
آنچه در این صفحه می خوانید:
- معرفی اندروید
- چرا باید توسعه دهنده اندروید شویم؟
- زبان برنامه نویسی اندروید
- مقایسه توسعه اپلیکیشن نیتیو (Native) و هیبرید (Hybrid)
- تکنولوژی های توسعه اندروید
معرفی اندروید
اندروید یک سیستم عامل موبایل است که توسط گوگل ساخته شده است. این نسخه از سیستم عامل بر اساس نسخه اصلاح شده هسته لینوکس و سایر نرم افزارهای اوپن سورس طراحی شده است و در درجه اول برای دستگاه های تلفن همراه روی صفحه نمایش لمسی مانند تلفن های هوشمند و تبلت ها طراحی شده است. علاوه بر این، گوگل Android TV را برای تلویزیون ها، Android Auto برای اتومبیل ها و Wear OS برای گجت های پوشیدنی طراحی کرده است که هرکدام دارای رابط کاربری تخصصی هستند. انواع مختلف اندروید نیز در کنسول های بازی، دوربین های دیجیتال، رایانه های شخصی و سایر لوازم الکترونیکی استفاده می شود.
گوگل در سال 2005 .Android Inc را خریداری و سپس گسترش داد و از اولین دستگاه تجاری اندرویدی در سپتامبر 2008 رونمایی کرد. سورس کد اصلی اندروید به عنوان پروژه اوپن سورس اندروید AOSP شناخته می شود. اندروید همچنین با مجموعه نرم افزارهای اختصاصی تولید شده توسط Google با نام Google Mobile Services که اغلب در دستگاه ها از پیش نصب شده، همراه است. معمولاً شامل برنامه های اصلی مانند Gmail، گوگل پلی و مرورگر وب Google Chrome و برنامه جستجوی Google است.
Android شامل کیت توسعه نرم افزار (SDK) است که به شما کمک می کند تا کد اصلی و ماژول های نرم افزاری را برای ایجاد برنامه های اندروید بنویسید. همه این ویژگی ها در کنار هم اندروید را تشکیل می دهد که نمایانگر یک اکوسیستم برای برنامه های تلفن همراه است.
تاریخچه اندروید
شرکت اندروید در اکتبر 2003 در پالو آلتو، کالیفرنیا، توسط Andy Rubin، Rich Miner، Nick Sears و Chris White تأسیس شد. اهداف اولیه این شرکت توسعه سیستم عامل پیشرفته برای دوربین های دیجیتال بود و این هدف پایه و اساس اهمیت آن برای سرمایه گذاران در آوریل 2004 بود. این شرکت بررسی کرد که بازار دوربین ها ممکن است به اندازه کافی هدف بزرگی نباشد و پنج ماه بعد، تلاش های خود را منحرف كرد و اندروید را به عنوان یك سیستم عامل گوشی در هدف خود قرار داد تا با آی او اس (IOS) و سیمبین (Symbian) و Microsoft Windows Mobile رقابت کند.
در ژوئیه 2005، گوگل با حداقل 50 میلیون دلار شرکت اندروید را خریداری کرد. در آن زمان اطلاعات اندکی در مورد اندروید وجود داشت، زیرا شرکت اطلاعات کمی غیر از ارائه نرم افزار برای تلفن های همراه ارائه کرده بود. در گوگل، تیمی به سرپرستی روبین یک پلتفرم دستگاه تلفن همراه با هسته لینوکس ایجاد کردند. گوگل وعده ارائه سیستم عامل انعطاف پذیر و قابل ارتقا را با استفاده از این پلتفرم به سازندگان گوشی و شرکت های مخابراتی داد.
گوگل پلی چیست؟

گوگل پلی (Google Play)، سرویس توزیع دیجیتالی است که توسط گوگل توسعه یافته و اداره می شود. این فروشگاه به عنوان فروشگاه رسمی سیستم عامل Android است و به کاربران امکان می دهد برنامه های توسعه یافته با کیت توسعه نرم افزار Android (SDK) را سرچ و دانلود کنند. Google Play همچنین به عنوان فروشگاه رسانه دیجیتال فعالیت می کند و موسیقی، کتاب، فیلم و برنامه های تلویزیونی را ارائه می دهد. برنامه های کاربردی از طریق Google Play، رایگان یا با هزینه دریافت می شوند. می توان آنها را مستقیماً از طریق برنامه تلفن همراه Play Store یا با استفاده از برنامه از طریق وب سایت Google Play بر روی دستگاه Android دانلود کرد.
معرفی دستگاه های اندرویدی
Android برای اجرای انواع مختلف دستگاه ها، از تلفن تا تبلت و تلویزیون طراحی شده است. به عنوان یک توسعه دهنده، طیف وسیعی از دستگاه ها با مخاطبیم فراوان برای برنامه شما فراهم است. برای اینکه برنامه شما در همه این دستگاه ها موفق باشد، باید برخی از ویژگی ها و قابلیت ها را ایجاد کند و یک رابط کاربری انعطاف پذیر را ارائه دهد که با تنظیمات مختلف صفحه نمایش سازگار باشد.
سیستم عامل دستگاه پوشیدنی (Wear OS)
با استفاده از Wear OS توسط Google، می توانید برنامه هایی بنویسید که به کاربران امکان می دهد تا در ارتباط باشند، وظایف خود را انجام دهند و خود را بیان کنند. علاوه بر این، Wear OS گزینه های جدید توسعه مانند ساعت های هوشمند را ارائه می دهد.
اندروید تلویزیون (Android TV)
اگر برنامه یا بازی Android داشته باشید، Android TV می تواند آن را در اتاق نشیمن خود برای کاربران شما به ارمغان آورد. برنامه های Android TV از همان معماری برای تلفن ها و تبلت ها استفاده می کنند. این رویکرد به این معنی است که می توانید برنامه های تلویزیونی جدیدی را بر اساس آنچه قبلاً در مورد ساختن برنامه های Android برای آنها می دانید بسازید، یا برنامه های موجود خود را توسعه دهید تا در دستگاه های تلویزیون نیز اجرا شود.
اندروید برای ماشین (Cars)
برنامه خود را برای وسایل نقلیه دارای سیستم عامل Android Auto یا Android Automobile ایجاد کنید. از یک معماری برنامه استفاده کنید که برای هر دو مورد کار کند، بنابراین هر کاربر می تواند از برنامه شما لذت ببرد.
اندروید اشیا (Android Things)
Android Things به شما امکان می دهد بدون داشتن دانش قبلی در مورد طراحی سیستم تعبیه شده، با دستگاه های ساختمانی روی یک سکوی قابل اعتماد آزمایش کنید:
- با استفاده از SDK Android و Android Studio توسعه دهید.
- از طریق فریمورک اندرویدی به سخت افزار مانند نمایشگر و دوربین بصورت لوکال دسترسی پیدا کنید.
- برنامه های خود را به سرویس های Google وصل کنید.
- لوازم جانبی اضافی را از طریق API های محیطی I / O ادغام کنید.
معرفی اندروید استودیو (Android Studio)

اندروید استودیو (Android Studio) یک محیط رسمی توسعه یکپارچه (IDE) برای سیستم عامل اندروید است که بر روی نرم افزار IntelliJ IDEA JetBrains ساخته شده و به طور خاص برای توسعه اندروید طراحی شده است. اندروید استودیو برای دانلود در سیستم عامل های مبتنی بر ویندوز، macOS و Linux موجود است. این برنامه یک جایگزین برای Eclipse Android Development Tools به عنوان IDE اصلی برای توسعه برنامه های کاربردی اندروید نیتیو است.
گوگل برای توسعه برنامه های اندرویدی محیطی به نام Android Studio را در سال 2013 به صورت رایگان منتشر کرد. از مه 2019، Kotlin زبان مورد علاقه Google برای توسعه برنامه Android است. هنوز، سایر زبان های برنامه نویسی توسط اندروید استودیو مانند جاوا و سی پلاس پلاس پشتیبانی می شوند.
Android Studio، مجموعه ای از ابزارهای هوشمند و پیشرفته توسعه جاوا می باشد. به راحتی می توان یک Virtual Device در Android Studio ساخت تا با واقعیت مجازی (VR) پروژه های اندروید را در محیط کامپیوتر (بدون استفاده از هیچ دستگاه واقعی) اجرا و تست کنیم.
چرا باید توسعه دهنده اندروید شویم؟
اندروید چندین مزیت برای توسعه دارد:
- API ها و سرویس های ابری: پلتفرم اندروید API های متنوعی را ارائه می دهد که می توانید در کلود وارد شود و بر محدودیت دستگاه های تلفن همراه غلبه کند، که عموما از حافظه و پردازش کمتری نسبت به سایر سیستم عامل ها برخوردار هستند. با کوچک نگه داشتن برنامه و استفاده بیشتر از API سرویس های در حال اجرا در ابر، می توانید حافظه را سبک تر کرده و بار پردازشی را در دستگاه تلفن همراه کمتر کنید. Google مرتباً از افزودن API های جدید برای دسترسی به سرویس های ابری خبر می دهد.
- کستردگی تنوع دستگاه های اندرویدی: Android آزادی خلاقیت گسترده ای جهت توسعه برنامه هایی که از فناوری جدید بهره می برند را ارائه می دهد. Android در درجه اول برای دستگاه های همراه مانند تلفن های هوشمند و تبلت ها طراحی شده است. علاوه بر این، گوگل انواع مختلف Android از جمله ساعت های هوشمند و سایر پوشیدنی ها، سیستم های سرگرمی درون اتومبیل و دستگاه های اینترنت اشیاء (IoT) را توسعه داده است. به عنوان مثال اگر شغل شما در صنعت خودرو است، می توانید برنامه داشبورد اتومبیل بسازید که به کاربر امکان پخش موسیقی از دستگاه های Android را می دهد، با استفاده از Google Maps حرکت می کند و در جستجوی Google سؤال می کند. می توانید برنامه ای ایجاد کنید که در مدل های مختلف اتومبیل کار کند.
- توزیع برنامه ها در مقیاس بزرگ: اگر برنامه Android خود را برای کارمندان، شرکا یا مشتریان ایجاد می کنید، Google Play توزیع گسترده برنامه را ساده می کند. محدودیت های کمی برای انتشار برنامه ها از طریق Google Play وجود دارد، و بازار موجود در این مکان آنلاین بسیار زیاد است. استفاده گسترده از Android بدان معنی است که دستگاه های زیادی وجود دارند که می توانند برنامه شما را اجرا کنند.
راهنمای توسعه دهنده
مبانی تست
کاربران از طریق فشار دادن دکمه گرفته تا دانلود اطلاعات روی دستگاه خود، با برنامه شما در سطوح مختلف تعامل دارند. بر این اساس، باید برنامه های خود را متناسب با موارد استفاده و تعامل تست کنید.
برنامه را برای میلیاردها کاربر بسازید.
سرعت رشد گوشی های هوشمند در سراسر جهان بی سابقه است و میلیاردها کاربر جدید به بازار خواهند آمد که نیاز به تصمیمات فنی و طراحی منحصر به فرد دارند. Android و Google Play وسیله خوبی برای رشد و رسیدن به مجموعه متنوعی از کاربران جدید و همچنین بهبود تجربه برای کاربران موجود هستند.
عملکرد و قدرت
اجرای ایده جالب شروع خوبی به سمت برنامه است که کاربران را خوشحال می کند، اما این فقط آغاز است. مرحله بعدی حداکثر رساندن عملکرد برنامه شما است. به عنوان مثال، کاربران برنامه هایی را می خواهند که:
- باتری کمتری مصرف کند.
- سرعت بالا در اجرای برنامه
- تعاول سریع در رابطه با کاربر
سازگاری صفحه نمایش (رسپانسیو)
Android روی دستگاه های مختلفی اجرا می شود که دارای اندازه های مختلف صفحه نمایش و تراکم پیکسل هستند. این سیستم مقیاس بندی اولیه و تغییر اندازه اصلی را برای سازگاری رابط کاربری شما با صفحه های مختلف انجام می دهد، اما کارهای بیشتری وجود دارد که باید انجام دهید تا اطمینان حاصل کنید که UI شما با ظرافت برای هر نوع صفحه سازگار است.
ساختار فایل
برنامه های Android را می توان با استفاده از زبان های Kotlin، Java و ++C نوشت. ابزارهای SDK اندروید، کد شما را به همراه هر فایل و داده و سورس در فایل بایگانی با پسوند apk. گردآوری می کنند. فایل APK شامل کلیه محتویات برنامه Android است که دستگاه های دارای سیستم عامل Android برای نصب برنامه از آن استفاده می کنند.
استایل و تم ها
استایل و تم های موجود در اندروید به شما امکان می دهد جزئیات طراحی برنامه خود را از ساختار و رفتار UI، مشابه با شیوه نامه در طراحی وب جدا کنید. استایل مجموعه ای از ویژگی هایی است که ظاهر ویو واحد را مشخص می کند. استایل می تواند ویژگی هایی مانند رنگ قلم، اندازه فونت، رنگ پس زمینه و موارد دیگر را مشخص کند.
سطح دسترسی به داده ها را تعیین کنید.
هدف از این کار، محافظت از حریم شخصی کاربر است. برنامه های Android باید دسترسی به داده های حساس کاربر (مانند مخاطبین و پیام کوتاه) و همچنین برخی از ویژگی های سیستم (مانند دوربین و اینترنت) را درخواست کنند. بسته به ویژگی ها، سیستم ممکن است به طور خودکار مجوز اعطا کند یا ممکن است کاربر را به تصویب این درخواست راهنمایی کند.
نکته اصلی طراحی معماری سیستم عامل Android این است که هیچ برنامه ای، به طور پیش فرض، اجازه انجام هرگونه کارایی را ندارد که روی برنامه های دیگر، سیستم عامل یا کاربر تأثیر منفی بگذارد. این شامل خواندن یا نوشتن داده های شخصی کاربر (مانند مخاطبین یا ایمیل)، خواندن یا نوشتن فایل های برنامه دیگر، انجام دسترسی به شبکه، بیدار نگه داشتن دستگاه و غیره است.
به روزرسانی های دوره ای مکانی را دریافت کنید.
اگر برنامه شما می تواند به طور مداوم مکان را ردیابی کند، می تواند اطلاعات را به طور مرتب به کاربر ارائه دهد. به عنوان مثال، اگر برنامه شما به کاربر کمک می کند تا هنگام راه رفتن یا رانندگی راه خود را پیدا کند، یا اگر مکان دارایی ها را ردیابی می کند، باید مکان دستگاه را در فواصل زمانی مشخص دریافت کند. ممکن است بخواهید اطلاعات دیگری از قبیل ارتفاع یا سرعت دستگاه را در اختیار کاربر قرار دهید. این اطلاعات و موارد دیگر، در شی موقعیت مکانی و همچنین موقعیت جغرافیایی (طول و عرض جغرافیایی) موجود است که برنامه شما می تواند از ارائه دهنده مکان تلفیقی بازیابی کند.
در حالی که می توانید موقعیت مکانی دستگاه را با ()getLastLocation دریافت کنید. API برنامه خود را براساس برنامه های ارائه دهنده مکان فعلی مانند WiFi و GPS (سیستم موقعیت یابی جهانی) به طور دوره ای با بهترین مکان موجود، به روز می کند. دقت مکان توسط ارائه دهندگان، مجوزهای مکانی که درخواست کرده اید و گزینه هایی که در درخواست مکان تعیین کرده اید تعیین می شود.
راهنمای پردازش پس زمینه
هر برنامه Android دارای یک موضوع اصلی است که مسئولیت رسیدگی به UI (شامل اندازه گیری و ترسیم نماها)، هماهنگی تعامل کاربر و دریافت رویدادها را بر عهده دارد. اگر کارهای زیادی روی این موضوع انجام شود، به نظر می رسد برنامه کند شده و منجر به تجربه نامطلوب کاربر شود. هرگونه محاسبه و کار طولانی مدت مانند رمزگشایی نقشه بیت، دسترسی به دیسک یا انجام درخواست های شبکه باید بر روی موضوع پس زمینه جداگانه انجام شود. به طور کلی، هر چیزی که بیش از چند میلی ثانیه طول بکشد، باید به موضوع پس زمینه واگذار شود. در حالی که کاربر در حال تعامل فعال با برنامه است، ممکن است برخی از این کارها در پس زمینه انجام شود.
اپلیکیشن ها ممکن است حتی در شرایطی که کاربر به طور فعال از برنامه استفاده نمی کند، ممکن است برخی از کارها را اجرا کند و یا حتی پس از اتمام تعامل کاربر با برنامه، سرویس هایی را اجرا کنند.
بررسی نوتیفیکیشن ها
نوتیفیکیشن یا اعلان پیغامی است که اندروید در خارج از رابط کاربر برنامه شما نمایش می دهد تا یادآوری، ارتباط با افراد دیگر یا سایر اطلاعات به موقع برنامه شما را در اختیار کاربر قرار دهد. کاربران می توانند برای باز کردن برنامه شما روی اعلان ضربه بزنند یا مستقیماً از اعلان اقدامی را انجام دهند.
ذخیره اطلاعات و داده ها
Android از سیستم فایل استفاده می کند که شبیه به سیستم فایل های مبتنی بر دیسک در سیستم عامل های دیگر است. این سیستم برای ذخیره داده های برنامه گزینه های مختلفی را برای شما فراهم می کند:
- حافظه اختصاصی برنامه: فایل هایی را که فقط برای استفاده برنامه شما استفاده می شود.
- ذخیره مشترک: فایل هایی را که برنامه قصد دارد با سایر برنامه ها از جمله رسانه، اسناد و سایر فایل ها به اشتراک بگذارد.
- بانک اطلاعاتی: داده های ساخت یافته را در یک پایگاه داده خصوصی با استفاده از کتابخانه ذخیره کنید.
امنیت برای توسعه دهندگان Android
هدف اندروید این است که به امن ترین سیستم عامل موبایل در جهان تبدیل شود. به همین دلیل به طور مداوم در فناوری هایی سرمایه گذاری می کند که امنیت سیستم عامل، برنامه های کاربردی آن و اکوسیستم اندروید را تقویت می کند.
انیمیشن ها
انیمیشن ها می توانند علائم بصری اضافه کنند که به کاربران درمورد آنچه در برنامه رخ می دهد، اطلاع دهد. آنها به ویژه هنگامی که UI تغییر کند، مانند زمان دانلود محتوای جدید یا اقدامات جدید، مفید هستند. Android بسته به نوع انیمیشن مورد نظر، شامل API های مختلف انیمیشن است، بنابراین این صفحه مروری بر روش های مختلفی که می توانید به UI خود اضافه کنید، ارائه می دهد.
معرفی فعالیت ها
کلاس Activity یک جزء مهم برنامه اندرویدی است و نحوه راه اندازی و جمع آوری فعالیت ها یک بخش اساسی از مدل کاربردی این پلتفرم است. بر خلاف الگوی برنامه نویسی، سیستم اندرویدی با استناد به روش های برگشتی خاص که مطابق با مراحل خاص چرخه عمر آن هستند، کد را در یک نمونه فعالیت آغاز می کند. این سند مفهوم فعالیت ها را معرفی می کند و سپس راهنمایی های سبک راجع به نحوه کار با آنها ارائه می دهد.
منابع برنامه
منابع فایل های اضافی و محتوای استاتیکی هستند که از کد شما استفاده می شود، مانند نقشه های bitm، تعریف طرح، رشته های رابط کاربر، دستورالعمل های انیمیشن و موارد دیگر. همیشه باید منابع برنامه مانند تصاویر و رشته ها را از کد خود خارج کنید تا بتوانید به طور مستقل آنها را حفظ کنید. همچنین باید با جایگزین کردن منابع در فهرست های منابع خاص، منابع جایگزین برای تنظیمات دستگاه خاص تهیه کنید.
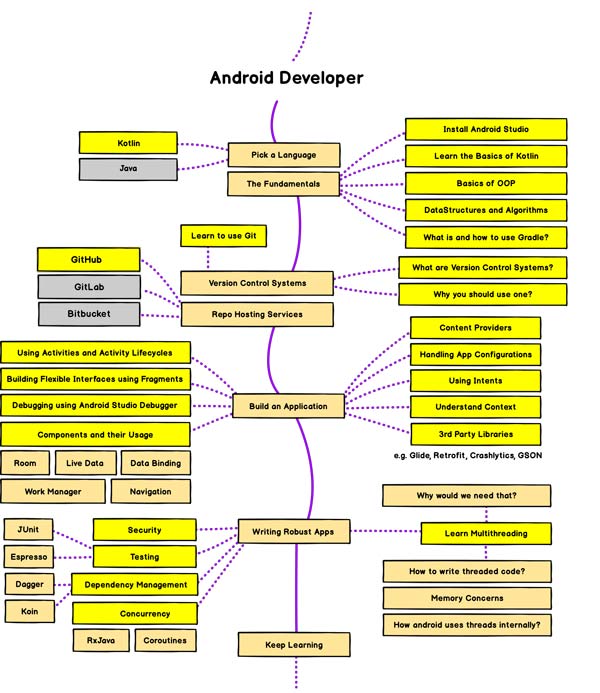
مسیر توسعه اندروید
در اینجا نسخه کامل نقشه مسیر توسعه اندروید در تصویر واحد وجود دارد که اکثر منابع آن در سایت موجود است.

هدف این راهنما این است که به شما در مورد مسیر توسعه ایده بدهد و در صورت سردرگمی در یادگیری مسیر خود را پیدا کنید. روش های مختلفی برای توسعه برنامه های کاربردی برای اندروید وجود دارد. این نقشه مسیر بر توسعه برنامه های نیتیو اندروید متمرکز است.
زبان برنامه نویسی اندروید
برنامه های کاربردی یا اپلیکیشن ها که عملکرد دستگاه ها را گسترش می دهند، با استفاده از کیت توسعه نرم افزار اندروید (SDK) و اغلب، زبان برنامه نویسی جاوا نوشته می شوند. جاوا ممکن است با ++C/C، همراه با انتخاب ران تایم غیر پیش فرض که امکان پشتیبانی بهتر ++C را دارند، ترکیب شود. زبان برنامه نویسی Go نیز پشتیبانی می شود، اگرچه با مجموعه ای محدود از API همراه است. در ماه مه سال 2017، Google اعلام کرد از توسعه اپلیکیشن ها با زبان برنامه نویسی کاتلین پشتیبانی می کند.
اگر می خواهید برنامه های Android را توسعه دهید، مرحله اول انتخاب یک زبان است. تفاوت بین زبان های مختلف برنامه نویسی اندروید می تواند کمی پیچیده و ظریف باشد. انتخاب اینکه کدام یک از آنها شروع شود، نیاز به درک نقاط قوت و ضعف فردی آنها دارد. در زیر زبان های برنامه نویسی که هم اکنون برای توسعه Android استفاده می شوند:
- جاوا: جاوا زبان رسمی توسعه اندروید است و توسط اندروید استودیو پشتیبانی می شود. با این حال دارای یک منحنی یادگیری شیب دار است.
- کاتلین: کاتلین جدیدترین زبان اندرویدی و زبان رسمی اندروید است که اخیراً معرفی شده است. کاتلین شبیه به جاوا است، اما از بسیاری جهات، کمی راحت تر است.
- سی پلاس پلاس: اندروید استودیو با استفاده از Java NDK از سی پلاس پلاس پشتیبانی می کند. این گزینه امکان برنامه نویسی نیتیو را فراهم می کند که می تواند برای مواردی مانند بازی مفید باشد.
- سی شارپ: یک گزینه جایگزین برای C یا ++C است که توسط برخی از ابزارهای بسیار مفید مانند یونیتی و زامارین پشتیبانی می شود، که برای توسعه بازی و ساخت برنامه های کراس پلتفرم بسیار عالی هستند.
- Corona/LUA: یکی دیگر از ابزارهای cross-platform که روی LUA ساخته می شوند، روند ساخت برنامه را بسیار ساده می کند و به شما امکان می دهد با کتابخانه های نیتیو در ارتباط باشید.
- فون گپ (اچ تی ام ال, سی اس اس, جاوااسکریپت): اگر دانش ساخت صفحات وب را دارید، می توانید از این دانش با PhoneGap برای ساختن یک برنامه اساسی کراس پلتفرم استفاده کنید.
برنامه نویسی اندروید با پایتون
معرفی پایتون
پایتون یک زبان برنامه نویسی سطح بالا و تفسیر شده است. پایتون توسط Guido van Rossum ساخته و اولین بار در سال 1991 منتشر شد. از جهت فلسفه طراحی تاکید بر قابلیت خواندن کد و رویکرد شی گرا به منظور کمک به برنامه نویسان جهت نوشتن کد واضح و منطقی برای پروژه های کوچک و بزرگ دارد.
پایتون زبان عالی برای برنامه نویسان مبتدی است و از توسعه طیف گسترده ای از اپلیکیشن ها، از پردازش متن ساده گرفته تا مرورگرها و بازی ها پشتیبانی می کند. بسته ایندکس پایتون (PyPI) هزاران ماژول شخص ثالث را برای پایتون میزبانی می کند. هر كدام از كتابخانه هاي استاندارد و ماژول ها به جامعه پايتون كمك مي كنند و فرصت هاي بی پايانی را فراهم می كنند. حتی اگر اسکریپتینگ و اتوماسیون قسمت بزرگی از موارد استفاده را پوشش دهد، پایتون برای ساخت نرم افزار با کیفیت حرفه ای و هم به عنوان برنامه های مستقل و هم به عنوان وب سرویس و در ساخت بازی نیز استفاده می شود.
ساخت برنامه اندروید با پایتون

این روزها به احتمال زیاد توسعه دهندگان روی یک برنامه موبایل یا وب کار می کنند. بسته هایی وجود دارد که می توانید برای ایجاد برنامه های تلفن همراه از قبیل Kivy، پایکیوت (PyQt) یا حتی کتابخانه Toga Beeware استفاده کنید. این کتابخانه ها همه بازیگران اصلی توسعه اندروید با پایتون هستند.
Kivy کتابخانه متن باز پایتون برای توسعه سریع اپلیکیشن ها است که از رابط کاربری نوآورانه مانند اپلیکیشن های multi-touch استفاده می کند. Kivy کتابخانه است که به شما امکان می دهد از پایتون برای ایجاد اپلیکیشن برای دستگاه های تلفن همراه و دسکتاپ استفاده کنید. Kivy کد شما را دریافت می کند و اپلیکیشن ها را از منطق شما ایجاد می کند. سپس، در هر برنامه و APK، می توانید پایتون را نصب کنید.
مقایسه توسعه اپلیکیشن نیتیو (Native) و هیبرید (Hybrid)
در دسترس بودن تلفن های هوشمند مقرون به صرفه منجر به افزایش وابستگی ما به تلفن های هوشمند شده است، بنابراین انتخاب برنامه نویسان بین توسعه برنامه نیتیو موبایل و توسعه برنامه هیبرید را برای توسعه دهندگان دشوار کرده است.
توسعه اپلیکیشن نیتیو
برنامه تلفن همراه نیتیو برنامه ای است که برای استفاده در یک سیستم عامل خاص یا دستگاه خاص ایجاد شده است. یک برنامه نیتیو مخصوصاً برای یک سیستم عامل خاص تلفن همراه به زبان برنامه نویسی نیتیو ساخته شده و کدگذاری شده است.
- آبجکتیو سی (Objective-C) یا سوئیفت برای iOS
- Java و Kotlin برای Android
- #C برای ویندوزفون
برای هر یک از این سیستم عامل ها دستورالعمل های مختلفی وجود دارد و توسعه دهندگان باید به دلیل تفاوت در نوع نگارش، سبک های گرافیکی، جلوه های گرافیکی، ورود داده ها و غیره آنها را بررسی کنند.
مزایای توسعه برنامه نیتیو
- عملکرد روان: در توسعه برنامه تلفن همراه نیتیو، ما باید با استفاده از زبان برنامه نویسی خاص هر سیستم عامل، برنامه نویسی را انجام دهیم. بنابراین، ما نسخه های مختلفی از برنامه واحد ویژه برای هر سیستم عامل را داریم. خاص بودن آن سیستم عامل، بر روی عملکرد اپلیکیشن تاثیر می گذارد و باعث عملکرد روان می شود.
- سرعت: با توجه به اینکه اپلیکیشن برای سیستم عامل iOS یا Android بهینه شده است، در تست های سرعت و عملکرد به نمرات بالاتری دست پیدا می کند. هنگام توسعه برنامه های نیتیو، همه چیز از جمله استفاده از حافظه و باتری در نظر گرفته شده است. اجرای برنامه حرکات پشتیبانی از برنامه و ادغام عملکردهای جدید نیز در توسعه برنامه نیتیو بسیار آسان است.
- تجربه کاربر (UX): برای برنامه های تلفن همراه بسیار مهم است که از حس خوب استفاده کنند تا بلافاصله پس از نصب آنها حذف نشوند. در برنامه های نیتیو با پیمایش بهتر، تشخیص ژست خاص، افکت های عمیق و انیمیشن ها، عناصر بسیار جذاب تر و موارد دیگر احساس و تجربه بسیار بهتر می شود.
- محافظت از داده ها و امنیت: به منظور محافظت از داده های خود، بهره وری کامل از منابع سخت افزاری مورد نیاز است و فقط در توسعه برنامه های نیتیو امکان پذیر است.
- انعطاف پذیری: برنامه های نیتیو دسترسی سریع به تجهیزات دستگاه داخلی مانند دوربین، GPS، تقویم، میکروفون و سایر کارکردهای تلفن هوشمند ارائه می دهند. با این حال، توسعه برنامه هیبریدی محدودیت های خاصی در حین ساخت رابط دارد زیرا برنامه واحد در چندین سیستم عامل مورد استفاده قرار می گیرد. در برنامه های نیتیو، بدون محدودیت، همه چیز را می توان اجرا کرد که این فناوری ارائه کرده است.
- شخصی سازی: با وجود تعداد زیادی دستگاه اندرویدی در بازار با اندازه های مختلف صفحه نمایش، فقط در توسعه برنامه نیتیو روش تنظیم چیدمان روی هر کدام از آنها است.
معایب توسعه نیتیو
- زمان توسعه: در مقایسه با اپلیکیشن های هیبریدی، برنامه های نیتیو به زمان بیشتری برای توسعه نیاز دارند. ایجاد و اجرای طرح برای تکمیل برنامه در دستگاه های مختلف بیشتر طول می کشد.
- هزینه توسعه: توسعه دهندگان معمولاً در پلتفرم واحد، iOS ،Android یا هر نوع دیگر تخصص دارند. در ساخت برنامه نیتیو به تعداد سیستم های توسعه به عنوان سیستم عامل هایی که می خواهید برنامه ایجاد شود به توسعه دهنده نیاز دارید. تیم های توسعه چندگانه باعث ایجاد هزینه بالا می شوند. همچنین، تغییرات یا به روزرسانی در آینده هزینه های سربار ایجاد می کند.
توسعه اپلیکیشن هیبرید
برنامه هیبریدی به عنوان برنامه واحد برای استفاده در سیستم عامل های مختلف مانند Android ،iOS و Windows ایجاد شده است. اپلیکیشن های هیبریدی در واقع برنامه های نیتیو و برنامه های وب هستند که در کنار هم قرار گرفته اند.برنامه هیبریدی یک محصول واحد است که در بسیاری از سیستم عامل ها کار می کند. آنها مانند برنامه نیتیو به نظر می آیند و احساس می شوند اما در واقع توسط وب سایت شرکت سازنده برنامه اداره می شوند. برنامه هیبریدی با HTML5 ،CSS و JavaScript ایجاد می شود و در واقع برنامه مبتنی بر وب است که در پوسته برنامه نیتیو قرار داده شده و به سخت افزار دستگاه وصل شده است.
مزایای توسعه هیبرید
- کاهش هزینه های توسعه: اگر بودجه محور هستید، توسعه برنامه فقط یک بار برای همه سیستم عامل ها اتفاق می افتد و نیازی به استخدام برنامه نویسان مختلف نیست.
- نگهداری: همانطور که قبلاً بیان شد اپلیکیشن های هیبریدی برنامه های وب هستند که در پوسته نیتیو گنجانیده شده اند، بنابراین محتوای آن می تواند هر چند بار که می خواهید به روز شود. هزینه اپلیکیشن های هیبریدی در بروزرسانی و نگهداری کم هستند.
- زمان کوتاه تر برای ارائه به بازار: چقدر سریع می خواهید برنامه شما به بازار عرضه شود؟ از آنجا که رقابت بالایی در بازار وجود دارد و همین ایده ها ممکن توسط کارآفرینان مطرح انجام شود، باید به برنامه سراغ توسعه برنامه Hybrid بروید.
معایب توسعه هیبرید
- کارایی: اپلیکیشن های هیبریدی لایه اضافی بین کد منبع و پلتفرم تلفن همراه هدف، به ویژه فریمورک هیبریدی موبایل اضافه می کنند. این می تواند باعث از دست دادن عملکرد روان شود.
- اشکال زدایی: لایه اضافی از فریمورک توسعه هیبریدی نیز، اشکال زدایی را به امر بزرگتر تبدیل می کند. توسعه دهندگان باید خود را به فریمورک متکی کنند تا با سیستم عامل، هدفمند و بدون معرفی هرگونه اشکال جدید در برنامه، بازی خوبی داشته باشند.
- تجربه کاربر: در مقایسه با توسعه برنامه نیتیو، حفظ تجربه مناسب کاربر بین برنامه Android و iOS دشوار است. اگر بیشتر روی iOS متمرکز شوید، تجربه کاربر برای کاربران Android بدتر می شود.
جهات مختلف زیادی وجود دارد که می توانید برنامه خود را ایجاد کنید. با این وجود برای انتخاب صحیح، لازم است تفاوت های بین آنها و جوانب مثبت و منفی آنها را بفهمید زیرا هر گزینه نقاط قوت و ضعف خاص خود را دارد و تصمیم نهایی باید با توجه به نیازهای تجاری شما بستگی داشته باشد.
تکنولوژی های توسعه اندروید
شرکت نرم افزاری زامارین در کالیفرنیا/سانفرانسیسکو در سال ۲۰۱۱ توسط مهندسان پروژه مونو (Mono) و تحت مالکیت مایکروسافت تاسیس شد. شرکت مایکروسافت از StackOverFlow و گیت هاب (Github) زامارین پشتیبانی می کند. زامارین برای توسعه دهنده ها ابزارهایی فراهم می کند که می توانند به آنها در ساخت اپلیکیشن تلفن همراه چندسکویی کمک کند. اپلیکیشن ها می توانند تمام ویژگی های نیتیو را داشته باشند و همچنین همزمان codebase مشترک را نیز به اشتراک بگذارند.
PhoneGap فریمورک رایگان و اوپن سورس است که توسط شرکت Nitobi توسعه و توسط شرکت ادوبی در سال 2011 خریداری شده است. این فریمورک بر مبنای پروژه آپاچی Cordova است که توسط Adobe ایجاد شده است.
برنامه های PhoneGap در داخل پکیج هایی که برای هر پلتفرم هدف قرار می گیرند اجرا می شوند. این بسته بندی شامل تکنولوژی های وب مانند HTML ،CSS و جاوااسکریپت است. PhoneGap به شما این امکان را می دهد با استفاده از Apache Cordova به ویژگی های نیتیو موبایل مانند مخاطبین، تقویم، دوربین و هشدار و غیره دسترسی پیدا کنید.
توسعه دهندگان برنامه های تلفن همراه برای انطباق با دنیای فزاینده سریع، نیاز به تکنولوژی پیشرفته برای ساخت برنامه های کاربردی تلفن همراه و هماهنگ سازی با تقاضا دارند. React Native به عنوان راه حل مناسب برای نوشتن برنامه های درخشان در دنیای تلفن همراه است. ری اکت نیتیو فریمورک کاربردی برای برنامه موبایل است که توسط Facebook ایجاد شده است. این برنامه برای توسعه برنامه های کاربردی برای Android، iOS و UWP است که به توسعه دهندگان اجازه می دهد تا از React همراه با قابلیت های پلتفرم ری اکت استفاده کنند. به شما این امکان را می دهد تا برنامه های موبایل خود را با استفاده از جاوا اسکریپت بسازید.
ری اکت به شما اجازه می دهد رابط کاربری غنی موبایل از کامپوننت های اعلام شده را ایجاد کنید. با React Native، شما برنامه وب موبایل، برنامه Html یا برنامه هیبریدی ایجاد نمی کنید؛ بلکه برنامه تلفن همراه واقعی ایجاد می کنید که از برنامه ساخته شده با استفاده از Objective-C یا جاوا قابل تشخیص نیست. ری اکت نیتیو با استفاده از همان بلوک های اساسی UI به عنوان برنامه های منظم iOS و اندروید استفاده می کند.
Apache Cordova فریمورک توسعه برنامه کاربردی موبایل است که می تواند برای ایجاد برنامه های تلفن همراه چند سکویی با CSS و HTML5 و JavaScript استفاده شود. منظور از Cross-platform، این است که می توان یک بار کد برنامه را بنویسید و در چندین سیستم عامل تلفن همراه مانند اندروید، iOS یا ویندوز فون اجرا کرد.
Apache Cordova به برنامه نویسان نرم افزار این امکان را می دهد تا به جای اتکا به API های خاص برای سیستم عامل، برنامه هایی را برای دستگاه های تلفن همراه با استفاده از CSS، اچ تی ام ال و جاوااسکریپت ایجاد کنند. ویژگی های HTML و JavaScript را برای کار با دستگاه گسترش می دهد. برنامه های کاربردی به دست آمده هیبرید هستند، زیرا برنامه ها از طریق وب به جای فریمورک UI نیتیو سیستم عامل اجرا می شود. گرچه بدین معنی نیست که آن ها کاملاً تحت وب باشند زیرا به عنوان برنامه هایی برای توزیع و دسترسی به API های دستگاه نیتیو بسته بندی شده اند.
آیونیک SDK کامل اوپن سورس برای توسعه نرم افزار های هیبریدی موبایل است. نسخه اصلی در سال 2013 منتشر شد و روی انگولار جی اس و کوردوا ساخته شده است. Ionic ابزارها و خدمات برای توسعه هیبریدی تلفن همراه، دسکتاپ و برنامه های پیشرفته وب مبتنی بر فن آوری و شیوه های توسعه وب سایت های مدرن، با استفاده از فناوری های وب مانند CSS، اچ تی ام ال و SASS را فراهم می کند.
آیونیک فریمروک توسعه ترکیبی است و از فناوری های وب برای نوشتن و ارائه برنامه استفاده می کند و برای دسترسی به ویژگی های نیتیو از فون گپ و کوردوا استفاده می کند. سپس سعی می کند که رفتار های نیتیو خود را برای ارائه بهترین تجربه کاربر، تکرار کند.
فلاتر (Flutter) کیت توسعه نرم افزار UI اوپن سورس است که توسط گوگل ساخته شده است. جهت توسعه برنامه های کاربردی برای Android، iOS، Windows، Mac، Linux، Google Fuchsia و وب استفاده می شود. نسخه اول Flutter با نام رمزگذاری شده "Sky" شناخته شد و روی سیستم عامل اندروید اجرا شد. این برنامه در اجلاس برنامه نویس Dart 2015 رونمایی شد.
به کمک فلاتر (Flutter) می توانید اپلیکیشن های نیتیو (Native) برای اندروید و iOS بسازید. شما به کمک فلاتر می توانید اپلیکیشن زیبا و نیتیو طراحی کنید که روی اندروید و iOS قابل اجرا است. همچنین شما میتوانید طراحی رابط کاربری اپلیکیشن های Native که با کاتلین، جاوا و یا سوئیفت می نویسید را نیز با Flutter انجام دهید.
جی کوئری موبایل (jQuery Mobile)
jQuery Mobile پلتفرم موبایل کراس پلتفرم است که برای ساده سازی و افزایش توسعه برنامه های کاربردی وب موبایل با ادغام HTML5، CSS3، jQuery و JQuery UI به فریمورک است قوی، قابل نگهداری و سازماندهی تبدیل شده است. jQuery Mobile بر پایه هسته جی کوئری ساخته شده است، به این معنی که اگر شما سینتکس jQuery را درک کنید، پس هیچ مشکلی در استفاده از JM وجود ندارد. این فریمورک با تمامی برنامه های کاربردی موبایل و دسکتاپ از جمله iOS، Android، Blackberry، Palm WebOS، Nokia / Symbian، Windows Mobile، Opera Mobile / Mini، Firefox Mobile و تمام مرورگرهای دسکتاپ مدرن سازگار است.
اندازه سبک وزن آن (حدود 20K فشرده شده) باعث می شود که سرعت بالایی داشته باشد. روش بهبود پیشرفته آن محتوای اصلی و عملکرد را برای تمام سیستم عامل های تلفن همراه، تبلت و دسکتاپ و تجربه غنی و مجهز به برنامه های کاربردی مانند سیستم عامل های جدید تلفن همراه را به ارمغان می آورد.
از دیگر فریمورک های موبایل می توان به موارد زیر اشاره کرد:
- Dojo Mobile
- بیسیک فور اندروید (Basic4Android)
- فریمورک Intel XDK
- فریمورک Kendo UI
- ReactiveX
- Realm
- Mobile Angular UI
- Onsen UI
- AppGyver
- Touchstone JS
در توسعه اپلیکیشن موبایل می توان از تکنولوژی های مختلفی هم برای نیتیو و هم هیبرید مانند React Native، Xamarin، Cordova، jQuery Mobile، Kendo UI Ionic و Native Script و غیره استفاده کرد. برای درک بهتر این موضوع به مقاله مقایسه اپلیکیشن های Native اندروید و آی او اس با React Native، Ionic و Native Script مراجعه کنید.