاده می شود. از جمله نرم افزارهایی که برای تولید فایل های برداری استفاده می شود می توان به نرم افزارهایی مثل ایلوستریتور (Adobe Illustrator) و کورل دراو (CorelDRAW) اشاره کرد. از جمله کاربردهای این نرم افزار می توان در زمینه طراحی گرافیک، چاپخانه ها، عکاسی ها، بازی سازی، طراحی وب و غیره نیز اشاره کرد.
در کنار فتوشاپ، شرکت Adobe توسعه و انتشار Photoshop Elements، فتوشاپ لایت روم، فتوشاپ اکسپرس، فتوشاپ فیکس، فتوشاپ اسکچ، و فتوشاپ میکس را در برنامه خود قرار داده است. همچنین از نوامبر سال 2019، Adobe نسخه کاملی از Photoshop را برای iPad منتشر کرده است که در مجموع آن ها با عنوان "خانواده Adobe Photoshop" شناخته می شوند.
فتوشاپ در سال 1987 توسط دو برادر به نام توماس و جان نول، که مجوز توزیع را به Adobe Systems Incorporated در سال 1988 فروختند، ساخته شد. توماس نول، شروع به نوشتن برنامه ای در Macintosh Plus خود برای نمایش تصاویر خاکستری در یک صفحه نمایش تک رنگ کرد. این برنامه (در آن زمان به نام Display) توجه برادرش جان، کارمند Industrial Light & Magic را به خود جلب کرد، و توصیه کرد که توماس آن را به یک برنامه ویرایش تصویر کامل تبدیل کند.
توماس در سال 1988 یک استراحت شش ماهه از تحصیل گرفت تا با برادرش در این برنامه همکاری کند. توماس به برنامه ImagePro تغییر نام داد، اما این نام قبلاً رزور شده بود. بعداً در همان سال، توماس برنامه خود را به فتوشاپ تغییر نام داد و با توزیع کننده اسکنر بارنیسکان قرارداد همکاری کوتاه مدت را برای توزیع نسخه های این برنامه انجام داد. "در حدود 200 نسخه از Photoshop به این روش ارسال شد".
Adobe Photoshop Elements: ارزان ترین نسخه با افکت های آماده و امکانات کمتر به نسبت نسخه های دیگر
Adobe Photoshop Lightroom: قابلیت کار کردن همزمان بر روی تعداد زیادی عکس، این نسخه برای عکاسان و افرادی که تسلط کافی به نرم افزار فتوشاپ ندارند مناسب است.
Adobe Photoshop ME: این نسخه از فتوشاپ تقریبا تمامی امکانات را دارد هم چنین امکان تایپ مستقیم فارسی
Adobe Photoshop Extended: نسخه ای از فتوشاپ که همه امکانات را دارد اما امکان تایپ فارسی را ندارد.
موارد معرفی شده هر کدام دارای نسخه های مختلفی هستند که متناسب با نوع نیاز می توان از آنها استفاده کرد.
دلیل تعدد نسخه های فتوشاپ تا به امروز با هدف کاربردی تر کردن این نرم افزار و برای رفع نواقص نسخه های ماقبل خود بوده اند که تا حدودی موفق بوده اند. به همین دلیل کاربران با توجه به نیاز خود می توانند از این نسخه ها استفاده کنند.
با توجه به نسخه هایی که موجود هست اگر کاربری هستید که فتوشاپ را برای کارهای عادی مثل طراحی پوستر یا ادیت عکس لازم دارید از نسخه های پایین تر فتوشاپ مثل CS5 استفاده کنید و اگر برای کارهای تخصصی و حرفه ای تر لازم دارید می توانید از نسخه های 2014 به بالا استفاده کنید فقط دقت داشته باشید نسخه های بالاتر سنگین تر و نیازمند به گرافیک و سیستم قوی تری هستند.
ویژگی های فتوشاپ (Photoshop)
با ویژگی های جدید قلم مو، Adobe Photoshop CC این امکان را می دهد تا خطوط شفافی ایجاد شود. علاوه بر این، دارای سه حالت صاف کننده Stroke هوشمند است. یکی از این حالت ها حالت Stroke Catch Up نام دارد. در این حالت صاف کردن Stroke، هنگامی که کاربران طراحی و مکث می کنند، نرم افزار Stroke را به موقعیت فعلی مکان نما می رساند. حالت دیگر حالت Catch-Up On Stroke End است که در آن یک خط مستقیم از آخرین موقعیت رنگ به جایی کشیده می شود که کاربران کنترل موس یا قلم را آزاد کردند. در آخر اینکه، Adobe Photoshop CC به کاربران امکان می دهد تا با کمک حالت Pulled String، مسیرهای Stroke خود را به راحتی تغییر دهند.
Adobe Photoshop CC همچنین راه هایی را در اختیار کاربران قرار می دهد تا از مناطق خاص در عکس های خود محافظت کنند، زیرا در آنها تنظیماتی مانند تغییر دما، رنگ، نوردهی، کنتراست و سایه ها انجام می شود. از طریق کنترل رنگ های پوشاننده و دامنه آن می توانند مقادیر خاصی از رنگ پیکسل را در بین عکس های خود انتخاب کنند. در نتیجه، هنگامی که آنها تنظیمات محلی را انجام می دهند، تغییرات فقط در آن مناطق سبک یا تاریک اعمال می شوند، یا قسمت های رنگی خاصی روی تصاویر آنها اعمال می شود و بر مناطق مجاور تأثیر نمی گذارد.
Adobe Photoshop CC به کاربران این امکان را می دهد تا از صفحه شروع برنامه به عکس های Lightroom خود دسترسی پیدا کنند. Adobe Lightroom یک پردازنده عکس و سازمان دهنده تصویر است. بنابراین، کاربران قادر خواهند بود عکس های Lightroom خود را که در ابر ذخیره و همگام سازی شده اند را ویرایش کنند. وقتی ویرایش تصاویر Lightroom خود را در Photoshop انجام دادند، برنامه فایل را به Adobe Lightroom ارسال می کند و به طور خودکار آن را به کتابخانه Lightroom اضافه می کند.
Adobe Photoshop همچنین به آنها امکان می دهد تا به سرعت پروژه ها و خلاقیت های خود را مستقیماً از طریق برنامه با چندین سرویس و کانال های رسانه های اجتماعی مانند Facebook، Twitter OneNote، Skype و Feedback Hub به اشتراک بگذارید.
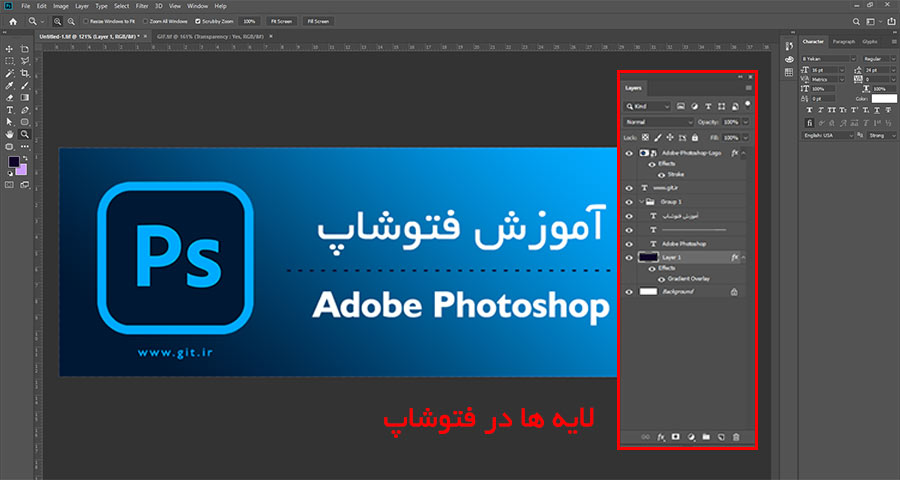
سیستم لایه ای

یکی از مهمترین مفاهیم در نرم افزارهای گرافیکی، استفاده و دستکاری لایه ها است. یک لایه را می توان به عنوان یک "برش" فردی از عکس، تصور کرد. مهمترین مزیت استفاده از لایه ها این است که شما می توانید بدون تداخل در بقیه لایه ها، به راحتی قطعات هنری خود را مدیریت و ویرایش کنید.
تصور کنید اگر قرار بود تصویری را روی پنجره بکشید، لایه ای خواهید داشت که بدون آنکه روی تصویر پس زمینه تأثیر بگذارد، قابل ویرایش باشد. توجه به این نکته ضروری است که لایه ها با برخی از فرمت های تصویر سازگار نیستند و باید تبدیل شوند. همچنین لایه ها اندازه فایل را افزایش می دهند و مدیریت صحیحی برای حفظ سلامت و کارآمد بودن فایل های شما باید انجام شود.
ارتباط با نرم افزارهای دیگر Adobe
از آنجایی که فتوشاپ محصول شرکت ادوبی است این قابلیت را دارد که با نرم افزارهای تولید شده دیگر این شرکت سازگاری داشته و به راحتی با یکدیگر ارتباط برقرار کنند و از فایل های لایه باز فتوشاپ در نرم افزارهایی همچون ایلوستریتور، پریمیر، افترافکت، بریج و غیره استفاده کرد.
فرمت فایل های فتوشاپ
به عنوان یک طراح گرافیک یا کاربر فتوشاپ بارها سوالاتی برای افراد پیش می آید که فایل های خود را با چه پسوندی ذخیره کنند؟ فرمت های اصلی در فتوشاپ کدام است؟ هر فرمت فتوشاپ برای چه کارهایی کاربرد دارد؟ فایل های فتوشاپ رو با چه فرمتی برای چاپخونه ارسال کنم که طراحی مورد نظر به هنگام چاپ خراب نشه؟ یا اینکه کدام فرمت فضای کمتری از هارد سیستم را در بر می گیرد؟
در ادامه پرکاربردترین فرمت ها و کاربرد آنها را توضیح می دهیم :

- PSD
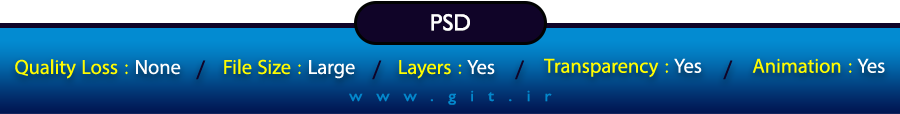
PSD از فرمت های اصلی مورد استفاده در فتوشاپ است و از انواع مدهای رنگی پشتیبانی می کند. یکی از مهمترین ویژگی هایش ذخیره فایل به صورت لایه باز است به این صورت که تمامی لایه های کار اعم از لایه های ماسک، متن، مسیرها، کانال ها و غیره را در خود ذخیره می کند و به همین دلیل به راحتی می توان این فایل ها را ادیت کرد و یکی از مناسب ترین فرمت ها برای ذخیره کردن پروژه است. و باید دقت داشت حجم فایل در این فرمت زیاد است.
- PSB
این فرمت به گونه ای همان فرمت PSD با همان قابلیت ها است ولی در جهت پوشش محدودیت های فرمت PSD ایجاد شده است و بیشتر برای فایل های با حجم بالا استفاده می شود. حجم ذخیره کردن فایل در این فرمت میتواند از 2GB بیشتر باشد. از این فرمت برای پروژه های چاپی که نیاز به ابعاد بالایی دارند می توان از این فرمت استفاده کرد و ناگفته نماند در صورتی که ابعاد کار شما زیاد باشد نرم افزار فتوشاپ به صورت خودکار فرمت PSD را از دسترس خارج می کند و باید از فرمت PSB استفاده کنید.

- TIFF
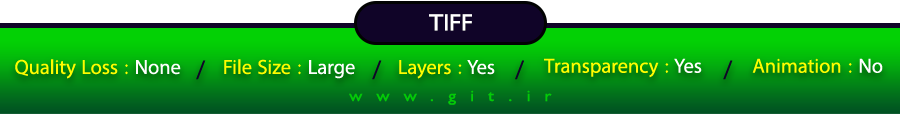
یکی دیگر از فرمت های اصلی فتوشاپ فرمت TIFF می باشد و بسیار شبیه به فرمت PSD است. از این فرمت برای بایگانی فایل های پروژه می توان استفاده کرد زیرا قابلیت فشرده سازی فایل بدون افکت کیفیت را دارد و همچنین در کنار مابقی فایل های ذخیره شده در سیستم امکان پیش نمایش طرح را دارد.
از آنجایی که برای طراحان گاهی سوال پیش می آید که طرح مورد نظر خود را با چه پسوندی برای چاپخانه ارسال کنند؟ از این پسوند یا فرمت به صورت فایل TIFF تک لایه می توان استفاده کرد یا در صورت نیاز بعضی از لایه ها را در دسترس چاپخانه قرار داد.

- JPG
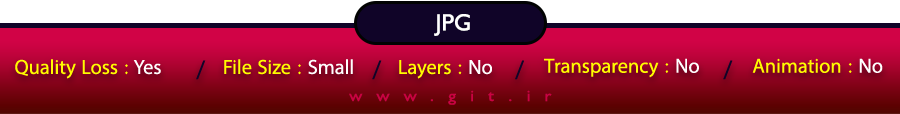
یکی از معروف ترین و پرکاربردترین فرمت های فتوشاپ فرمت JPG است. این فرمت فایل ها را به صورت عکس و با سایز کم تر ذخیره می کند ولی این دسته از فایل ها قابلیت ادیت کردن را ندارند زیرا به صورت لایه باز نیستند. پسوند JPG یا JPEG به دلیل حجم کمی که دارد یکی از پرکاربردترین پسوندها در اینترنت است. همچنین می توان از طریق نوار لغزنده که به هنگام ذخیره سازی فایل نمایان می شود سطح کیفیت آن را تعیین کرد.

- GIF
فایل های gif از دسته فایل های تصویری متحرک است که برای صفحات وب استفاده می شود و نمونه واضح آن تبلیغات در سایزهای کوچیک در گوشه کنار سایت ها که به عنوان بنر گیف معروف است و این فایل ها در نمایشگرها قابل نمایش است. دلیل استفاده از این فرمت حجم بسیار کم آن است زیرا قابلیت فشرده سازی بالایی دارد و فقط تا 256 رنگ را می تواند پشتیبانی کند.

- PNG
این پسوند قابلیت نمایش تصاویر سیاه و سفید و رنگی را دارد و همانند فرمت gif از حجم کمی برخوردار است ولی محدودیت 256 رنگ را ندارد و هم چنین در صفحات وب بسیار استفاده می شود. از جمله ویژگی های دیگر این فرمت قابلیت پشتیبانی از عکس های شفاف یا نیمه شفاف که به حالت Transparency معروف هستند را دارد.
یکی دیگر از فرمت های ذخیره سازی در فتوشاپ فرمت PDF است. این فرمت قابلیت ویرایش را دارد و گاها به صورت لایه باز است ولی بسیار متفاوت از فرمت PSD و TIFF می باشد. این فایل به دلیل حجم کمی که دارند علی رغم کیفیت بالای تصاویر و متن برای اشتراک گذاری بسیار مناسب هستند و همچنین در امور چاپی نیز میتوان از این فرمت استفاده کرد. در بین طراحان از این فرمت استفاده بسیاری می شود زیرا میتوان به عنوان فایل های eps از آنها استفاده کرد. به این صورت که اگر یک فایل برداری در فایل PDF ما باشد در هنگام استفاده از این فایل با بزرگ کردن آن دچار افت کیفیت نمی شود.
پشتیبانی از مدهای رنگی
در نرم افزار فتوشاپ چندین مد رنگی داریم. مدهای رنگی تعیین کننده رنگ هایی هستند که در طرح مورد نظر با یکدیگر ترکیب می شوند. انتخاب درست مدهای رنگی باعث بالا رفتن کیفیت طرح و وضوح بالاتر می شود.
- RGB
مد رنگی RGB از سه کانال رنگی Red, Green, Blue تشکیل می شود و بیشتر برای صفحات وب و نمایشگرها مورد استفاده قرار می گیرد.
- CMYK
این مد رنگی از چهار کانال Cyan, Magenta, Yellow, Key تشکیل می شود و برای کارهای چاپی مورد استفاده قرار می گیرد.
- Index
تنوع رنگی در این مد پایین تر است ولی به دلیل حجم پایین آن در صفحات وب از آن استفاده می کنند و برای ویرایش آن بهتر است به طور موقت مد رنگی طرح مورد نظر را به RGB تغییر داد و در نهایت هنگام خروجی گرفتن مد رنگی آن را به Index تبدیل کرد.
- Grayscale
مد رنگی Grayscale ترکیبی از رنگ های سیاه و سفید است همراه با شدت های مختلف نور برای ایجاد تصاویر.
- Bitmap
مد رنگی Bitmap از رنگ سیاه خالص و سفید خالص تشكیل شده و نحوه ایجاد رنگ های خاكستری از نزدیک و دور كردن نقاط سیاه به هم به وجود می آیند. از این مد رنگی بیشتر در چاپ سیلک یا موارد مشابه آن استفاده می شود.
کاربرد فتوشاپ (Photoshop)
Adobe Photoshop ابزاری مهم برای طراحان، طراحی وب، گرافیست ها، عکاسان و متخصصان خلاق است. به طور گسترده ای برای ویرایش تصویر، روتوش، ایجاد ترکیبات تصویری، ماکت های وب سایت و افزودن تأثیرات استفاده می شود. تصاویر دیجیتال یا اسکن شده را می توان برای استفاده بصورت آنلاین یا چاپی ویرایش کرد. طرح بندی وب سایت را می توان در فتوشاپ ایجاد کرد. طرح های آنها قبل از اینکه توسعه دهندگان به مرحله کدگذاری بروند، نهایی می شوند. گرافیک مستقل را می توان برای استفاده در برنامه های دیگر ایجاد و صادر کرد.
مزایای فتوشاپ (Photoshop)
Adobe Photoshop طیف وسیعی از ابزارها را ارائه می دهد که به ایجاد طرح های گرافیکی عالی برای پلتفرم وب و همچنین دستگاه ها کمک می کند. گرافیک رسپانسیو را می توان از طریق یک رابط داخلی ایجاد کرد. علاوه بر این، ابزار های گسترده ای در دسترس است و به طور مداوم به کارنامه آن اضافه می شود که توانایی خلاقیت هنرمندان را تقویت می کند و به آنها کمک می کند تا تخیل خود را بهینه رسم کنند.
سن ایجاد فتوشاپ بالا است و دیگر قابلیت ویرایش آن فقط به تصاویر محدود نیست. علاوه بر پردازش عکس، می توانید به راحتی بر روی محتوای ویدیویی کار کنید و پیچیدگی های ویرایش را با flair انجام دهید. فتوشاپ ویژگی های بهترین ابزارهای ویرایش ویدیو را با نسخه های جدید خود ارائه می دهد. همچنین می توانید با برنامه رایگان تلفن همراه کار کنید.
با استفاده از فتوشاپ می توانید چندین تصویر کوچکتر در یک تصویر ایجاد کنید که اگرچه ممکن است نیاز به تلاش زیادی نباشد اما ابزارهای مشابه با ویرایشگرهای دیگر به راحتی این کار را انجام نمی دهند. شما می توانید رنگ پوست را تغییر داده، یک تصویر معمولی را با وضوح بالا ارائه دهید، روشنایی را مرتب کنید، لکه را برداشته یا نوع دیگری از روتوش را با سهولت نسبی در فتوشاپ بکشید.
یکی دیگر از مزیت های فتوشاپ است، بدون نیاز به پلاگین گران قیمت، امکان ویرایش کلیه فرمت های فایل موجود و محبوب را فراهم می کند. قبل از وارد کردن تصویر در فتوشاپ برای ویرایش نهایی، لازم نیست از دیگر نرم افزارهای ویرایش استفاده کنید.
فتوشاپ در کسب و کار برای اهداف مختلف برندسازی و بازاریابی استفاده می شود. تصاویری که از طریق دوربین ضبط می کنید برای بهبود کیفیت نیاز به ویرایش دارد. برای اطمینان از افزایش جذابیت تصاویر، سایه ها یا رنگ ها باید بطور ظریف تنظیم شوند. نیازی به پرداخت هزینه های اضافی ندارید، زیرا فتوشاپ به شما امکان می دهد تا به صورت دلخواه همه این موارد را تغییر دهید.
Photoshop به شما امکان می دهد برای اهداف مختلف مانند طرح هایی برای جلد کتاب، بروشور، مطالب تبلیغاتی و مصالح ساختمانی، گرافیکی قانع کننده ایجاد کنید. با کمی تلاش می توان به راحتی از ابزارهایی استفاده کرد که برای بیرون کشیدن هنر ذاتی طراحی شده است.
پلاگین های فتوشاپ (Photoshop)
قابلیت های Photoshop را می توان با برنامه های الحاقی به نام پلاگین های Photoshop (یا افزونه ها) گسترش داد. ادوبی برخی افزونه ها مانند Adobe Camera Raw ایجاد می کند، اما شرکت های شخص ثالث طبق مشخصات Adobe اکثر افزونه ها را توسعه می دهند. برخی از آنها رایگان و برخی دیگر نرم افزارهای تجاری هستند.
انواع مختلف پلاگین مانند فیلتر، اکسپورت، انتخاب، تصحیح رنگ و اتوماسیون وجود دارد. محبوب ترین افزونه ها افزونه های فیلتر هستند (همچنین به عنوان پلاگین های 8bf نیز شناخته می شوند)، که در زیر منوی Filter در Photoshop موجود است. افزونه های فیلتر می توانند تصویر فعلی را تغییر دهند یا محتوا ایجاد کنند. در زیر انواع پلاگین های محبوب و برخی از شرکت های مشهور مرتبط با آنها وجود دارد:
Adobe Camera Raw (همچنین با نام ACR و Camera Raw شناخته می شود) یک افزونه ویژه است که توسط Adobe به صورت رایگان تهیه می شود و در درجه اول برای خواندن و پردازش فایل های خام تصویر استفاده می شود تا تصاویر حاصل از آن توسط Photoshop پردازش شوند. همچنین می تواند از داخل Adobe Bridge استفاده شود.
مفهوم UI/UX در فتوشاپ
در تجارت، یو ایکس (UX) احساسات و نگرش های شخص در مورد استفاده از یک محصول، سیستم یا سرویس خاص است. این تجربه شامل جنبه های عملی، تجربی، عاطفی، معنی دار و با ارزش تعامل انسان و کامپیوتر و درباره مالکیت محصول است. علاوه بر این، درک فرد از جنبه های سیستم مانند ابزار، سهولت استفاده و کارآیی را در بر می گیرد. تجربه کاربر ممکن است ماهیت ذهنی داشته باشد تا حدی که مربوط به ادراک و تفکر فرد با توجه به یک سیستم باشد. تجربه کاربر به صورت پویا تغییر می کند، به دلیل تغییر شرایط استفاده و تغییر در سیستم های فردی و همچنین در زمینه استفاده گسترده ای که در آن کار می کنند، به طور پویا تغییر می کند. در پایان، تجربه کاربر در مورد چگونگی تعامل کاربر با یک محصول است.
UI و UX همیشه با هم همپوشانی دارند. به زبان ساده، طراحی UX به طراحی تجربه کاربر اشاره دارد و طراحی UI به طراحی رابط کاربری اشاره دارد. آنها در طراحی محصول رابطه تنگاتنگی دارند اما نقش های مختلفی را ارائه می دهند. از نظر کارایی، UX این است که چیز ها چگونه به نظر می رسند و UI نحوه انجام کار است. UX یک فرایند است، در حالی که UI قابلیت تحویل آن فرایند است.
به کمک نرم افزار فتوشاپ و ابزار های گسترده آن می توانید به راحتی ایده های خود را پیاده سازی نمایید.
مقایسه فتوشاپ (Photoshop) با ایلوستریتور (Adobe Illustrator)

ایلوستریتور (Adobe illustrator) چیست؟
ایلوستریتور یک نرم افزار ویرایشگر گرافیک برداری است که توسط شرکت ادوبی طراحی شده است. اساس کار این نرم افزار بر پایه محاسبات ریاضیات است و برای ایجاد و ویرایش اشکال و تصاویر برداری (vector) کاربرد دارد. این نرم افزار بر روی سیستم عامل ویندوز و مک اجرا می شود. محیط این نرم افزار شباهت بسیاری به نرم افزار فتوشاپ دارد و به راحتی می توان فایل های هر یک را در دیگری استفاده کرد و همچنین برای افرادی که با فتوشاپ و محیط آن آشنایی دارند نیز کار با نرم افزار ایلوستریتور راحت تر بوده و به سرعت با محیط این نرم افزار آشنا خواهند شد. ابتدا Adobe illustrator از سال 1985 آغاز شد. Adobe illustrator به عنوان بهترین برنامه ویرایش گرافیک برداری در سال 2018 توسط مجله PC مورد بررسی قرار گرفت.
از این نرم افزار برای ایجاد و ویرایش اشکال و تصاویر وکتور، طراحی لوگو، طراحی انواع فونت، طراحی تصاویر اینفوگرافیک، طراحی هایی با فرمت های svg که مورد استفاده در طراحی وب است، کشیدن تصاویر و افکت های گرافیکی با قلمموها (Brush) و ابزار کنترل رنگ و همچنین برای ساخت تصاویر متحرک استفاده می شود. یکی از رقیب های اصلی و قدیمی ایلوستریتور نرم افزار کورل دراو (CorelDRAW) است. معمولا بیشتر طراحانی که در زمینه تبلیغات فعالیت می کنند از ایلوستریتور به دلیل سازگاری بین نرم افزارهای شرکت ادوبی (Adobe) استفاده می کنند و افرادی که در زمینه کار لیزر و یا ساخت تابلو و ساخت برند فعالیت می کنند از نرم افزار کورل دراو استفاده می کنند.
مقایسه:
ایلوستریتور یک نرم افزار برداری است که بر پایه محاسبات ریاضی است. ولی فتوشاپ یک نرم افزار پیکسلی است که بر پایه شبکه یا نقاط رنگی می باشد. امکانات موجود در ایلوستریتور بسیار پیچیده تر از فتوشاپ است. در ایلوستریتور از محاسبات ریاضی استفاده می شود ولی در فتوشاپ چنین جزئیاتی اعمال نشده است و به همین دلیل استفاده از فتوشاپ به مراتب راحت تر از ایلوستریتور می باشد. فتوشاپ نیز بیشتر برای ویرایش تصاویر و ایلوستریتور بیشتر برای طراحی لوگو و هنر دیجیتال کاربرد دارد.
تفاوت دیگر این دو نرم افزار در نحوه ارائه تصاویر است، در فتوشاپ نیز می توان تصاویری ایجاد کرد که به واقعیت نزدیکتر بوده ولی در ایلوستریتور به دلیل برداری بودن و تمایل بیشتر به تخت و فلت بودن، تصاویر بیشتر به سمت کارتونی بودن پیش می روند.