
آنچه در این صفحه می خوانید:
- معرفی دات نت (NET.)
- کاربرد دات نت (NET.)
- زبان های برنامه نویسی دات نت (NET.)
- تکنولوژی های دات نت (NET.)
معرفی دات نت (NET.)
دات نت یک فریمورک نرم افزاری است که توسط مایکروسافت تهیه شده است. دات نت شامل یک کتابخانه بزرگ کلاس است که به عنوان کتابخانه فریمورک کلاس (FCL) نامیده می شود و قابلیت تعامل بین زبان ها را فراهم می کند. برنامه های نوشته شده برای NET Framework. در یک محیط نرم افزاری با نام Common Language Runtime اجرا می شوند. CLR یک ماشین مجازی نرم افزاری است که سرویس هایی مانند امنیت، مدیریت حافظه و هندل کردن را ارائه می دهد. به این ترتیب، کد رایانه ای که با استفاده از NET Framework نوشته شده است "کد مدیریت شده" نامیده می شود. FCL و CLR با هم فریمورک NET. را تشکیل می دهند.
FCL رابط کاربر، دسترسی به داده ها، اتصال به پایگاه داده، رمزنگاری، توسعه برنامه وب، الگوریتم های عددی و ارتباطات شبکه را فراهم می کند. برنامه نویسان با ترکیب سورس کد خود با دات نت فریمورک و سایر کتابخانه ها، نرم افزار های را تولید می کنند. مایکروسافت همچنین یک محیط توسعه یکپارچه را برای نرم افزارهای دات نت به نام ویژوال استودیو تولید می کند.
فریمورک دات نت منجر به ظهور خانواده ای از سیستم عامل های دات نت شد که پردازش های موبایل، دستگاه های تعبیه شده، سیستم عامل های جایگزین و افزونه های مرورگر وب را هدف قرار می دهند. همچنین میکرو فریمورک دات نت در دستگاه های جاسازی شده با منابع محدود ایجاد شده است.
پلتفرم Net. زمان توسعه را کاهش می دهد، برنامه هایی با کیفیت، قابل اطمینان و مقیاس پذیر را ایجاد می کند که عملکرد صحیح اپلیکیشن های پیچیده را تضمین می کند. از این رو به کلاینت کمک می کند که به راحتی تجارت خود را بهبود بخشد. هدف اولیه استفاده از دات نت خلق نرم افزار های مبتنی بر وب است.
ویژگی های دات نت (NET.)
- دات نت یک فریمورک است که برای طراحی و توسعه نرم افزار توسط شرکت Microsoft پدید آمده است.
- نرم افزار هایی که می توان با دات نت نوشت محدودیتی ندارد.
- دات نت چند زبانه است یعنی می توان در یک برنامه از زبان هایی که دات نت را پشتیبانی می کنند (مانند C#.NET یا ++Visual C یا #J یا #F یا Net.) استفاده کنید.
- برنامه های نوشته شده در تکنولوژی دات نت قابلیت حمل دارند یعنی به سیستم عامل و یا ماشین وابسته نیستند. دات نت برنامه نویسی کاربردی را واقعا ساده نموده است.
- دات نت قابلیت برنامه نویسی در کلیه سطوح از قبیل ویندوز، وب و موبایل را به برنامه نویسان می دهد.
مزایای استفاده از دات نت (NET.)
تعدادی از مزایای ارائه شده توسط .Net وجود دارد که برخی از آنها در زیر ذکر شده است.
- مدیریت حافظه
در بسیاری از زبان های برنامه نویسی، برنامه نویسان وظیفه تخصیص و آزاد سازی حافظه و مدیریت طول عمر شی را بر عهده دارند. در برنامه های دات نت، CLR این سرویس را از طرف برنامه ارائه می دهد.
- سیستم تایپ مشترک
در زبان های برنامه نویسی سنتی، انواع اساسی توسط کامپایلر تعریف می شوند، که این قابلیت همکاری بین زبان را پیچیده می کند. در دات نت، انواع اساسی توسط سیستم تایپ دات نت تعریف می شوند و برای همه زبان هایی که دات نت را هدف قرار می دهند مشترک هستند.
- کتابخانه های گسترده
برنامه نویسان می توانند به جای نوشتن مقدار زیادی کد برای انجام برنامه های متداول برنامه نویسی سطح پایین، از یک کتابخانه به راحتی در دسترس و اعضای آن از کتابخانه کلاس دات نت استفاده کنند.
- فریمورک ها و تکنولوژی های توسعه
دات نت فریمورک شامل کتابخانه هایی برای مناطق خاص توسعه برنامه ها مانند ASP.NET برای برنامه های وب، ADO.NET برای دسترسی به داده ها و Windows Communication Foundation برای برنامه های سرویس گرا است.
- قابلیت همکاری زبان
کامپایلرهای زبانی که دات نت فریم ورک را هدف قرار می دهند، یک کد میانی به نام Common Intermediate Language یا (CIL) منتشر می کنند، توسط ران تایم زبان مشترک کامپایل می شود. با استفاده از این ویژگی، روال های نوشته شده به یک زبان برای زبان های دیگر در دسترس هستند و برنامه نویسان می توانند بر روی ایجاد برنامه ها با زبان های مختلف تمرکز کنند.
- سازگاری در نسخه های مختلف
به استثنای موارد نادر، برنامه هایی که با استفاده از نسخه خاصی از دات نت فریمورک ایجاد می شوند می توانند بدون تغییر در نسخه بعدی، اجرا شوند.
- اجرای Side-by-side
دات نت فریمورک با وجود چندین نسخه از زمان کار با زبان مشترک در یک رایانه، به حل اختلافات نسخه کمک می کند. این بدان معنی است که چندین نسخه از برنامه ها نیز می توانند همزیستی داشته باشند و یک برنامه می تواند بر روی نسخه NET Framework که با آن ساخته شده است، اجرا شود.
کاربرد دات نت (NET.)
کاربرد های پر اهمیت دات نت در زیر به اختصار توضیح داده شده است:
وب سرویس و برنامه های کاربردی وب را برای Linux، Windows، macOS و Docker ایجاد کنید.
برای ساخت برنامه های تلفن همراه نیتیو برای iOS، Android و Windows از یک کد واحد استفاده کنید.
- دسکتاپ
برنامه های دسکتاپ زیبا و جذاب برای ویندوز و macOS ایجاد کنید.
میکرو سرویس هایی که به طور مستقل قابل استفاده هستند و روی کانتینر Docker کار می کنند را ایجاد کنید.
بازی های دو بعدی و سه بعدی را برای سیستم عامل های محبوب دسکتاپ، تلفن و کنسول توسعه دهید.
الگوریتم های بینایی ماشین، پردازش گفتار، مدل های پیش بینی و موارد دیگر را به برنامه های خود اضافه کنید.
از سرویس های ابری موجود استفاده کنید یا سرویس شخصی خود را ایجاد و استقرار دهید.
با پشتیبانی نیتیو از رزبری پای (Raspberry Pi) و سایر رایانه های تک برد، برنامه های اینترنت اشیا را بسازید.
زبان های برنامه نویسی دات نت (NET.)

سی شارپ (#C) یک زبان برنامه نویسی چند پارادایم با هدف کلی است که شامل تایپ قوی، اعلامی، کاربردی، عمومی، شی گرا و از نظر لغوی محدود شده و همچنین از رشته های برنامه نویسی مبتنی بر کلاس و مؤلفه ها است. در سال 2000 توسط مایکروسافت به عنوان بخشی از ابتکار عمل دات نت توسعه داده شد و بعداً توسط ECMA و ISO به عنوان یک استاندارد بین المللی تصویب شد. Mono نام پروژه رایگان و اوپن سورس برای تهیه کامپایلر و ران تایم زبان است. سی شارپ یکی از زبان های برنامه نویسی است که برای زیرساخت زبان مشترک (CLI) طراحی شده است. سی شارپ توسط اندرس Hejlsberg طراحی شده است و تیم توسعه آن در حال حاضر توسط Mads Torgersen هدایت می شود. از آگوست 2019، نسخه 8.0 زبان در حال نمایش است و در ویژوال استودیو 2019 پشتیبانی می شود. سی شارپ یک زبان همه کاره است که توسط آن می توانید برنامه نویسی برنامه های ویندوز، برنامه های گوشی های هوشمند، برنامه نویسی سمت سرور، بازی سازی و غیره را انجام دهید.
VB.NET مخفف Visual Basic.NET و یک زبان برنامه نویسی رایانه ای است که توسط مایکروسافت تولید شده است. اولین بار در سال 2002 برای جایگزینی ویژوال بیسیک 6 منتشر شد. VB.NETیک زبان برنامه نویسی شی گرا است. این بدان معناست که از ویژگی های برنامه نویسی شی گرا پشتیبانی می کند که شامل کپسوله کردن، چندشکلی، انتزاع، وراثت و ... است. ویژال بیسیک روی فریمورک دات نت اجرا می شود، به این معنی که دسترسی کامل به کتابخانه های دات نت دارد و این یک ابزار بسیار مفید برای ایجاد سریع طیف گسترده ای از برنامه های وب، ویندوز، آفیس و موبایل است که در فریمورک دات نت ساخته شده اند.
اف شارپ (#F) یک زبان برنامه نویسی بالغ، منبع باز و کاربردی است. این زبان توانایی کاربران و سازمان ها را برای مقابله با مشکلات کامپیوتری پیچیده به وسیله کد نویسی ساده اش بالا می برد. #F در لینوکسMac OS X، Android، iOS،Windows، GPU ها و مرورگرها اجرا می شود. #F در طیف گسترده ای از زمینه های کاربردی مورد استفاده قرار می گیرد و توسط جامعه فعال و شرکت های پیشرو صنعت پشتیبانی می شود که ابزار های حرفه ای را ارائه می دهند. #F یک زبان کاربردی مدرن برای پلتفرم دات نت است که توسط تیم تحقیقاتی مایکروسافت ایجاد شده است. این پروژه با عنوان یک پروژه تحقیقاتی علمی آغاز شد و طی چندین سال به یک زبان آماده تولید تبدیل شد که توسط بسیاری از شرکت های تجاری به ویژه در بخش مالی مورد استفاده قرار می گیرد.
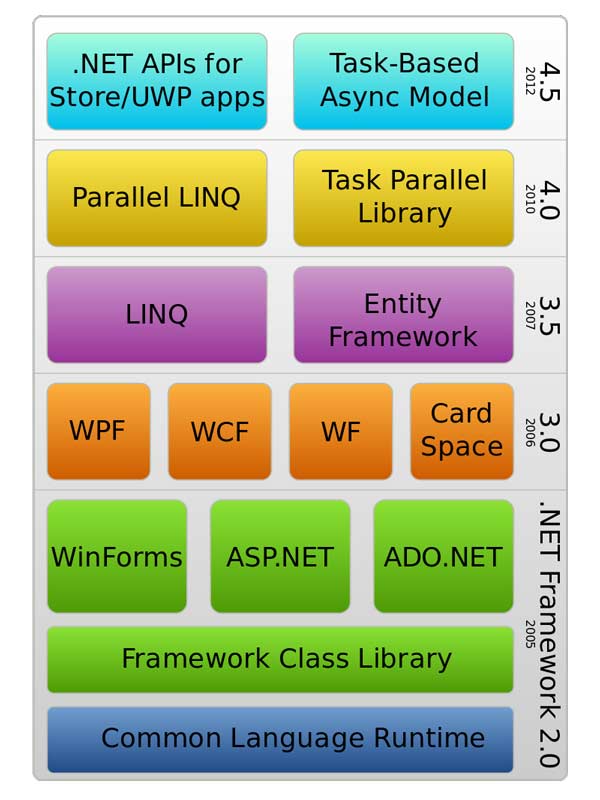
تکنولوژی های دات نت (NET.)

Dot Net فریمورکی است که مجموعه ای از ابزارهایی می باشد که برای کمک به برنامه نویسان برای توسعه سرویس ها و برنامه ها برای دستگاه های مبتنی بر ویندوز طراحی شده اند. Dot Net Framework دارای مجموعه گسترده ای از کلاس ها و ویژگی های است که توسط برنامه نویسان استفاده می شود. در قلب فریمورک Dot Net، دو زبان برنامه نویسی معروف یعنی #C و VB وجود دارد. شما می توانید از هر یک از این زبان ها برای توسعه خود استفاده کنید، هر دو نتایج دقیق و مشابهی از لحاظ عملکرد و مقیاس پذیری ارائه می دهند. ASPNET. یک فناوری است که برای ایجاد وب سایت های دینامیک استفاده می شود که می تواند برای انجام اسکریپت های سمت سرور استفاده شود و داده های فوق العاده ای را به صورت موثر استفاده نماید. از ویژگی ها و قابلیت های مختلف NET Framework. استفاده می کند. بنابراین Net Technology. می تواند تکنولوژی مبتنی بر Net Framework. باشد.
ویژوال استودیو (Visual Studio)
Microsoft Visual Studio یک محیط توسعه یکپارچه (IDE) از مایکروسافت است. برای توسعه برنامه های رایانه ای و همچنین وب سایت، وب اپلیکیشن، وب سرویس و برنامه های تلفن همراه استفاده می شود. ویژوال استودیو مجموعه کاملی از ابزارهای توسعه برای ساخت برنامه های کاربردی وب ای اس پی دات نت (ASP.NET)، برنامه های کاربردی دسک تاپ و برنامه های کاربردی تلفن همراه است. ویژوال بیسیک، ویژوال سی و ویژوال سی پلاس پلاس همه از یک محیط توسعه یکپارچه (IDE) استفاده می کنند که به اشتراک گذاری ابزار و ایجاد راه حل های مخلوط زبان را آسان می کند. علاوه بر این، این زبان ها از قابلیت های فریمورک دات نت استفاده می کنند که دسترسی به فناوری های کلیدی را فراهم می کند که ساده سازی برنامه های وب ASP و خدمات وب XML را ساده می کند.
Active Server Pages (صفحات سرور فعال) به اختصار ASP، زبان برنامه نویسی است که توسط شرکت مایکروسافت ایجاد شد. اما در حال حاضر این زبان منسوخ شده و جایگاه خود را به زبان اسکریپت نویسی ASP.NET داده است. ASP.NET در حقیقت، فن آوری برنامه نویسی وب با بهره گیری از دات نت می باشد. با زبان های برنامه نویسی دات نت مانند سی شارپ یا اف شارپ می توان ASP.NET نوشت. ویژوال استودیو، WebMatrix و Visual Web Developer نام نرم افزاری هایی است که این زبان با آنها هماهنگی بیشتری دارد و در واقع، محیط برنامه نویسی مایکروسافت به شمار می روند.
در طراحی سایت با بهره گیری از ASP.NET، وب ماتریکس برای صفحات وب و Web Developer برای MVC و فرم های وب به کار می رود. فابل های ASP.NET معمولا در ویژوال بیسیک یا سی شارپ نوشته می شود. زمانی که مرورگر فایل ASP.NET را درخواست می کند، ابتدا موتور ASP.NET فایل را خوانده، سپس اسکریپت را در فایل اجرا، و در آخر نتیجه را به شکل زبان اچ تی ام ال ساده به مرورگر باز می گرداند. ASP.NET در طراحی سایت تکنولوژی های سرور صفحات وب، کنترل کننده فرم های نمایش و فرم های وب را پوشش می دهد.
eXtensible Application Markup Language به اختصار XAML، گونه ی دیگر XMLمایکروسافت برای توصیف GUI است. XAML همانند HTML، این امکان را فراهم می کند تا شما به راحتی GUI خود را بنویسید و ویرایش کنید. XAML از هر دو بردار و انواع بیت مپ های گرافیکی و همچنین فایل های متنی و چند رسانه ای پشتیبانی می کند.
فایل های XAML را می توان در ویژوال استودیو، ابزار توسعه مایکروسافت برای فریمورک دات نت، یا در مجموعه ابزار Microsoft Expression برای طراحان، قبل از اکسپورت آنها به بنیاد ویندوز ارائه داد. این برای طراحان، که بر روی قسمت front end یک برنامه تمرکز می کنند و توسعه دهندگانی که بر روی کد متمرکز شده اند، این امکان را فراهم می کند تا از همان پایه کد کار کنند، که باعث افزایش بهره وری می شود. Wpf برای ساخت ویو کاربری ویژوال، XAML را بکار می برد و با تعریف المان هایی مثل کنترل ها، متن، تصویر، اشیاء و غیره نمای کاربری حرفه ای می سازد.
فریمورک برنامه نویسی Windows Communication Foundation به اختصار WCF، به سهولت فرایند توسعه نرم افزار های در ارتباط با یکدیگر کمک می کند و هدف اصلی آن ایجاد برنامه های سرویس گرا است. WCF یکی از چهار رابط برنامه نویسی NET. می باشد که از ویژگی های آن برخوردار است و به زبان های مختلف می تواند استفاده شود. ایجاد برقراری ارتباط بین برنامه های مختلف را در یک سیستم شی گرا، به راحتی با WCF صورت می گیرد. WCF مبتنی بر معماری WCF است که تبادل پیام غیر همزمان و مستقل از نوع داده را میسر می سازد.
WCF انعطاف پذیر و توسعه پذیر است و پیام های سرویس را به صورت زبان هایی مثل #C و VB پیاده سازی می کند. WCF از طریق Webservice ارتباط دوطرفه برقرار می کند. با استفاده از WCF، می توانید داده ها را به عنوان پیام های ناهمزمان از یک نقطه پایانی خدمات به دیگری ارسال کنید. نقطه پایانی سرویس می تواند بخشی از یک سرویس دائمی در دسترس که توسط IIS میزبانی شده یا می تواند یک سرویس میزبان در یک برنامه باشد. نقطه پایانی می تواند یک سرویس دهنده باشد که از یک نقطه پایانی سرویس درخواست داده می شود. پیام ها به سادگی می توانند به عنوان یک کاراکتر یا کلمه واحد با عنوان XML ارسال شوند یا به پیچیدگی یک جریان از داده های باینری باشد.
WPF که برای بنیان نمایش ویندوز ارائه شده است، جدیدترین رویکرد مایکروسافت به یک فریمورک GUI است که با فریمورک دات نت مورد استفاده قرار می گیرد.
مایکروسافت سیلورلایت یک پلاگین مرورگر وب رایگان است که تجربه های رسانه ای تعاملی، برنامه های کسب و کار غنی و برنامه های موبایل فراگیر را فراهم می کند. سیلورلایت یک ابزار قدرتمند برای ایجاد و ارائه برنامه های پیشرفته اینترنت و تجربه های رسانه ای در وب است. مایکروسافت پلاگین مرورگر Silverlight را برای تمامی پلتفرم ها و مرورگرهای پشتیبانی شده به صورت رایگان در دسترس قرار داده است.
LightSwitch یک محصول ویژوال استودیو است. Visual Studio به شما گزینه های زیادی برای ساختن برنامه خود، از جمله توانایی ساخت برنامه های کاربردی گسترده ای در سطح بالا را ارائه می دهد. با LightSwitch، شما می توانید برنامه های سفارشی ایجاد کنید. با استفاده از قالب های صفحه از پیش پیکربندی شده می توانید شروع کنید. LightSwitch همچنین کد از پیش نوشته شده و دیگر اجزای قابل استفاده مجدد را برای انجام تسک های برنامه کاربردی همراه با راهنمای گام به گام ارائه می دهد. با این حال، اگر شما نیاز به نوشتن کد سفارشی دارید، می توانید از ویژوال بیسیک دات نت یا سی شارپ استفاده کنید. شما می توانید آن را بر روی دسکتاپ، مرورگر یا کلود (بلافاصله بعد از بوت شدن) قرار دهید تا برنامه خود را با دیگران بدون فرایندهای نصب سنگین به اشتراک بگذارید.
ASP.NET Web API یک فریمورک است که باعث سهولت در ایجاد خدمات HTTP می شود و به طیف گسترده ای از کلاینت ها، از جمله مرورگرها و دستگاه های تلفن همراه دسترسی دارند. ASP.NET Web API یک پلتفرم ایده آل برای ساخت برنامه های RESTful در NET Framework. است. ASP.NET Web API یک فریمورک گسترده برای ایجاد خدمات مبتنی بر HTTP است که در برنامه های مختلف و در سیستم عامل های مختلف مانند وب، ویندوز، تلفن همراه و غیره اجرا می شود.
ASP.NET Web API همانند برنامه وب ASP.NET MVC کار می کند به جز اینکه به جای نمایش HTML، داده ها را به عنوان پاسخ ارسال می کند. Web API مانند سرویس وب یا WCF است با این تفاوت که تنها از پروتکل HTTP پشتیبانی می کند.
ASP.NET MVC یک فریمورک برنامه وب است که توسط مایکروسافت تهیه شده است و الگوی MVC را پیاده سازی می کند. این نرم افزار اوپن سورس است و متفاوت از جزء اختصاصی ASP.NET Web Forms است. براساس ASP.NET MVC توسعه دهندگان نرم افزار می توانند تا برنامه وب را به عنوان ترکیبی از سه نقش Model،View و Controller ایجاد کنند. مدل MVC برنامه های وب را با 3 لایه منطقی تعریف می کند.
امروزه با پیشرفت های تکنولوژی در حوزه موبایل از یک تلفن برای تقریبا می توانیم هر کاری استفاده کنیم. سهم عمده بازار تلفن به اندروید Google بعد iOS اپل و سپس ویندوز مایکروسافت تعلق دارد. اگر شما یکی از توسعه دهندگان تلفن همراه هستید، با مهم ترین سوال مواجه می شوید که کجا می خواهید برنامه خود را در پلتفرم متفاوتی طراحی کنید؟ اما یادگیری یک زبان جدید، API ها و چیزهای دیگر ممکن است کار خسته کننده ای باشد. اما زامارین می تواند به شما در ایجاد اپلیکیشن های تلفن همراه که می تواند تقریبا شبیه برنامه های نیتیو پلتفرم باشد، کمک کند.
زامارین یک ابزار برنامهنویسی چندسکویی است که با استفاده از سی شارپ می توان برای اندروید، iOS، ویندوزفون و کدنویسی کرد. زبان #C به شما این امکان را می دهد که از یک Syntax و ویژگی های پیشرفته مانند Generics، LINQ و کتابخانه Parallel Task استفاده کنید. ابزار IDE به ویژوال استودیو در مک و ویندوز اجازه می دهد تا شما بتوانید پروژه های Xamarin را ایجاد کنید. یکی از راه های ساخت رابط کاربر یا UI استفاده از Xamarin.forms است. Xamarin از دستگاه های wearable نیز پشتیبانی می کند. شما می توانید برنامه های نیتیو را برای Android Wear و Apple Watch نیز ایجاد کنید.
فروشگاه کامپوننت Xamarin به شما امکان افزودن قابلیت های بیشتر به برنامه های خود را با دانلود پلاگین های ساده می دهد. شما همچنین می توانید روش های احراز هویت محبوب را اضافه کنید. همچنین افزونه هایی برای افزودن پشتیبانی از صورتحساب و سایر ویژگی ها نیز در دسترس هستند. بیشتر پلاگین های محبوب چندسکویی هستند اما پلاگین های خاص پلت فرم نیز وجود دارند، برای مثال، پلاگین پشتیبانی از پرداخت صورت حساب در Google Play.
NET Core. یک پلتفرم توسعه اوپن سورس و عمومی است که توسط مایکروسافت و جامعه دات نت در GitHub نگهداری می شود. همچنین دارای ویژگی کراس پلتفرم است که از از ویندوز، MacOS و Linux پشتیبانی می کند و می تواند برای ساخت برنامه های دستگاه ها، cloud و IoT مورد استفاده قرار گیرد و جانشین NET Framework. است. این پروژه در ابتدا توسط مایکروسافت تهیه و تحت مجوز MIT منتشر می شود.
NET Core. در سال 2016 منتشر شد. برخلاف نسخه قدیمی، مهندسین اکنون می توانند از این محصول در لینوکس و OS X استفاده کنند و برنامه هایی را ایجاد کنند که لزوماً به خانواده ویندوز مربوط نشوند. این سیستم جدید به دنبال تسخیر فضای ابر است زیرا برخی از ارائه دهندگان مانند Digital Ocean مبتنی بر لینوکس هستند. نه تنها NET Core. کراس پلتفرم است، بلکه نسخه های مختلف آن را می توان به صورت جانبی در یک دستگاه نصب کرد NET Core. شامل ASP.NET Core و Universal Windows Platform است.
ای اس پی دات نت کور (ASP.NET Core)
ASP.NET یک فریمورک توسعه وب محبوب برای ساخت برنامه های وب بر روی پلتفرم NET. است. ASP.NET Core نسخه اوپن سورس ASP.NET است که بر روی macOS،Linux و Windows اجرا می شود. ASP.NET Core برای اولین بار در سال 2016 منتشر شد و طراحی مجدد نسخه های اولیه و تنها Windows-ASP.NET است. این فریمورک با بازنویسی کامل است که ASP.NET MVC و APP.NET را که قبلاً جداگانه بودند در یک مدل برنامه نویسی واحد متحد می کند.
علی رغم اینکه یک فریمورک جدید است، که بر روی یک پشته وب جدید ساخته شده است، اما از سازگاری مفهومی با ASP.NET برخوردار است. برنامه های اصلی ASP.NET Core از نسخه های جانبی در کنار هم پشتیبانی می کنند که در آن برنامه های مختلف، در حال اجرا با همان دستگاه، می توانند نسخه های مختلف ASP.NET Core را هدف قرار دهند. این قابلیت با نسخه های قبلی ASP.NET امکان پذیر نیست.